نحوه عیب یابی وردپرس

وردپرس به عنوان محبوب ترین سیستم مدیریت محتوای دنیا شناخته می شود که نزدیک به هشتاد میلیون وب سایت از آن قدرت گرفته اند. یکی از دلایل محبوبیت وردپرس این است که نیاز به دانش برنامه نویسی خاصی ندارد و به سادگی می توان یک سایت را در بستر اینترنت راه اندازی کرد. در کنار همه ی این موارد داشتن افزونهای مختلف و قالب های متنوع پولی و رایگان تا حد خیلی زیادی نیاز های کاربر را برطرف می کند. یکی از قابلیت های فوق العاده وردپرس راه اندازی یک فروشگاه آنلاین بر پایه ووکامرس است که به سادگی می توان محصولات خود را به فروش رساند. اما در کنار تمام مزایای خوبی که وردپرس دارد گاهی افزونه ها و یا قالب دچار مشکلاتی می شوند که باعث خطای 500 ,صفحه سفید یا خطا های دیگر در وب سایت شما می شوند. که در این آموزش قصد داریم نحوه عیب یابی وردپرس را خدمت شما توضیح دهیم.
پیش مقدمه
قبل از شروع مراحل عیب یابی برای حل مشکل وردپرس خود باید این چند مورد را پاسخ دهید:
- آیا در روز های اخیر بروزرسانی در قالب یا افزونه داشتم؟
- آیا در طی روز های اخیر افزونه جدیدی را به وردپرس اضافه کردم؟
- آیا تغییراتی روی کد های وردپرس یا فایل های داخل سی پنل داشتم؟
- آیا نسخه php سایت را تغییر دادم؟
پاسخ به این سوالات تا حد زیادی کمک می کند مشکل مشخص شود و نیاز به بررسی های دیگر نباشد زیرا اگر جواب هر کدام مثبت باشد می توانید با راهکاری که دارد مشکل را برطرف کنید!
برای مثال برای حل مشکل بروزرسانی می توانید از نصب نسخه قبلی افزونه یا بازگردانی بک آپ استفاده کنید.
برای حل مشکل کد ها هم باید کدهای اضافه شده را دوباره به حالت قبل برگردانید.
و نسخه php هم به سادگی قابل بازگردانی به قبل می باشد.
اگر پاسخ شما به سوالات بالا منفی بوده است می توانید مراحل زیر را انجام دهید.
روشن کردن دیباگ وردپرس
WP_DEBUG یک قابلیت پیش فرض در خود وردپرس هست که شما می توانید به سادگی آن را فعال کنید و خطا ها را مشاهده کنید برای این مورد ابتدا باید وارد سی پنل شوید که در آموزش نحوه ورود به سی پنل توضیح داده شده است.
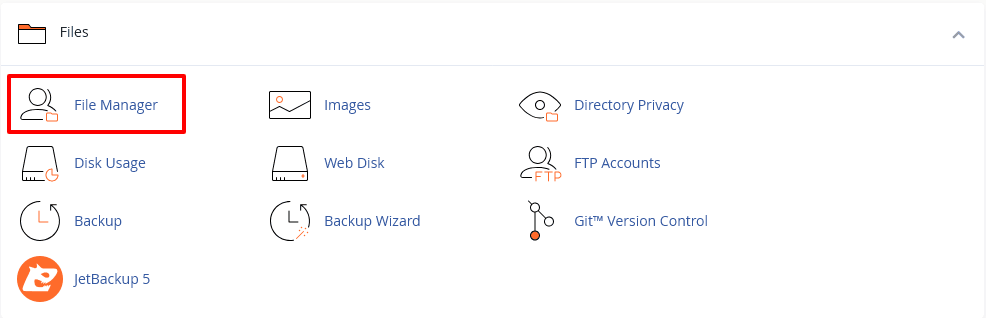
بعد از ورود به سی پلن از قسمت Files بر روی File Manager کلیک کنید.

سپس وارد پوشه داکیومنت روت مربوط به دامنه شوید مثلا public_html و مانند تصویر فایل wp-config.php را برای ویرایش باز کنید. تا بتوانید تغییرات مدنظر خود را اعمال کنید.

کد
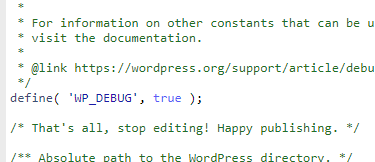
define( 'WP_DEBUG', false ); را به کد
define( 'WP_DEBUG', true ); تغییر دهید اگر این کد از قبل وجود نداشت آن را قبل از خط /* That’s all, stop editing! Happy blogging. */ اضافه کنید .

