راه اندازی پروژه NodeJS با قابلیت NodeJS Application

راه اندازی پروژه NodeJS
در این آموزش ویدئویی، قصد داریم به معرفی روش جدید راه اندازی پروژه بر روی هاست نود جی اس بپردازیم ؛در واقع در این آموزش ما به راه اندازی پروژه NodeJS با قابلیت NodeJS Application می پردازیم.
این قابلیت جدید توسط تیم پارس وب سرور کدنویسی شده است و اکنون با نام NodeJs Application در سی پنل هاست قرار دارد.
از مزایای این روش می توان، به سرعت بارگذاری بالاتر و دسترسی گلوبال به دستورات نود جی اس نام برد. با این روش، پروژه های NextJS و NuxtJS بسیار آسان بارگذاری خواهند شد. برای معرفی این ویژگی جدید، فایل ویدئویی زیر را برای شما آماده کرده ایم.
آموزش تصویری
در این بخش به آموزش تصویری راه اندازی پروژه NodeJS با قابلیت NodeJS Application و نکاتی در مورد نحوه دیپلوی و راه اندازی پروژه می پردازیم .
فشرده سازی پروژه
در ابتدا نیاز است از از پروژه خود یک فایل فشرده .zip تهیه کنیم . دقت داشته باشید که نباید فشرده سازی خود را به فایل .rar انجام دهیم چون این نوع فایل قابلیت اکسترکت و استخراج در سی پنل را ندارد .
در این مرحله نباید پوشه node_modules در فایل فشرده خود قرار دهیم چون این پوشه باید در هاست ایجاد شود .
ساخت اپلیکیشن
لاگین در سیپنل
در ابتدا برای ساخت اپلیکیشن نیاز داریم تا وارد سی پنل هاست nodejs خود شویم .
برای ورود به cpanel خود می توانید نام دامنه خود را به همراه یک /cpanel و یا ” :2082 ” در مرورگر وارد کنید :
Domain.com/cpanel
Domain.com:2082
و سپس username و password سیپنل خود را وارد می کنیم و سپس روی دکمه Log in کلیک می کنیم . یوزر نیم و پسورد هاست در هنگام خرید هاست برای شما ایمیل می شود ؛ شما می توانید از اطلاعات درون ایمیل برای ورود استفاده کنید .
همچنین برای این مرحله می توانید مقاله “نحوه ورود به سی پنل “را مطالعه کنید .
ورود به قسمت Nodejs Application
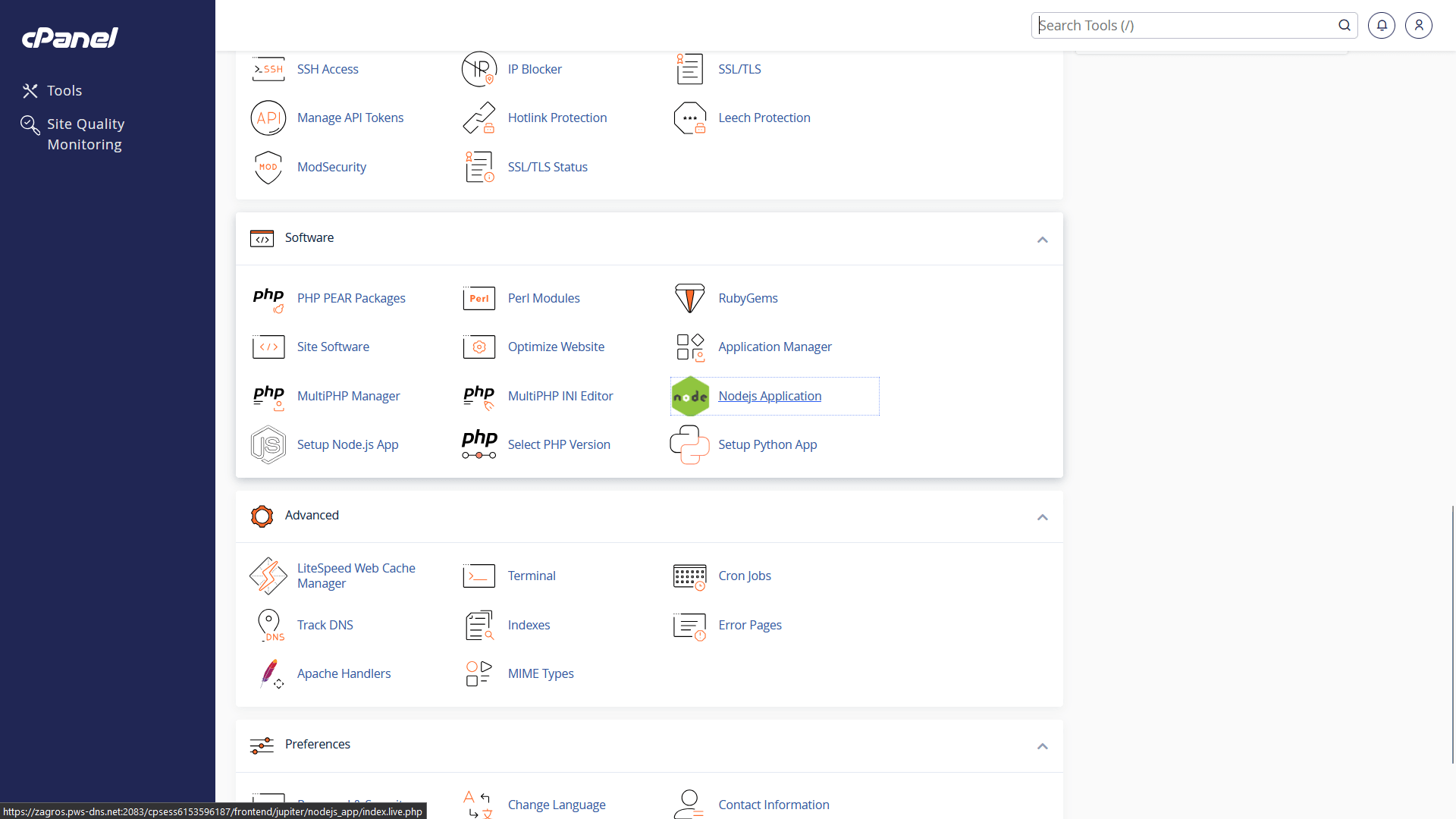
