راهنمای اسلاگ فارسی در جنگو [persian slug for django]
![راهنمای اسلاگ فارسی در جنگو [persian slug for django] راهنمای اسلاگ فارسی در جنگو [persian slug for django]](https://parswebserver.com/wp-content/uploads/2023/08/Slug-django-50x50.jpg)
راهنمای اضافه کردن اسلاگ فارسی در جنگو
داشتن یک url واضح و کوتاه به موتور های جستجو کمک میکند تا صفحات وب سایت شما بهتر و سریع تر ایندکس شوند و در سئوی وبسایت شما تاثیر مثبت دارد.
برای رعایت موارد سئوی وب سایت ، داشتن یک اسلاگ خوب امری ضروری میباشد و تاثیر بسیار بالایی روی نمایش صفحات وب سایت در نتایج جستجوی گوگل و سایر موتورهای جستجو دارد.
در این پست آموزش اسلاگ فارسی در جنگو را مرور میکنیم.
Slug فارسی در جنگو
بعد از اینکه پروژه جنگو خود را روی هاست های پارس وب سرور راه اندازی کردید (راهنمای راه اندازی پروژه جنگو روی هاست) نیاز به تغییراتی هست تا بتوانیم از url فارسی در جنگو استفاده کنیم.
برای مشاهده و تهیه هاست های پایتون میتوانید به صفحه هاست python پارس وب سرور مراجعه کنید و جزئیات پلن های مختلف را بررسی و پلن مورد نظر خود را انتخاب و خریداری کنید و پروژه جنگوی خود را راه اندازی کنید.
راهنمای قدم به قدم اضافه کردن اسلاگ فارسی به جنگو
اولین اقدام این هست که به فولدر اپ مورد نظر خود در فولدر پروژه برویم (blog در این پروژه) و در فایل models.py، اسلاگ را تعریف کنیم:
from django.db import models
...
class Post(models.Model):
title = models.CharField(max_length=200, unique=True,db_collation='utf8_persian_ci')
slug = models.SlugField(max_length=200, unique=True,allow_unicode=True,db_collation='utf8_persian_ci',default='default-slug')
در مدلPOST خود، یک متغیر به نام slug تعریف میکنیم که نوع آن رو SlugField میدهیم (جزئیات بیشتر در مورد SlugField را میتوانید در مستندات جنگو مشاهده کنید).
میتوانیم در ادامه پارامتر تعداد حداکثر کاراکتر مجاز رو تعریف کنیم (max_length=200).
unique=True تعیین میکند که حتما اسلاگ ما منحصربهفرد باشد و اگر در دیتابیس ما اسلاگی از قبل با مقدار وارد شده وجود داشته باشد، پیام خطایی مبنی بر وجود اسلاگ و لزوم وارد کردن اسلاگ جدید نمایش داده شود.
اسلاگ یونیک و منحصر به فرد
البته میتوان کدهایی را به اپ اضافه کرد که در صورت وجود اسلاگ در دیتابیس، عددی به انتهای اسلاگ اضافه شود و یا یک متن تصادفی به انتهای اسلاگ اضافه شودتا یک اسلاگ منحصربهفرد و متفاوت ایجاد شود.
برای پشتیبانی اسلاگ جنگو در زبان فارسی ، حتما باید پارامتر allow_unicode برابر true قرار داده شود.
(allow_unicode=True)
با این مقدار، استفاده از حروف فارسی در اسلاگ جنگو، امکان پذیر خواهد شد و میتوانیم علاوه بر حروف انگلیسی و اعداد، از حروف فارسی هم استفاده کنیم.
کولیشن فارسی در دیتابیس
با وارد کردن db_collation=utf8_persian_ci در زمان ساخت دیتابیس ، پارامتر کولیشن ستون اسلاگ در جدول به utf8_persian_ci تغییر میکند و اسلاگها به درستی و با حروف فارسی در دیتابیس ذخیره خواهند شد.
اگر کولیشن روی مقدار دیگری که عموماً بهصورت پیشفرض latin1_swedish_ci باشد، حروف اسلاگ بهصورت علامت سؤال (؟) ذخیره میشود.
همیشه قبل از makemigrations و migrate، در حالتی که پروژه پایدار و بدون ارور است، یک نسخه بک آپ تهیه کنید تا در صورت بروز مشکل بتوانید به آخرین وضعیت پایدار بازگردید.
