راهنمای رفع خطای Cross-Origin Request Blocked

cross-origin چیست؟
وقتی صفحهای در یک وبسایت بارگذاری میشود و شما آن صفحه را مشاهده میکنید، شامل اجزای مختلفی است از جمله فونتها و تصاویر و … که در کنار هم باعث میشوند یک صفحه وب ساخته شود. در اکثر مواقع این فایلهای از همان هاست یا به بیان دیگر همان سروری که وب سایت بر روی آن قرار دارد، بارگذاری میشود.
اما اگر قرار باشد که بعضی از این فایلها و یا تصاویر و درخواستها از سایتهای دیگری و از سرورهای دیگه فراخوانی و در این صفحه بارگذاری شوند، باید برای جلوگیری از بارگذاری کدهای مخرب و امنیت سایت، موارد امنیتی را در نظر گرفت و قوانینی وضع کرد. چون این منابع از خارج از هاست اصلی وب سایت شما فراخوانی و بارگذاری میشوند.
خطای cross origin
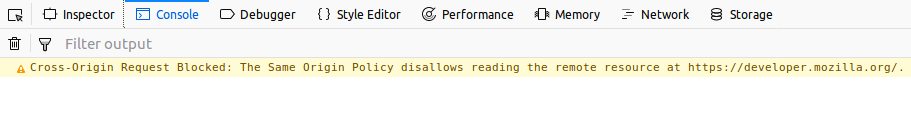
متن خطایی که در مورد cross origin ممکن است با آن مواجه شوید:
از جمله بیشترین خطاهایی که در مرورگر نمایش داده میشود این ۳ خطا هست:
No 'Access-Control-Allow-Origin' header present
No 'Access-Control-Allow-Headers'
headers present Method not supported under Access-Control-Allow-Methods header
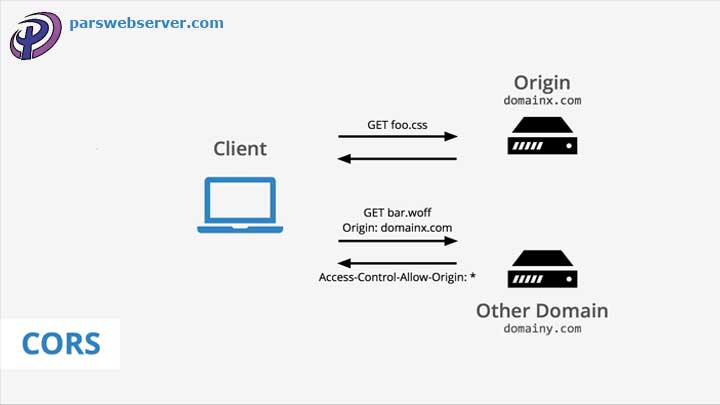
CORS مخفف Cross-Origin Resource Sharing هست که یک نوع مکانسیم هست که برای مرورگر تعریف میکند که آیا اجازه دارد از منبعی خارج از خود سایت بارگذاری کند یا خیر.
این مکانسیم از طریق هدر یا همان سرصفحه http کار میکند و از طریق یکی از روشهای دامنه یا پورت و یا نوع http یا https، کار میکند.
CORS قبل از ارسال درخواستهای اصلی، یک سری درخواست اولیه به نام preflight برای سرور میزبان ارسال میکند و چک میکند که آیا به سرور اجازه بارگذاری میدهد و اگر درخواستهای اولیه موفق بودند، درخواستهای اصلی را برای سرورها ارسال میکند.
origin به معنی ریشه و اصل و نسب هست و same origin به این معنی است که یک وبسایت میتواند منابعی که روی همان سرور قرار دارد را دریافت و بارگذاری کند.