در صفحه اصلی و ابزارها ی سیپنل ، صفحه را اسکرول میکنیم تا بخش Software را پیدا کنیم . در این بخش قسمت Nodejs Application را پیدا کنید و به روی آن کلیک کنید .
نصب نسخه نود جی اس مورد نیاز
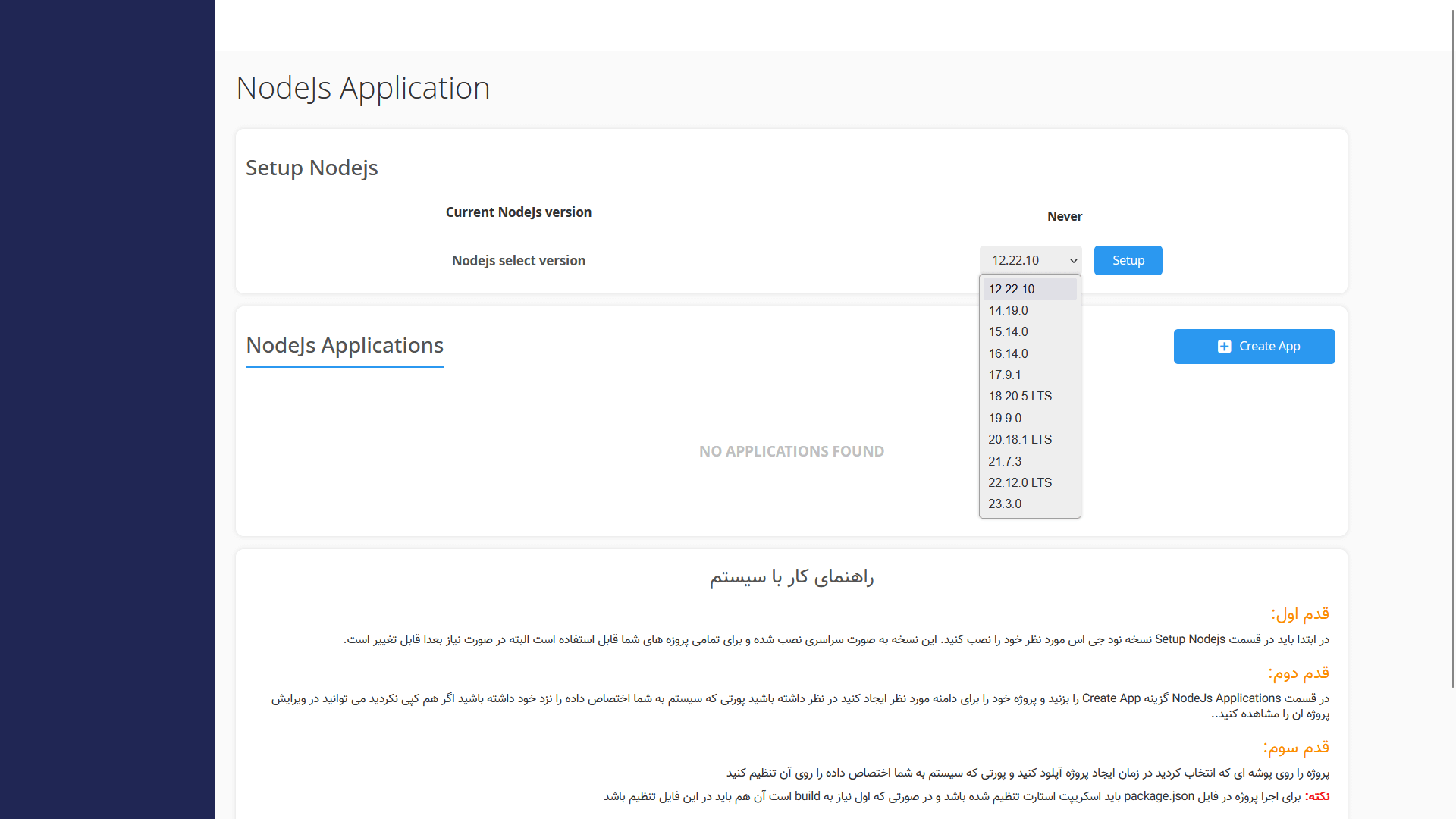
در Nodejs Application دو بخش وجود دارد . بخش اول Setup Nodejs و بخش دوم NodeJs Applications .
در ابتدا ما نیاز داریم که یک نسخه نود جی اس را بر روی هاست خود نصب کنیم ؛ برای این کار در بخش Setup Nodejs در قسمت Nodejs select version نسخه ی نود جی اس مورد نیاز خود را انتخاب و با زدن دکمه Setup نسخه مد نظر را نصب می کنیم .
این فرایند ممکن است به علت نصب پیش نیاز ها کمی زمانبر باشد اما به هیچ وجه نباید تا اتمام فرایند این صفحه را رفرش کنید یا ببندید .در غیر این صورت فرایند ناقص می شود و نصب انجام نمی شود .
پس از اتمام نصب ، nodeJS و NPM به صورت گلوبال در هاست در دسترس قرار می گیرد و با ورود به بخش ترمینال یا اتصال از طریق SSH می توانید به nodeJS و NPM دسترسی داشته باشید .
