طراحی ریسپانسیو چیست؟

امروز با فراگیر شدن اینترنت در دنیا و رسیدن سن استفاده از گوشی و سرچ گوگل به کودکان دبستانی می توان دریافت که طراحی یک سایت جامع و کامل به گونه ای که هر وسیله ی هوشمندی به خوبی بتواند آن را باز کند ضروری است. امروزه حدود 73 درصد از کاربران اینترنت از گوشی و تبلت خود مشغول گشت و گذار در اینترنت می باشند و این مورد کافی است تا بدانیم ابعاد دستگاه های هوشمند امروزی متفاوت تر از همیشه هستند. شاید دیوانه کننده باشد اگر بدانید که در ثانیه بیش از چهل هزار کلمه در گوگل سرچ می شود و گوگل برای این که سایت ها را رتبه بندی کند فاکتور های زیادی را در نظر میگیرد.
در این مقاله می خواهیم یک فاکتور مهم را باهم بررسی کنیم و آن هم ریسپانسیو بودن سایت می باشد. در مورد اهمیت این نوع طراحی و میزان سود آوری قابل توجهی که دارد می توان ساعت ها صحبت کرد.
طراحی ریسپانسیو چیست؟
طراحی ریسپانسیو رویکردی در طراحی سایت می باشد که در آن سایت خود را با چیدمان دستگاه و رزولیشن گوشی یا تبلت تطبیق می دهد. و قابلیت استفاده , خواندن مطالب و جستجو را در سایت تسهیل می کند.
در طراحی های ریسپانسیو یا همان واکشنگرا اجزای سایت به صورت ٪ طراحی می شوند تا با هر ابعادی از دستگاه تطبیق پیدا کنند و کمک کنند تا کاربر تجربه خوبی از بازدید وب سایت شما داشته باشد. فراموش نکنید موتور های جستجو به این مورد اهمیت زیادی می دهند و یکی از دلایل اصلی رتبه گیری وب سایت ها می باشد.
با طراحی واکنشگرا می توانید:
1- به مخاطبین بیشتری دسترسی داشته باشید و کاربران مدت زمان بیشتری در سایت شما فعالیت خواهند کرد.
2- در زمان و هزینه صرفه جویی کنید چون طراحان و برنامه نویسان فقط روی یک نسخه تمرکز می کنند و دیگر نیاز نیست نسخه های مختلفی از یک وب سایت را بسازند.
3- سئو سایت را بهبود ببخشید چون موتور های جستجو وب سایت های موبایل پسند را بهای بیشتری می دهند و رتبه بهتری می گیرند.
چرا طراحی ریسپانسیو تا این اندازه محبوب است؟
یکی از اصول اولیه این است که این سایت ها در همه دستگاه ها بهینه کار می کنند. این وب سایت ها اندازه صفحه نمایش دستگاه را بررسی می کنند و بر اساس آن ابعاد و فونت ها را تنظیم می کنند. به خاطر داشته باشید که وب سایت شما نباید دارای تصاویر با وضوح بالا و جلوه های بصری حرکتی باشد چون باعث کندی وب سایت می شوند.
طراحی سایت های ریسپانسیو با استفاده از CSS و HTML امکان پذیر است. و با تنظیمات مختلف می توانید به استایل های متفاوتی هم به سادگی دست پیدا کنید. همچنین می توانید از سیستم های مدیریت محتوای معروف (CMS) کمک بگیرید که از عملکردهای مورد نیاز برای طراحی وب سایت واکنش گرا پشتیبانی می کند.
توسعه دهندگان دائماً تحت فشار هستند تا پروژه های وب سایت خود را به موقع تحویل دهند. استفاده از طراحی وب سایت واکنش گرا زمان کمتری را برای توسعه یک وب سایت مستقل که برای همه دستگاه ها پاسخگو باشد، می گیرد.