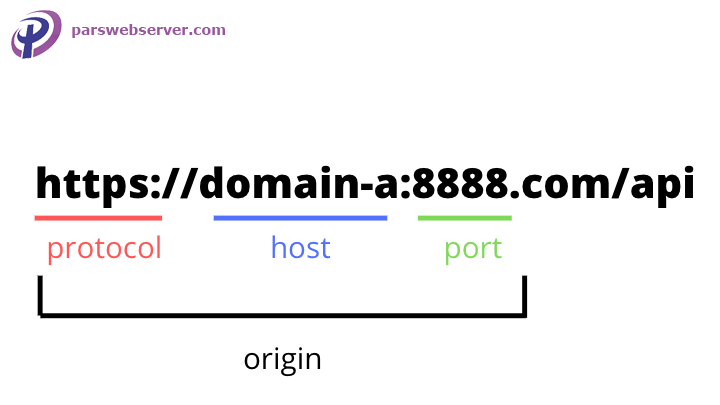
هر origin شامل ۳ مورد میشود: پروتکل،هاست و شماره پورت.
هر درخواستی که خارج از origin اصلی سایت ارسال شود، cross-origin هست. ممکن هست این درخواست آدرس یک تصویر باشد و یا یک فونت و یا یک درخواست دیگری باشد.
این درخواست ممکن است به یک پورت دیگر غیر از پورت ۸۰ ارسال شود و یا اگر به یک ساب دامنه یک سایت این درخواست ارسال شود و یا یک درخواست از یک وبسایت که http هست به همون صفحه از سایت که https باشد ارسال شود یک cross origin محسوب میشود.
چون یک وبسایت همه منابع را از هاست خودش فراخوانی نمیکند و بسیاری از فایلها و منابع رو از خارج از سرور فراخوانی میکند، cross origin کمک میکند که این منابع بدون مشکل بارگذاری شود.
cross origin امکان ایجاد سفارشی سازی امنیتی برای دریافت فایلها رو میدهد و کمک میکند که بتوانیم به منابع خارجی دسترسی داشته باشیم و از آنها استفاده کنیم.
فعال بودن same-origin باعث میشود از حملات رکوئستهای جعلی از یک وبسایت دیگر که به نام Cross Site Request Forgery (CSRF) شناخته میشود، پیشگیری شود.
به طور خلاصه حمله CSRF باعث میشود که کاربر تایید شده در یک وب اپلیکیشن، یک کار و عملیات که موجب به خطر انداختن امنیت وب اپلیکیشن شود را انجام دهد.
این اقدام ممکن هست از طریق مهندسی اجتماعی اتفاق بیافتد و درخواستهایی مانند تغییر ایمیل و یا هر عمل ناخواسته دیگر توسط کاربر انجام شود.
در پروژه های جنگو هم ممکن است با خطای csrf مواجه شوید که در این پست آموزشی پارس وب سرور به آن اشاره شده است.
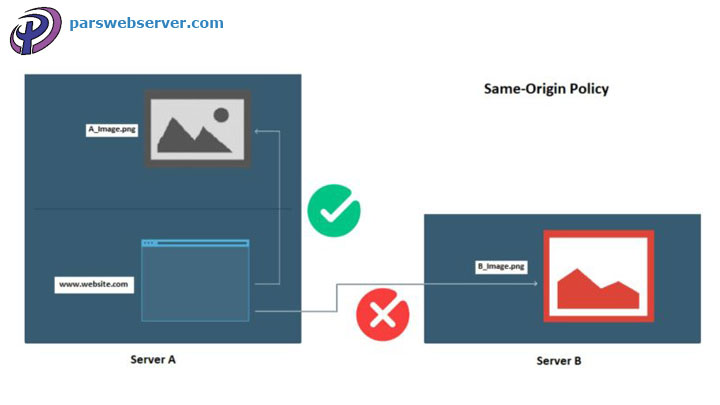
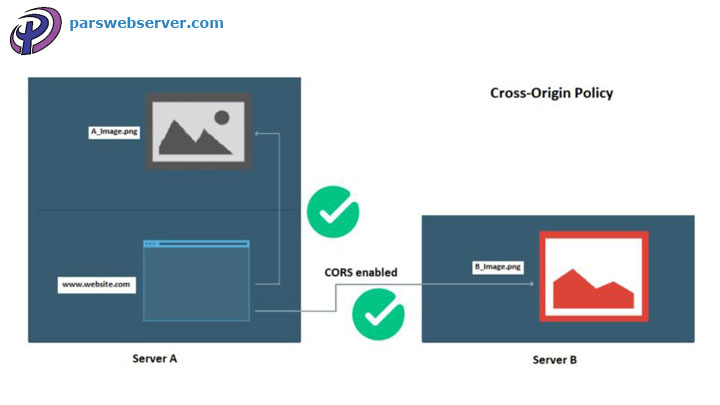
مفهوم croscross origin request blocked

در تصویر بالا نشان داده شده است که در same-Origin policy منابع از سرور خارجی قابل بارگذاری و فراخوانی نیست.