تنظیم urls.py برای اسلاگ فارسی
from django.urls import include, path, re_path
from . import views
در انتهای همین فایل، در قسمت urlpatterns، برای اسلاگهای فارسی به جای path از re_path استفاده میکنیم:
urlpatterns = [
...
re_path(r'(?P<slug>[^/]+)/?$', views.post_detail, name="post_detail"),
]
ویرایش views.py
from django.shortcuts import get_object_or_404, render
from django.utils.encoding import uri_to_iri
from .models import Post
def post_detail(request, slug):
template_name = "post_detail.html"
post = get_object_or_404(Post, slug=uri_to_iri(slug))
post_detail.html نام فایل قالب ما است که برای نمایش اطلاعات پست استفاده میشود.
تنظیم admin.py برای ساخت خودکار اسلاگ
برای اینکه در زمان وارد کردن عنوان پست، اسلاگ بصورت خودکار ساخته و در فیلد مربوط به آن وارد شود، از کد زیر در فایل admin.py استفاده میکنیم:
from django.contrib import admin
from .models import Post
class PostAdmin(admin.ModelAdmin):
list_display = ("title", "slug", "status", "created_on")
prepopulated_fields = {"slug": ("title",)}
admin.site.register(Post, PostAdmin)
from django.contrib import admin
from.models import Comment, Post
…
class PostAdmin(admin.ModelAdmin):
list_display = ("title", "slug", "status", "created_on")
prepopulated_fields = {"slug": ("title",)}
…
admin.site.register(Post, PostAdmin)
بعد از انجام تغییرات در ترمینال، بعد از اینکه سورس اپلیکشن را در محیط ترمینال وارد کردیم دستورات زیر را وارد میکنیم:
python manage.py makemigrations
python manage.py migrate
وارد کردن اسلاگ در بخش مدیریت جنگو
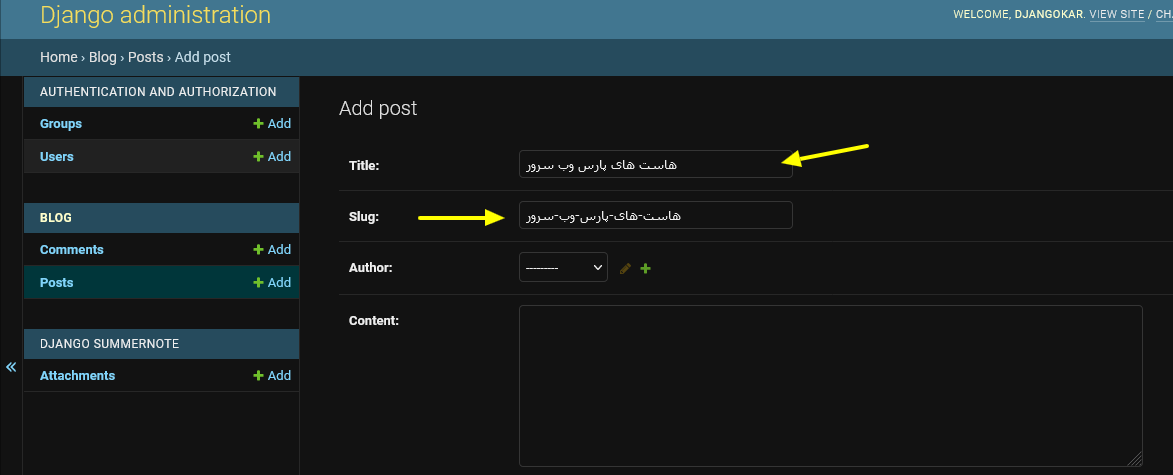
وارد مدیریت جنگو میشویم و اولین پست خود را اضافه میکنیم. در زمان تایپ عنوان پست، اسلاگ به صورت خودکار از عنوان پست، ساخته میشود.
به طور مثال بعد از وارد کردن تایتل با متن “هاست های پارس وب سرور” لینک پست منتشر شده به صورت زیر ساخته میشود و با کلیک بر روی آن، صفحه مربوط به این پست باز خواهد شد.
https://parswebserver.com/%D9%87%D8%A7%D8%B3%D8%AA-%D9%BE%D8%A7%DB%8C%D8%AA%D9%88%D9%86توجه داشته باشید که این راهنما به طور کلی برای استفاده از اسلاگ فارسی در جنگو نگارش شده است، و برای استفاده در پروژه خود، احتمالا نیاز به انجام تغییراتی در پروژه خواهد داشت.