پس از فعال کردن debug خطا و توصیه های وردپرس را می توانید مشاهده کنید . حتما بعد از حل مشکل سایت ، debug را مجددا غیر فعال کنید چرا که ظاهر مناسبی ندارد و حس ناکارآمد بودن را به بازدیدکنندگان شما منتقل می کند .
برای اینکه log ها در فایلی ذخیره شوند کد زیر را در ادامه کد بالا قرار دهید .
define('WP_DEBUG_LOG', true);
پس از قرار دادن این کد ، لاگ ها در فایل debug.log در پوشه wp-content ذخیره می شوند .
از طرفی برای اینکه کاربران در هنگام بازدید از سایت ، خطا ها را مشاهده نکنند توصیه می شود کد زیر را هم در ادامه کد های قبل قرار دهید . با قرار دادن این کد فقط شما که مدیر سایت هستید میتوانید خطا ها را مشاهده کنید .
define('WP_DEBUG_DISPLAY', false);
مشاهده error log
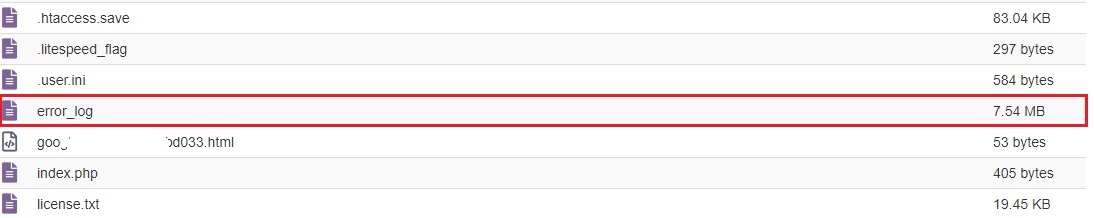
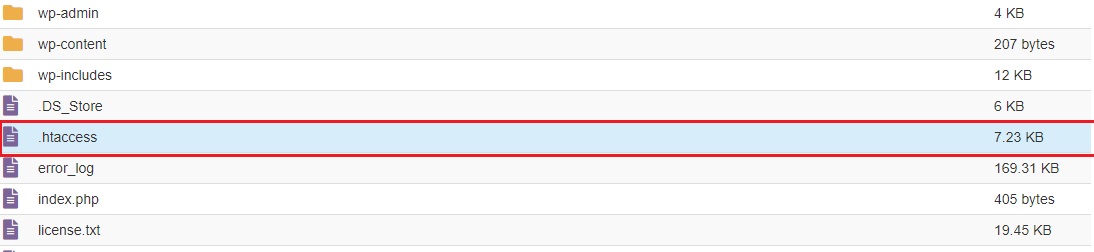
یکی دیگر از مراحلی که می توانید برای عیب یابی سایت خود انجام دهید این است که فایل error_log را که در هاست ساخته می شود را بررسی کنید.
برای این موضوع مانند مرحله اول وارد public_html شوید و سپس فایل error_log را حذف می کنیم و سپس سایت و یا پیشخوان را رفرش می کنیم تا دوباره ساخته شود. این مورد به این خاطر هست که عموما این فایل دارای حجم هست و ممکن است باز کردن آن طولانی شود و یا در بین ارور های زیادی که دارد سردرگم شوید.
فراموش نکنید در فایل error_log آخرین کدی که در فایل وجود دارد مربوط به خطای فعلی شماست.

بعد از باز کردن این فایل یعنی همان راست کلیک و زدن edit یا view برای نمایش محتویات این فایل باید مطابق با خطایی که دارید مشکل را برطرف کنید گاهی این خطا فعال نبودن یک اکستنشن php می باشد مانند sourceguardian یا ioncube_loader که باید در هاست خود فعال کنید.
گاهی هم این خطا ها بخاطر یک افزونه هست که باید آن را غیرفعال کنید در ادامه توضیح می دهیم که اگر پیشخوان هم در دسترس نباشد چطور باید از داخل cpanel آن را غیرفعال کرد.
البته این ارور هایی که در این قسمت ذخیره می شوند بسیار متنوع هستند اگر با اروری آشنایی نداشتید یا باید سرچ کنید یا باید از یک متخصص وردپرس کمک بگیرید.
غیرفعال کردن .htaccess
گاهی اوقات مشکلاتی که برای وردپرس شما چه در پیشخوان و چه در سایت اصلی رخ می دهد قرار گرفتن کد های اضافه در .htaccess هست این کد ها توسط افزونه یا بروزرسانی های قالب ممکن است اضافه شود که باعث تداخل یا مشکل در وردپرس می شوند. برای بررسی این موضوع باید مرحله زیر را انجام دهید.

