راهنمای حذف لینکهای stats.wp.com در وردپرس

سرعت بارگزاری وبسایت به عوامل زیادی از جمله کیفیت هاست، بهینهبودن کدهای وبسایت، بهینهبودن تصاویر و سایر عوامل بستگی دارد و این مورد در هاست وردپرس اهمیت بیشتری پیدا میکند زیر تعداد پلاگینهای نصب شده روی این موضوع تاثیر بهسزایی دارد.
یکی از این عوامل، فایلهایی خارجی است که با لینک از سایر وبسایتهای دیگر، فراخوانی و بارگزاری میشود.
عموما این فایلها از نوع جاوااسکریپت با پسوند js و یا استایل با پسوند css و گاهی فونتها هستند.
این فایلها، از سورس خارجی یعنی خارج از هاست اصلی وبسایت باید بارگزاری شوند.
جتپک (jetpack) نام افزونهای است که برای امنیت، جمع آوری آمار و اطلاعات و بهینهسازی وبسایتهای وردپرسی نصب و استفاده میشود.
این افزونه توسط شرکت Automattic طراحی و توسعه داده شده است.
Automattic توسعهدهنده افزونههای معروف و پرکاربردی مانند ووکامرس (woocommerce)، اکسیمت (Akismet) و بادیپرس میباشد.
جتپک در مخزن وردپرس برای دانلود تاکنون بیش از 5 میلیون بار دانلود و نصب شده است.
جتپک همیشه جزو افزونههایی است که در بالای لیست پیشنهادی افزونهها، برای نصب قرار دارد.
در زمان نصب ووکامرس بر روی وبسایتهای فروشگاهی، جتپک (jetpack) جزو افزونههایی است که ووکامرس به کاربر پیشنهاد میکند که نصب شود.
وقتی شما این افزونه را به صورت مستقیم از مخزن وردپرس نصب کرده باشید و یا اینکه در زمان نصب ووکامرس، این افزونه را نصب و فعال کرده باشید، بلافاصله بعد از نصب و فعالسازی این افزونه، اسکریپت زیر یا با نامی مشابه، به فوتر وبسایت شما اضافه می شود.
<script src="https://stats.wp.com/s-202409.js" id="woocommerce-analytics-js" defer data-wp-strategy="defer" >
</script>
به دلیل عدم بارگزاری این فایل stats.wp.com/s-202409.js، وبسایت شما زمانی را منتظر پاسخ و بارگزاری از لینک wp.com میماند.
این باعث میشود وبسایت شما کند شود و در تمام صفحات این کندی مشاهده شود.
بررسی وجود لینک های wp.com در سورس وبسایت
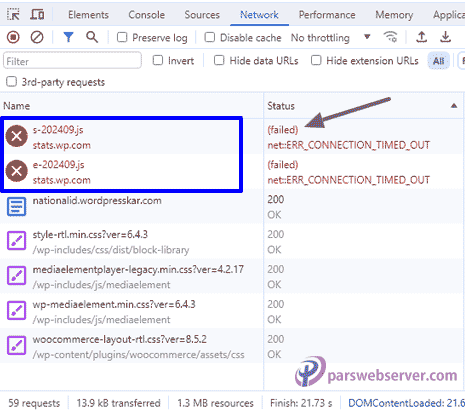
برای این کار باید در تب نتورک مرورگر خود بررسی کنید که آیا فایل و یا فایلهایی از مسیر wp.com بارگزاری میشوند و یا خیر.
برای مشاهده تب network باید در مرورگر فایرفاکس کلید f12 را بزنید.
در کروم برای فعالکردن حالت develpoer باید کلیدهای ctrl+shift+i را بزنید تا قسمت develpoer مرورگر نمایش داده شود .
در تب نتورک، اطلاعات کامل شامل لینک تمام درخواستهای فایلها (files)، دامنهای که فایل از آن درخواست و بارگزاری می شود (Domain) و زمان بارگزاری هر کدام(time)، حجم فایل (size) و پاسخ سرور به درخواستها (status) و اطلاعات ضروری دیگر نمایش داده میشود.
این اطلاعات ممکن است در مرورگرهای مختلف کمی متفاوت باشد، اما تقریبا به یک صورت هستند.
