آموزش اضافه کردن favicon برای سایت های وردپرسی

چنانچه از سیستم مدیریت محتوای وردپرس برای سایت خود استفاده می کنید، به کار گیری favicon می تواند بر زیبایی سایت شما اضافه کند. favicon یک آیکون کوچک است که در کنار عنوان سایت قرار گرفته و در پنجره مرورگر ظاهر می شود. همچنین وجود favicon در پیدا کردن سایت شما در زمانی که صفحات زیادی از مرورگر باز است بسیار کمک می کند. در این آموزش می خواهیم به روش اضافه کردن favicon برای سایت های وردپرسی بپردازیم. با ما همراه باشید.

ابتدا وارد صفحه پیشخوان وردپرس شده و به حساب کاربری لاگین کنید.

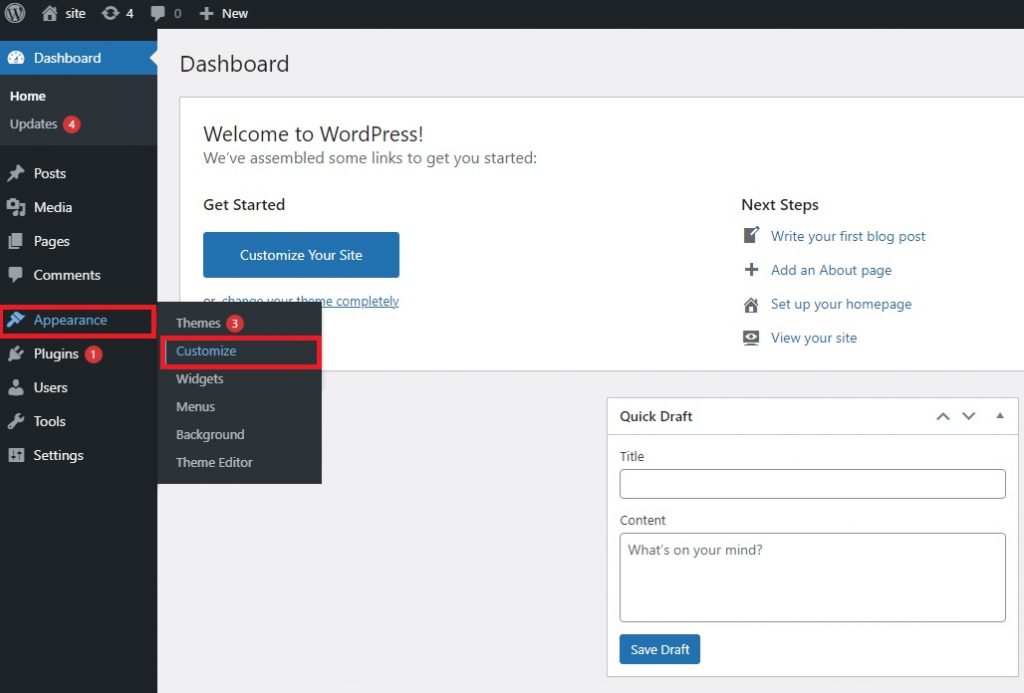
سپس از قسمت Appearance وارد بخش Customize شوید.