باید فایل .htaccess را از داخل public_html یا مسیری که وردپرس نصب هست تغییر نام دهید و یک فایل .htaccess جدید به همین نام بسازید و سپس کد زیر را داخل آن قرار دهید.
این کد برای رفع خطای 404 صفحات داخلی می باشد.
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]بعد از انجام این مرحله مجدد به بررسی صفحه های وب سایت خود بپردازید که آیا حل شده یا خیر
نکته مهم : فراموش نکنید .htaccess جزو فایل های مخفی سی پنل می باشد و اگر شما قابلیت مشاهده فایل های مخفی را از تنظیمات سی پنل فعال نکرده باشید به این فایل دسترسی نخواهد داشت.آموزش نمایش فایل های مخفی در سی پنل cpanel به شما برای پیدا کردن این فایل کمک می کند.
4- غیرفعال کردن افزونه :
افزونه ها یکی از مهم ترین عواملی هستند که می توانند باعث بروز مشکل شوند که می تواند بخاطر افزونه هایی باشد که جدیدا نصب شده یا دچار مشکل شده اند.
برای حل این موضوع ابتدا باید کل افزونه ها را غیرفعال کنیم و تست کنیم آیا مشکل برطرف شده است یا خیر؟
در صورت رفع مشکل باید به نوبت تمام افزونه ها غیرفعال شوند تا ببینیم کدام افزونه سایت را دچار مشکل کرده است.
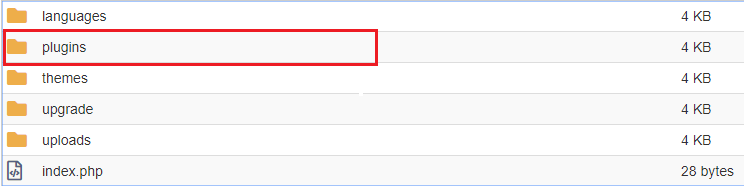
اگر به پیشخوان وردپرس در این صورت دسترسی ندارید می توانید از کنترل پنل هاست خود وارد محل نصب وردپرس شوید و از قسمت wp-content پوشه plugins را تغییر نام دهید تا کل افزونه ها غیرفعال شوند.
بعد این که کل افزونه ها غیرفعال شدند تست می کنیم خطا برطرف شده یا خیر اگر برطرف شده باشد دوباره پوشه افزونه را به نام قبلی خود بر می گردانیم و وارد پوشه می شویم و این بار یکی یکی از افزونهها را تغییر نام می دهیم تا افزونه مورد نظر را پیدا کنیم.


غیرفعال کردن قالب
گاهی هم مشکلی که در وب سایت وردپرسی رخ می دهد بخاطر قالب می باشد. چه نصب قالب جدید چه بروزرسانی های جدید قالب می تواند باعث بروز مشکل شود برای بررسی این موضوع هم باشد
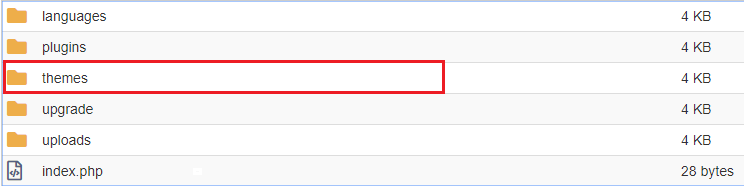
از پوشه wp-content اقدام به تغییر نام پوشه theme کنید و مجدد تست کنید خطا برطرف شده یا خیر.


تغییر نسخه php
نسخه های php یکی دیگر از عواملی هست که می تواند کمک کند تا مشکل وب سایت برطرف شود. گاهی اوقات یک افزونه یا قالب نیاز به نسخه خاصی از php یا extension های آن دارد که در قسمت error_log که در مرحله دوم توضیح داده شد ثبت می شود.
برای این که شما بتوانید نسخه php را تغییر دهید یا یک extension خاص را فعال کنید این آموزش فعال کردن اکستنشن به شما کمک می کند.
بازگردانی بک آپ
در نهایت اگر در پیدا کردن مشکل وردپرس ناکام بودید یکی از گزینه ها این است که شما از بازگردانی بک آپ استفاده کنید. بازگردانی بک آپ به شما کمک می کند تا اطلاعات به تاریخی برگردانده شود که سایت شما بدون مشکل در دسترس بوده است.
عموما شرکت های هاستینگ از هاست ها به صورت اتوماتیک بک آپ تهیه می کنند.
در پارس وب سرور هم از هاست ها به صورت روزانه بک آپ تهیه می کنیم که با آموزش بازگردانی بک آپ می توانید نسبت به بازگردانی بک آپ اقدام نمایید.
نتیجه گیری
وردپرس بخاطر وسعت استفاده ای که دارد و افزونه های زیادی که برای آن منتشر می شود عموما در معرض خطر هک شدن یا مشکلاتی از قبل خطاهای ذکر شده می باشد برای اینکه شما به طور کامل بتوانید مشکلات مربوط به wordpress خود را برطرف کنید و شاید بهتر باشد از یک متخصص وردپرس کمک بگیرید.
یک متخصص وردپرس خطا های احتمالی وب سایت شما را بررسی و برطرف می کند و با امن سازی wordpress کمک می کند سایت شما بدون مشکل در دسترس باشد.