از جمله دلایلی که با خطا cross مواجه میشویم میتوانیم به دلایل زیر اشاره کنیم:
CORS disabled
CORS request did not succeed
CORS header ‘Origin’ cannot be added
CORS request external redirect not allowed
CORS request not http
CORS header ‘Access-Control-Allow-Origin’ missing
CORS header ‘Access-Control-Allow-Origin’ does not match ‘xyz’
Credential is not supported if the CORS header ‘Access-Control-Allow-Origin’ is ‘*’
Did not find method in CORS header ‘Access-Control-Allow-Methods’
expected ‘true’ in CORS header ‘Access-Control-Allow-Credentials’
CORS preflight channel did not succeed
invalid token ‘xyz’ in CORS header ‘Access-Control-Allow-Methods’
invalid token ‘xyz’ in CORS header ‘Access-Control-Allow-Headers’
missing token ‘xyz’ in CORS header ‘Access-Control-Allow-Headers’ from CORS preflight channel
Multiple CORS header ‘Access-Control-Allow-Origin’ not allowed
با اضافه کردن کد زیر به فایل httaccess در مسیر وبسایت ، استثنا برای آن دامنه قائل شویم:
Access-Control-Allow-Origin: https://domain-a.com
برای اینکه همه دامنهها و وبسایتها رو از این قاعده مستثنی کنیم میتوانیم از این کد استفاده کنیم:
استفاده از کد زیر به دلیل مجاز دانستن بارگذاری منبع از همه وبسایتهای و لینکهای خارجی به هیچ عنوان توصیه نمیشود.
در صورت نیاز باید نوع و پسوند فایلهای مجاز باید تعریف شود.
Access-Control-Allow-Origin: *
رفع مشکل cors در وردپرس
برای وردپرس، افزونههای مختلفی برای رفع این مشکل وجود دارد. یکی از این افزونهها به نام enable cors از لینک زیر قابل مشاهده و دریافت میباشد
https://wordpress.org/plugins/enable-cors
این افزونه از قسمت افزونههای پیشخوان وردپرس قابل نصب میباشد و بعد از نصب و تنظیم اولیه، کدهای مورد نیاز را به فایل htaccess اضافه میکند.
رفع خطا cors در nodejs
برای پروژههای نودجیاس امکان استفاده از بستهای به همین نام وجود دارد که در مستندات موجود در همین صفحه، نحوه نصب و راهاندازی به همراه نمونه کدها توضیح داده شده است.
https://www.npmjs.com/package/cors
رفع مشکل cors در پروژههای پایتونی و جنگو
برای رفع مشکل cors در پروژههای پایتونی و جنگو میتوان پکیج زیر را با استفاده از دستور pip در مسیر پروژه در ترمینال نصب کرد و در پروژه استفاده کرد.
https://pypi.org/project/django-cors-headers
با استفاده از آموزش بالا با مفهوم و دلیل خطای cros آشنا شدیم و راههای رفع آن را در پروژههای مختلف بررسی کردیم.
در صورتی که مشکل و خطا رفع نشده است میتوانید از طریق پنل کاربری خود درخواست پشتیبانی ارسال بفرمایید تا همکاران پارسوبسرور، وبسایت و یا پروژه شما را بررسی کنند.
پارس وب سرور ارائه کننده انواع هاست وردپرس ، هاست نود جی اس و هاست پایتون (هاست جنگو ، هاست فلسک) می باشد.

















عالی.ممنون از اینکه در این مورد راهنمایی کردید
سلام
این خط
Access-Control-Allow-Origin: *
کجای فایل قرار گیرد؟
در انتهای فایل htaccess مربوط به پروژه و یا وب سایت باید اضافه شود.
در صورت نیاز از ناحیه کاربری خود تیکت ارسال کنید تا همکاران من بررسی کنند.