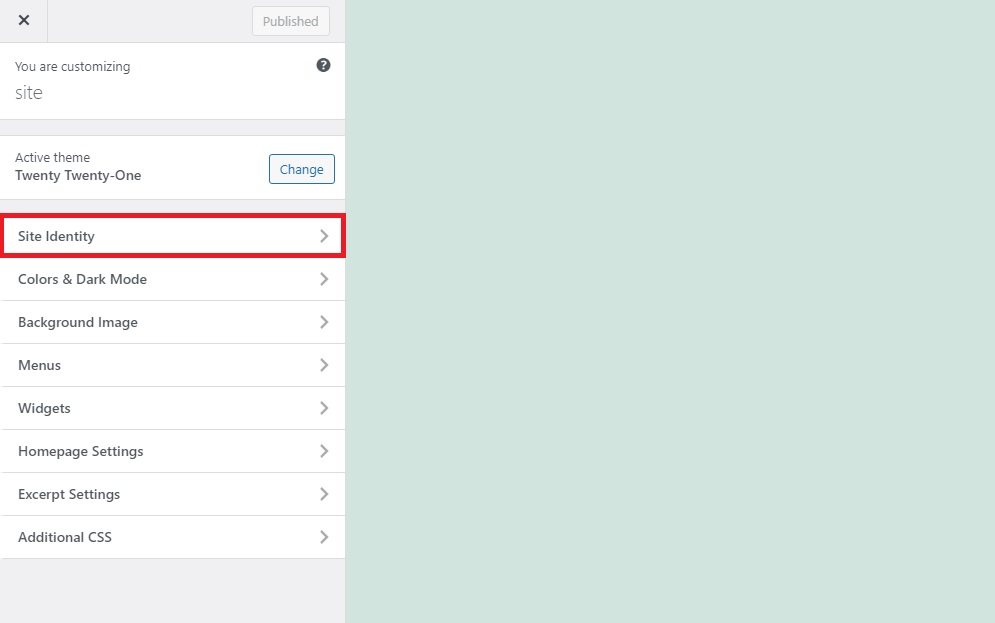
در صفحه جدید بر روی Site Identity کلیک کنید.

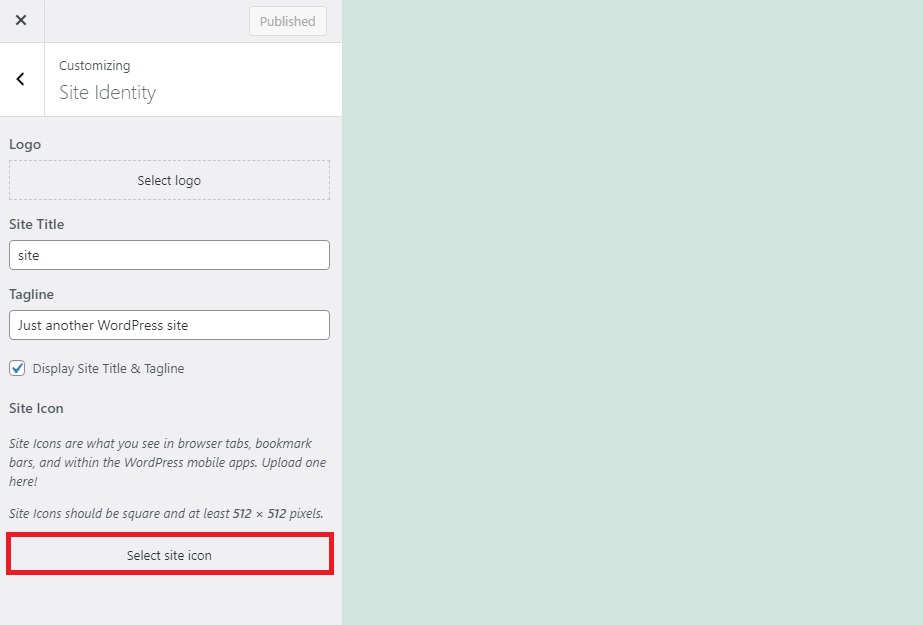
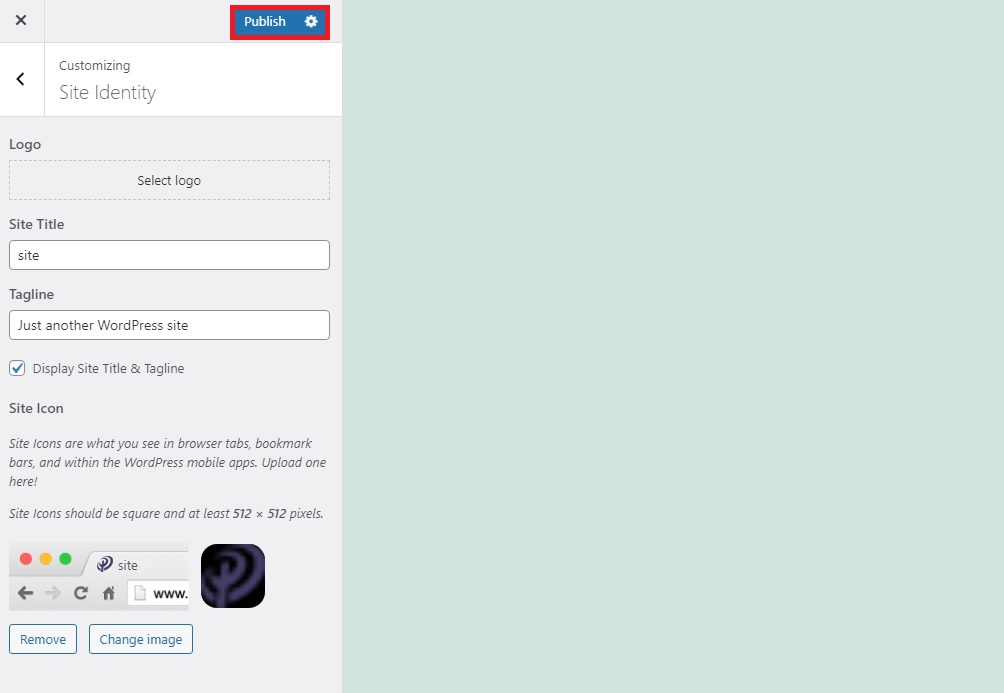
در ادامه با کلیک بر روی قسمت Select site icon، تصویری که می خواهید به عنوان favicon قرار دهید را آپلود کرده و سپس Publish را بزنید.