شما نیازی به آزمایش وب سایت های مختلف ندارید و این باعث صرفه جویی در هزینه و زمان می شود. نگهداری وب سایت نیز راحت تر است، زیرا باید محتوای کمتری را حفظ کنید.
با طراحی ریسپانسیو کاربران به سادگی در وب سایت شما مشغول گشت و گذار می شوند و به تمام اطلاعات دسترسی خواهند داشت. بدون اینکه درگیر این شوند که نیاز باشد صفحه نمایش خود را تغییر دهند یا هر بار به دنبال تنظیم آن باشند. وب سایتهای واکنشگرا سریعتر در تبلتها و گوشیهای هوشمند بارگذاری میشوند. علاوه بر این، سرعت بارگذاری سریعتر نیز برای افزایش رتبهبندی موتور های جستجو شناخته شده است و فاکتور مهمی می باشد.
معرفی چند ابزار برای بررسی رسپانسیو بودن سایت
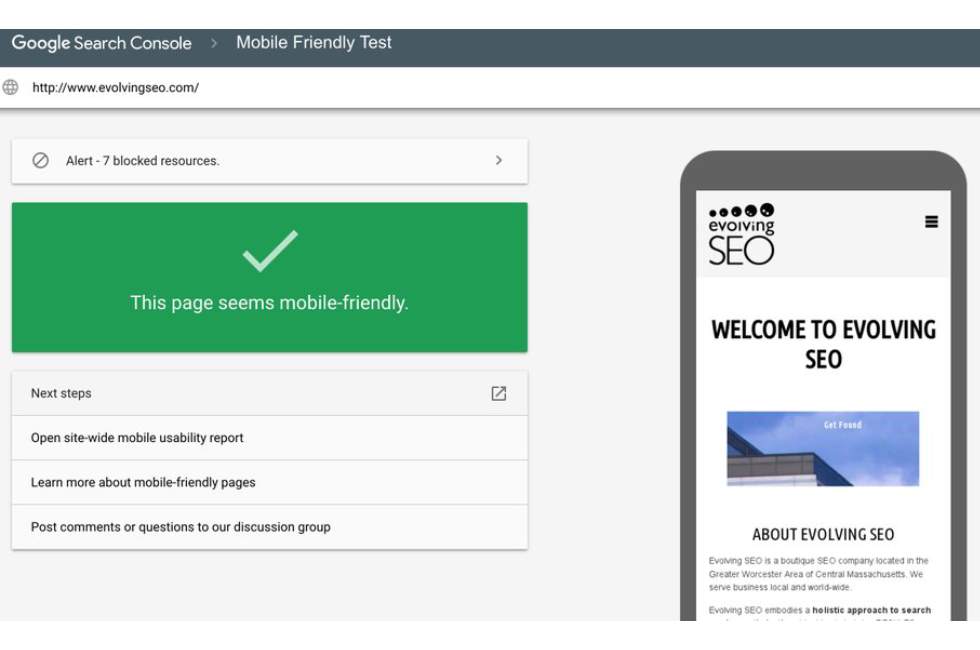
ابزار Google Mobile Friendly Test

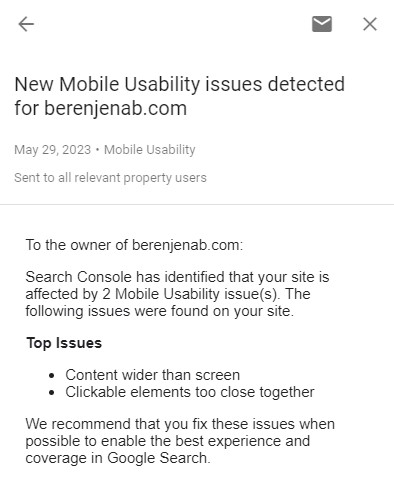
استفاده از این سرویس بسار آسان است کافی است عبارت Google Mobile Friendly Test را در گوگل سرچ کنید و وارد این سایت شده و ریسپانسیو بودن سایتتان را بررسی کنید . اگر در این صفحه بعد از تست خطای دریافت کردید حال باید به فکر تغییرات باشید. ناگفته نماند در سرچ کنسول سایت شما اگر ایرادی در طراحی وجود داشته باشد که برای کاربران موبایلی مشکل ساز باشد این مورد به صورت پیغام از سمت گوگل برایتان ارسال می شود.
