فشرده کردن تصاویر ایده آل برای نمایش در وب سایت
خیلی از سیستم های مدیریت محتوا مانند وردپرس به منظور حفظ فضا و پهنای باند به طور پیش فرض از کیفت ٪۹۰ استفاده میکنند ، که البته خیلی از کاربرها متوجه کیفیت ٪۹۰ و ٪۱۰۰ نمیشوند .
حجم عکس ها و مناسب سازی آنها برای نمایش در وب سایت میتواند بسیار در روند بارگذاری وب سایت و در نتیجه بهینه بودن آن و افزایش بازدید های وب سایت تاثیر گذار باشد .
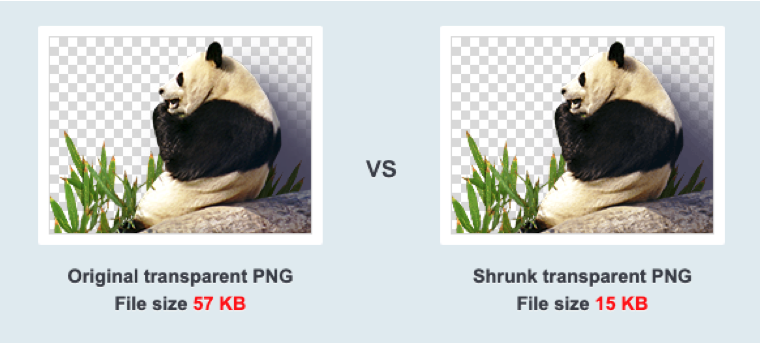
در تصویر زیر با استفاده از یک الکوریتم کم حجم کننده گوگل ، تصویر بدون افت کیفیت یک تصویر چندین برابر کم حجم شده است .

شاید در ابزار هایی مثل فتوشاپ انجام چنین کاری راحت به نظر برسد اما اگر کیفیت درجه یک تصویر با حجم کم در وبسایت شما مهم است و حوصله سروکله زدن با درصد ها در فتوشاپ را ندارید برای شما چچند پینهاد داریم .
tinypng.com
حدود۷۰٪ بدون کاهش کیفیت

این ابزار در کمتر از چند ثانیه نسخه بهینه سازی شده و بسیار کم حجم شده ( حدود ٪۷۰ بدون کاهش کیفیت ) عکستان را به شما تحویل میدهد .
و در نهایت به شما میزان درصد فشرده سازی شده عکسان را نیز نشان خواهد داد
squoosh.app
حدود۷۰٪ بدون کاهش کیفیت

با این ابزار می توانید با چند الگوریتم متفاوت حجم عکسهارا بدون افت کیفیت تا ٪۷۰ درصد کم کنید و روی وبساتتان قرار دهید .
فقط کافی است روی گزینه select an image کلیک کنید .
imagecompressor.com
٪۹۰ بدون افت کیفیت

قطعا یکی از بهترین ابزار کاهش حجم تصویر تا ٪۹۰ بدون افت کیفیت است ارمغان استفاده از این ابزار بسیار ارزنده و غیر قابل چشم پوشی است . همچنین قابلیت مقایسه قبل و بعد تصویر را هم دارد
picresize.com
٪۹۰ بدون افت کیفیت

باید بدانید که یکی از قدیمیترین و بهترین ابزار های کاهش حجم تصویر تا ٪۹۰ بدون افت کیفیت است.
استفاده از این ابزار تجربه لذت بخشی را به همراه دارد
لازم است بدانید که با زدن Continue to edit picture صفحه جدیدی برایتان باز مشود و میتوانید تصویرتان را ویرایش کنید .