مخفی کردن صفحه سفید در اجرای اپلیکیشن React Native
همانطور که میدانید React Native یکی از فریم ورک های معروف و بسیار کاربردی برای ساخت اپلیکیشن های موبایل است، برنامه نویس با فرا گرفتن آموزش های ریکت نیتیو می تواند به صورت همزمان اقدام به ساخت اپلیکیشن های اندروید و ios کند.
جالب است بدانید چند نمونه از اپلیکیشن هایی که با این فریم ورک نوشته شده است را می توان اپلیکیشن فیسبوک و اینستاگرام نام برد.
قبل از شروع این آموزش باید بدانید که اپلیکیشنی که با ریکت نیتیو نوشته می شود قبل از اجرا باید کتابخانه ها و مفسر های خودش را اجرا کند تا اپلیکیشن شما قابلیت نمایش و اجرا داشته باشد، بر همین اساس قبل از اجرا اپلیکیشن، کاربر چند ثانیه با صفحه سفید روبه رو خواهد شد که شاید چهره چندان مناسبی برای اپلیکیشن شما نداشته باشد، ما با این اموزش می خواهیم صفحه سفید را مخفی کنیم.
نکته: این آموزش برای اپلیکیشن اندروید می باشد اما شیوه کار مشخص است و شما می توانید همین کار را با شیوه هایی که برای ios وجود دارد در اپلیکیشن ios نیز از آن استفاده کنید.
حالا بریم سر آموزش مخفی کردن صفحه سفید در اجرای اپلیکیشن React Native
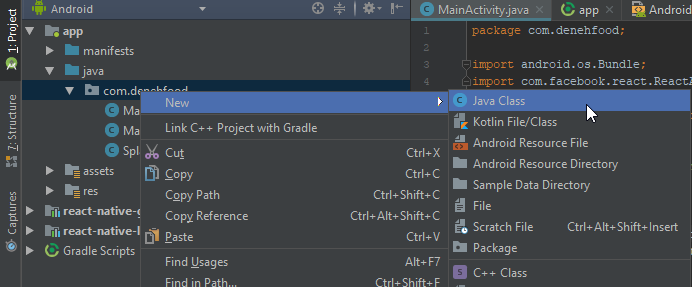
1- پروژه اندروید را با Android Studio باز کنید و در قسمت java یک اکتیویتی با نام SplashActivity.java ایجاد کنید.
2- داخل این اکتیویتی کد های زیر را قرار میدهیم.
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
finish();
}
};
2- در فایل res/values/styles.xml کد های زیر را قرار میدهیم درواقع با این کار یک قالب شخصی سازی کردیم با نام Theme.Transparent که می خواهیم برای اکتیویتی خودمون استفاده کنیم.
<style name="Theme.Transparent" parent="Theme.AppCompat">
<item name="android:windowIsTranslucent">true</item>
<item name="windowNoTitle">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:backgroundDimEnabled">false</item>
</style>
3- اکنون داخل AndroidManifest.xml باید اکتیویتی خودمون رو به صورت پیش فرض اجرای اول قرار بدهیم به صورت زیر
<activity
android:name=".SplashActivity"
android:theme="@style/Theme.Transparent"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
اگر مشاهده کرده باشید ما قالب یا تم این اکتیویتی رو Theme.Transparent قرار دادیم همانی که در styles ساختیم.
4- داخل فایل res/values/colors.xml کد رنگ زیر را هم قرار میدهیم.
<color name="transparent">#00000000</color>
با انجام موارد بالا اول اکتیویتی ما اجرا شده بعد ارجاع میدهد به اکتیویتی اصلی که قرار است ریکت نیتیو اجرا شود، در این حالت کاربر صفحه سفیدی مشاهده نخواهد کرد.
نکته: فراموش نکنید که بعد انجام مراحل بالا دستور react-native run-android باید اجرا شود.