* در سال 2023 این ابزار گوگل غیرفعال و بازنشسته شده است و می توانید از سایر ابزار های جایگزین موجود در نت استفاده بفرمایید.
n
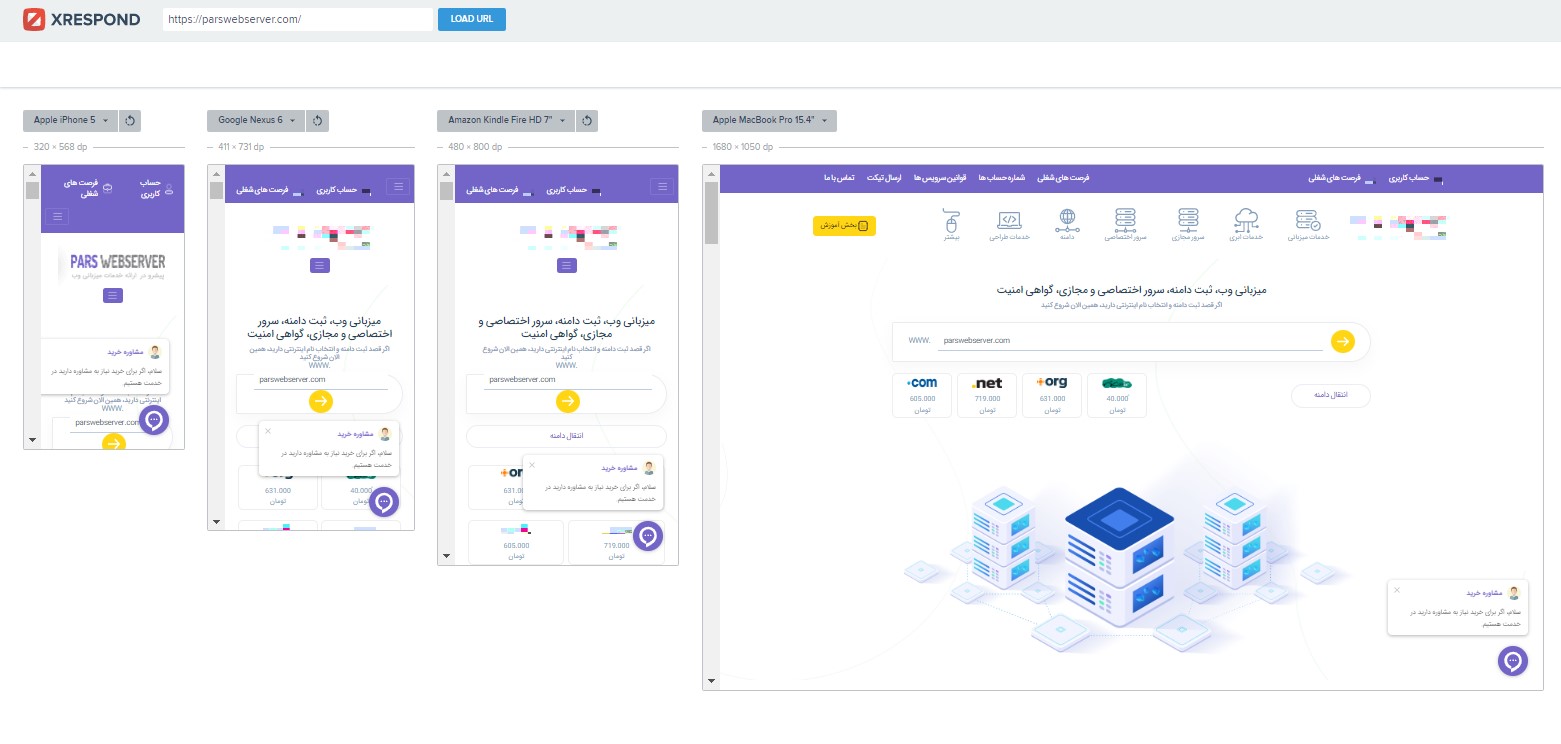
ابزار Xresponed
با مراجعه به سایت این ابزار انلاین با یک باکس خالی روبرو می شوید که باید لینک صفحه مورد نظر خود را در آن قرار داده و در عرض چند ثانیه سایت مورد نظر رو با رزولوشن های مختتلفی برای شما به نمایش میگذارد که به راحتی شما می توانید از ایرادات طراحی خود را برای دیوایس های گوناگون با خبر شوید

زمانی که شما یک وب سایت واحد برای جذب کاربران تمامی دستگاه ها دارید، می توانید به راحتی تمامی کارهای مدیریتی را انجام دهید. مدیریت وبسایت های جداگانه برای کاربران موبایل و رایانه شخصی میتواند کمی گیجکننده باشد که به زمان و تلاش نیاز دارد.
وجود سایت های مختلف برای کاربران دستگاههای مختلف هزینه های بالای وب سایت را در پی خواهد داشت.
بهنظر میرسد به جای پرداخت هزینه بیشتر برای سایتهای مختلف، روی واکنشگرا بودن یک وب سایت واحد سرمایهگذاری کنید. همچنین با سهولت در بهینه سازی سایت و تبلیغ آن از طریق کانال های رسانه های اجتماعی، در دراز مدت برای شما مفید خواهد بود. و از آنجایی که در بحث رتبه گیری هم بهتر عمل می کند بنابراین هزینه کمتری را باید برای صرف رتبه گیری وب سایت کنید.
چگونه بررسی کنیم یک وب سایت ریسپانسیو هست؟