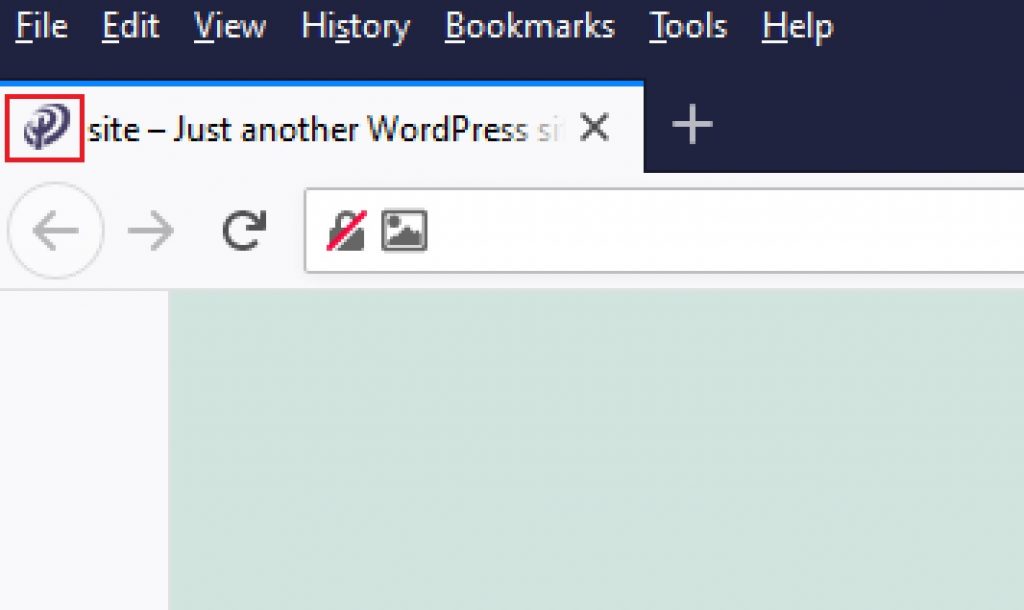
در اینجا با مراجعه به صفحات سایت، می توانید تصویر favicon را در کنار عنوان سایت در پنجره مرورگر مشاهده کنید.

امیدواریم این آموزش مورد توجه شما قرار گرفته باشد.