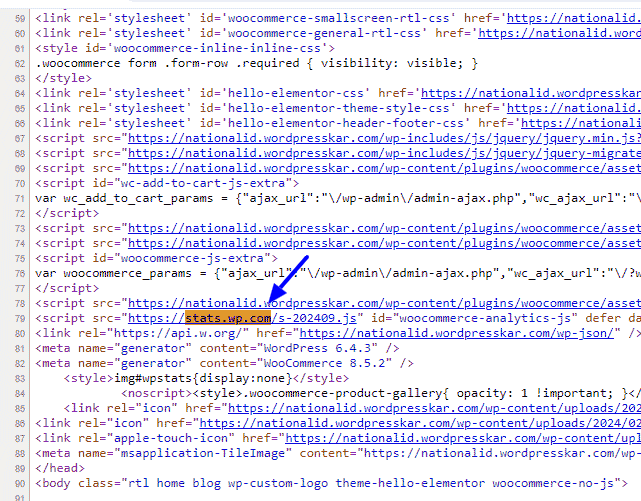
همینطور میتوانید کدهای کل صفحه وبسایت را در تب جداگانه باز کنید و مشاهده کنید که آیا لینکهای stats.wp.com در کدهای وبسایت شما وجود دارد یا خیر.
در فایرفاکس و یا کروم، با زدن دکمههای ctrl+u میتوانید کدهای صفحه را مشاهده کنید و یا اینکه در قسمت url مرورگر قبل از نام دامنه خود عبارت :view-source را اضافه کنید و اینتر را بزنید تا کدهای صفحه نمایش داده شود.
با زدن دکمههای ctrl+f میتوانید عبارت و یا کلمه خاص را در کدهای صفحه وبسایت خود، سرچ کنید.
در صورتی که stats.wp.com را در کادر وارد کنیم میبینیم که 3 بار در کدهای صفحه وجود دارد که دو مورد مربوط به بارگزاری شدن یک فایل js از سورس خارجی با لینک wp.com میباشد.
راهحل برای حذف و غیرفعال کردن لینکهای stats.wp.com
برای غیرفعال کردن لینکهای اضافهشده در فوتر باید به صفحه زیر مراجعه کنید:
https://yourdomain.com/wp-admin/admin.php?page=jetpack_modules
* به جای yourdomain.com باید نام دامنه خود را اضافه کنید
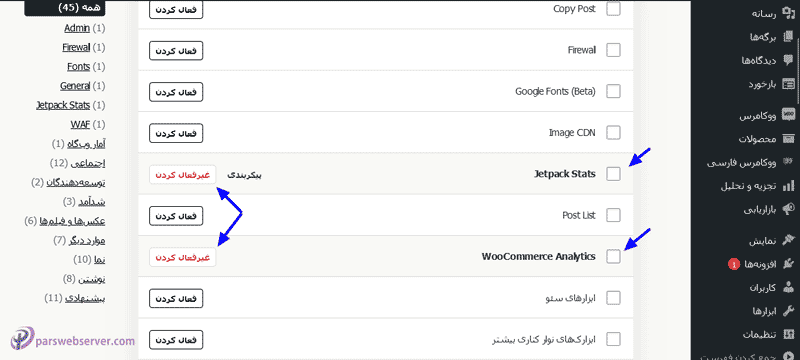
در صفحه باز شده باید تیکهای دو گزینه
WooCommerce Analytics
Jetpack Stats
را بزنید و روی گزینه غیرفعال کردن کلیک کنید تا این دو گزینه غیرفعال شود.
بعد از غیرفعال شدن این دو گزینه، کش و کوکی مرورگر خود را حذف کنید و یا از مرورگر دیگری برای تست استفاده کنید.
خواهید دید که این دو فایل از قسمت فوتر حذف خواهند شد و دیگر در کدهای وبسایت وجود ندارند و سرعت وبسایت شما به طرز محسوسی افزایش یافته است.
لازم به ذکر است که این کار برای هاست ووکامرس نیز به همین منوال بوده و برای افزایش سرعت سایت ووکامرسی خود هم میتوانید این تغییرات را اعمال نمایید.
در صورت نیاز به بررسی بیشتر، میتوانید در قسمت پشتیبانی بخش ناحیه کاربری پارس وب سرور، درخواست پشتیبانی ارسال کنید تا وبسایت شما بررسی شود. (ارسال درخواست پشتیبانی)
چنانجه سوالی در این مورد دارید و یا تجربهای در این زمینه دارید که میتواند مفید و کارساز باشد، میتوانید در بخش نظرات برای ما ارسال کنید.