بررسی ارور Request Header Fields Too Large 431

کد وضعیت 431 یکی از خطا های سمت کلاینت طبقه بندی می شود و نشان دهنده این موضوع است که سرور از انجام درخواست کاربران امتناع می ورزد و این مشکل زمانی به وجود می آید که هدرهای http بزرگ باشند.
هنگام مواجه شدن با این ارور، باید موضوعاتی را مورد بررسی قرار داد، از جمله کوکی ها، کوتاه سازی URL ارجاع دهنده و بهینه سازی کدها.
در این آموزش به توضیح این روش ها خواهیم پرداخت و نکاتی را در مورد جلوگیری از تکرار خطای Request Header Fields Too Large 431 بیان خواهیم کرد.
با ما همراه باشید.

خطای 431 یک وضعیت سمت کلاینت طبقه بندی می شود و به این معنی است که مشکل از سرور اصلی نیست. با این حال این کد وضعیت نشان دهنده این موضوع است که سرور نمی تواند درخواست های دریافت شده از سمت کاربران را پردازش کند.
ممکن است پروتکل http به حداکثر اندازه اطلاعات درخواست نرسیده باشد، اما بعضی از سرورها به دلایل امنیتی محدودیتی بر روی اندازه یا سایز request دارند.
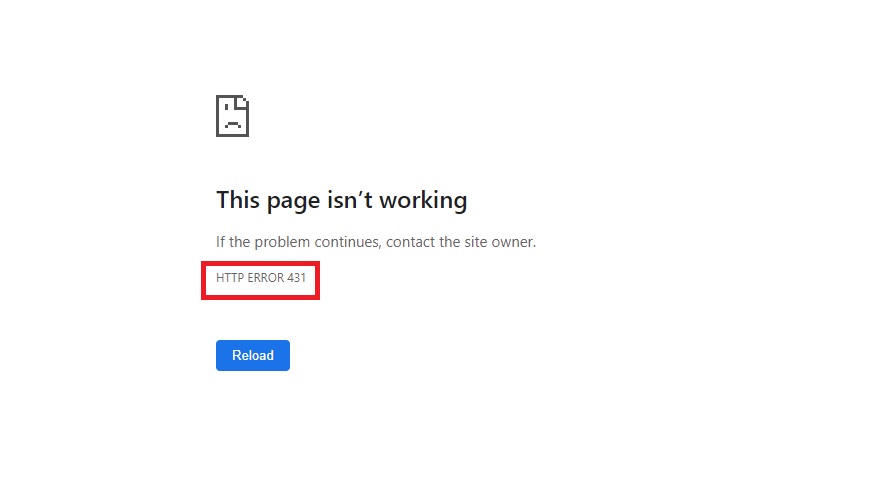
هنگامی که هدر درخواست یا یکی از فیلدهای آن خیلی بزرگ باشد مرورگر پیامی مشابه زیر را نشان خواهد داد.

سه روش احتمالی برای رفع ارور 431
1 – پاک کردن کش مرورگر
وجود تعداد زیاد کوکی در درخواست ممکن است باعث شود که صفحه وب به جای این که محتوا را نشان دهد، کد وضعیت 431 را باز گرداند.
وب سایت ها اغلب از کوکی ها برای ذخیره تنظیمات، ارائه محتوای مرتبط و ورود کاربران به سیستم استفاده می کنند. با این حال پاک کردن کوکی های مرورگر به رفع این مشکل کمک می کند.
اکثر مرورگرهای وب، مراحل خاص خود را برای پاک کردن کوکی ها دارند. همچنین می توانید کوکی ها را فقط برای یک سایت یا همه سایت های بازدید شده پاک کنید.
2 – کوتاه سازی Referrer
زمانی که بر روی یک لینک کلیک می شود، اگر referrer دارای URL طولانی باشد ممکن است باعث ایجاد ارور 431 شود. می توانید با حذف همه موارد در علامت سوال در URL درخواست را کوتاه کنید. اما باید در نظر داشت که این یک راه حل موقتی برای بازدیدکنندگان شما است.
اگر سایت شما با این مشکل مواجه است، پارامترها را کاهش دهید تا URL مربوط به referrer کوتاه شود.
همچنین اگر از وردپرس استفاده می کنید می توانید از پلاگین هایی استفاده کنید تا این فرآیند بیشتر قابل مدیریت باشد.
3 – بررسی کدها
اگر دو روش بالا موثر واقع نشد، به کدها نگاه بیاندازید. عموما درخواست های زیاد در کد باعث این مشکل می شود. علاوه بر این، برخی از وب سرورها محدودیت اندازه در هدر درخواست دارند.
امیدواریم این آموزش مورد توجه شما قرار گرفته باشد.








من این کد رو از سایت زیبا متن دریافت کردم
و نتونستم رفع ارور کنم و متاسفانه دسترسی به سایت و شعرهام رو ندارم
سلام . از ناحیه کاربری تون تیکت بزنید همکاران ما در اسرع وقت بررسی و رفع می کنند.