در واقع بررسی کردن این مورد که یک وب سایت واکنش گرا هست یا خیر بسیار ساده هست. فقط کافی هست مرورگر را در ابعاد کوچک قرار دهید و سایت را باز کنید سپس گوشه مرورگر را به آرامی کشیده تا ابعاد مختلف شبیه سازی شود! در این صورت به سادگی با واکنشی که وب سایت به این تغییر اندازه می دهد می توان تشخیص داد که آیا این سایت ریسپانسیو می باشد یا خیر.
البته ابزار های آنلاین و اکستنشن های متفاوتی برای مرورگر ها ساخته شده اند که بسیار دقیق تر این موضوع را می توانند بررسی کنند.
نتیجه گیری:
در حال حاضر یک تغییر بزرگ در صنعت طراحی در حال وقوع است، همه چیز به سمت طراحی واکنش گرا پیش می رود. طراحی ریسپانسیو اخیراً به یک روند بسیار محبوب تبدیل شده است و یک رویکرد واقعا جالب است.
واکنشگرا بودن سایت یک رویکردی در طراحی وب است که هدف آن ارائه یک تجربه مشاهده عالی در همه دستگاه ها از لپ تاپ، رایانه ها، نمایشگر ها، تلویزیون ها، تبلت ها و تلفن های همراه است. این تنها راهی است که تضمین می کند وب سایت شما در همه دستگاه ها قابل مشاهده است.
فراموش نکنید یک سایت ریسپانسیو همانطور که گفته شد ترافیک بیشتری را به سمت سایت شما هدایت می کند و بخاطر موبایل دوست بودن هم بیشتر سایت شما در شبکه های مجازی share می شود.
پس در طراحی یک وب سایت این مورد را همیشه مدنظر داشته باشید.