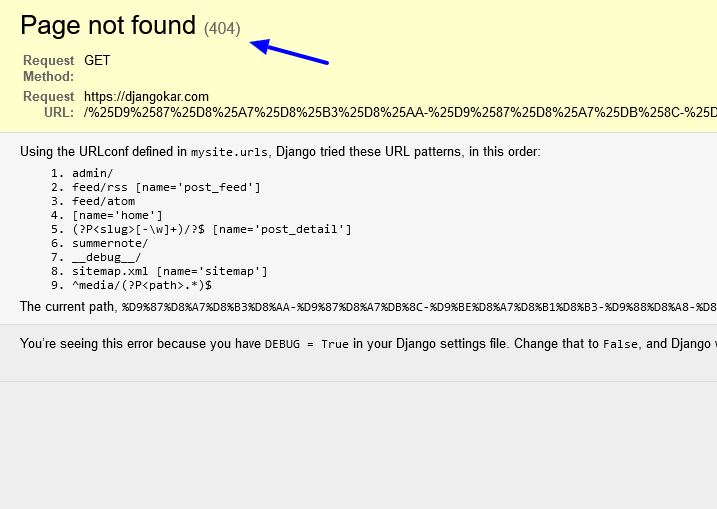
ارور 404 بعد از فارسی کردن اسلاگ جنگو
این خطا 3 علت میتواند داشته باشد:
- ریجکس re_path در فایل urls.py به اشتباه وارد شده باشد که باید اصلاح شود و مقدار صحیح وارد گردد.
re_path(r'(?P<slug>[^/]+)/?$', views.post_detail, name="post_detail"),
- ممکن است فانکشن re_path را در فایل urls.py اپ خود ایمپورت نکرده باشید. در مورد re_path یشتر بدانید.
from django.urls import include, path, re_path
- عدم استفاده از تابع uri_to_iri در فایل views.py اپ، که این مورد هم باعث خطای 404 در صفحات پست ما خواهد شد.
from django.utils.encoding import uri_to_iri
post = get_object_or_404(Post, slug=uri_to_iri(slug))
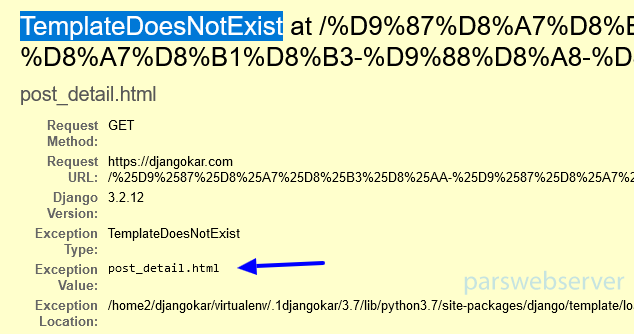
خطای TemplateDoesNotExist بعد از فارسی کردن اسلاگ جنگو
این خطا زمانی اتفاق میافتد که همه موارد به درستی انجام شده باشد اما برای رندر صفحه، فایل تمپلت وجود نداشته باشد. همینطور ممکن است فایل قالب، یا در جای اشتباهی از اپ قرار داده شده باشد. نام فایل تمپلت در خطا نمایش داده میشود و در صورتی که خود اپ دارای پوشه templates باشد این فایل باید در این فولدر ایجاد شود. در غیر اینصورت باید در فولدر templates اپ اصلی (main app) پروژه جنگو ما آپلود شود تا این خطا رفع گردد.
با رعایت موارد بالا مشکل اسلاگ فارسی در جنگو حل میشود. اگر مورد خاصی بود در قسمت تیکت ها با همکاران پشتیبانی ما ارتباط بگیرید.
پست های دیگر در مورد جنگو و پایتون که در پارس وب سرور منتشر شده است را از دست ندهید:












سلام
لطفا پروژه که کار شده برای دانلود بزارید چک کنم
”post_detail”
این بخش به نظر میاد کوتیشن خوب گذاشته نشده و وقتی که کپی پیست خواستم کنم ارور داشت
“post_detail”
و مورد دیگه هم اینکه باکس مربوط به کدها براشون نیومده
سلام جناب شمسی پورعزیز .
از دقت و یادآوری شما تشکر می کنیم، کد مورد نظر اصلاح شد و در باکس مربوط به کدها قرار گرفت.
اگر تجربه و یا نکته ای دیگری هست که بتونیم با سایر کاربران، به اشتراک بزاریم،خوشحال میشیم که با ما مطرح بفرمایید