ساخت پروژه
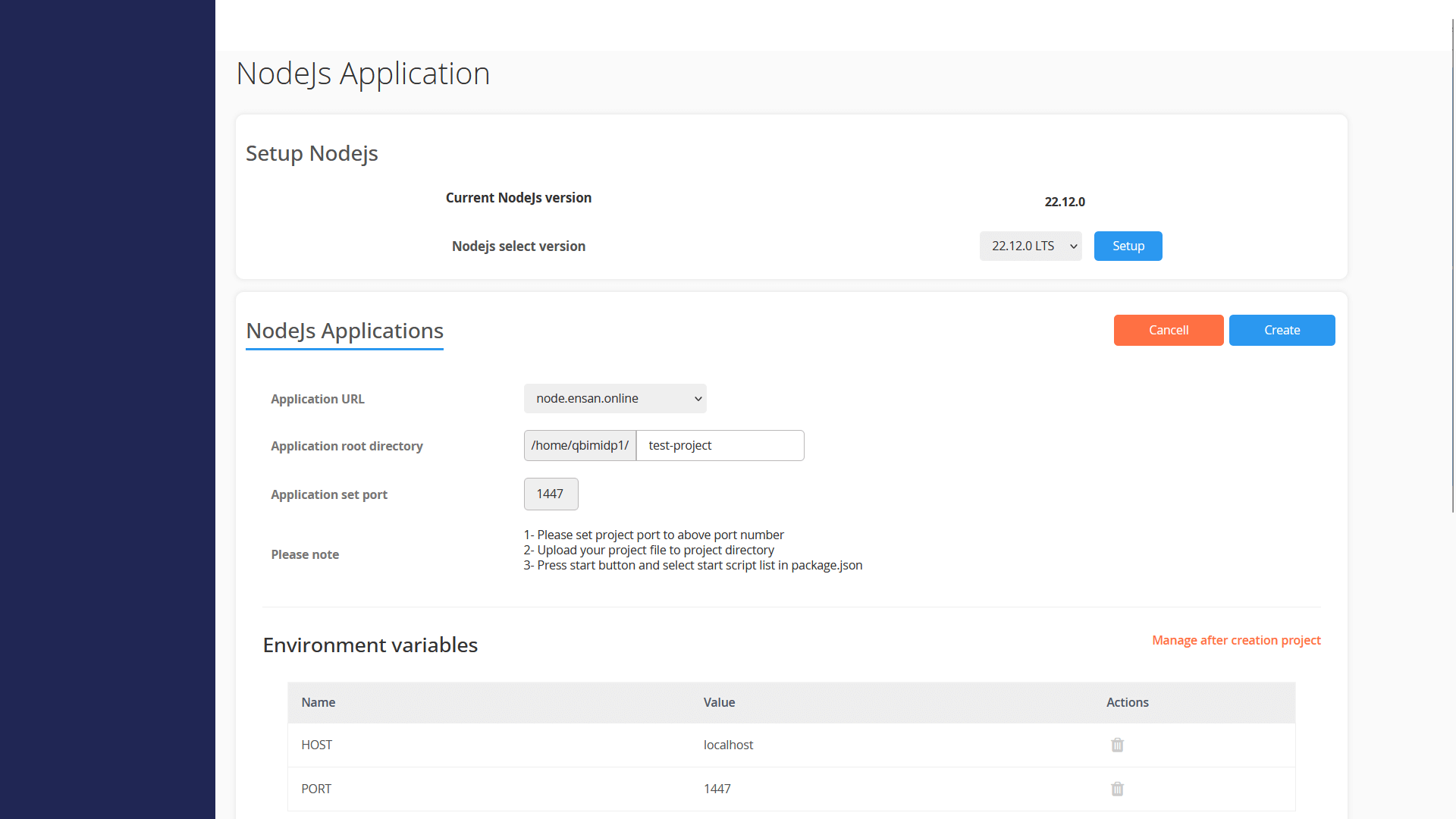
پس از نصب نسخه نود جی اس مورد نیاز ، در بخش NodeJs Applications بر روی دکمه Create App کلیک می کنیم . و حالا در صفحه جدید موارد خواسته شده را به شکل زیر کامل می کنیم :
- Application URL : در این قسمت باید نام دامنه یا سابدامنه ی پروژه را وارد کنیم .
- Application root directory : در این قسمت ما باید مسیری که میخواهیم پروژه را در هاست ایجاد کنیم را وارد کنیم . اگر پوشه یا دایرکتوری از قبل ساخته نشده مشکلی نیست و این بخش به طور خودکار پوشه و مسیر پروژه را ایجاد می کند .
- Application set port : در این قسمت پورت اختصاصی پروژه شما توسط nodejs application نمایش داده می شود که بهتر است کپی کنید تا در زمان نیاز استفاده کنیم .
در زیر این بخش می توانیم بخشی به نام Environment variables را مشاهده کنید که دو متغیر محیطی به نام های PORT و Host در آن وجود دارد که شما میتوانید درپروژه که از آن ها استفاده کنید تا نیازی به وارد کردن چند مرتبه ای این موارد نداشته باشید .
حالا به روی دکمه Create در بالای صفحه کلیک می کنیم تا اپلیکیشن ما ساخته شود . برای این که مطمئن شویم پروژه به درستی ساخته شده دامنه خود را باز می کنیم .
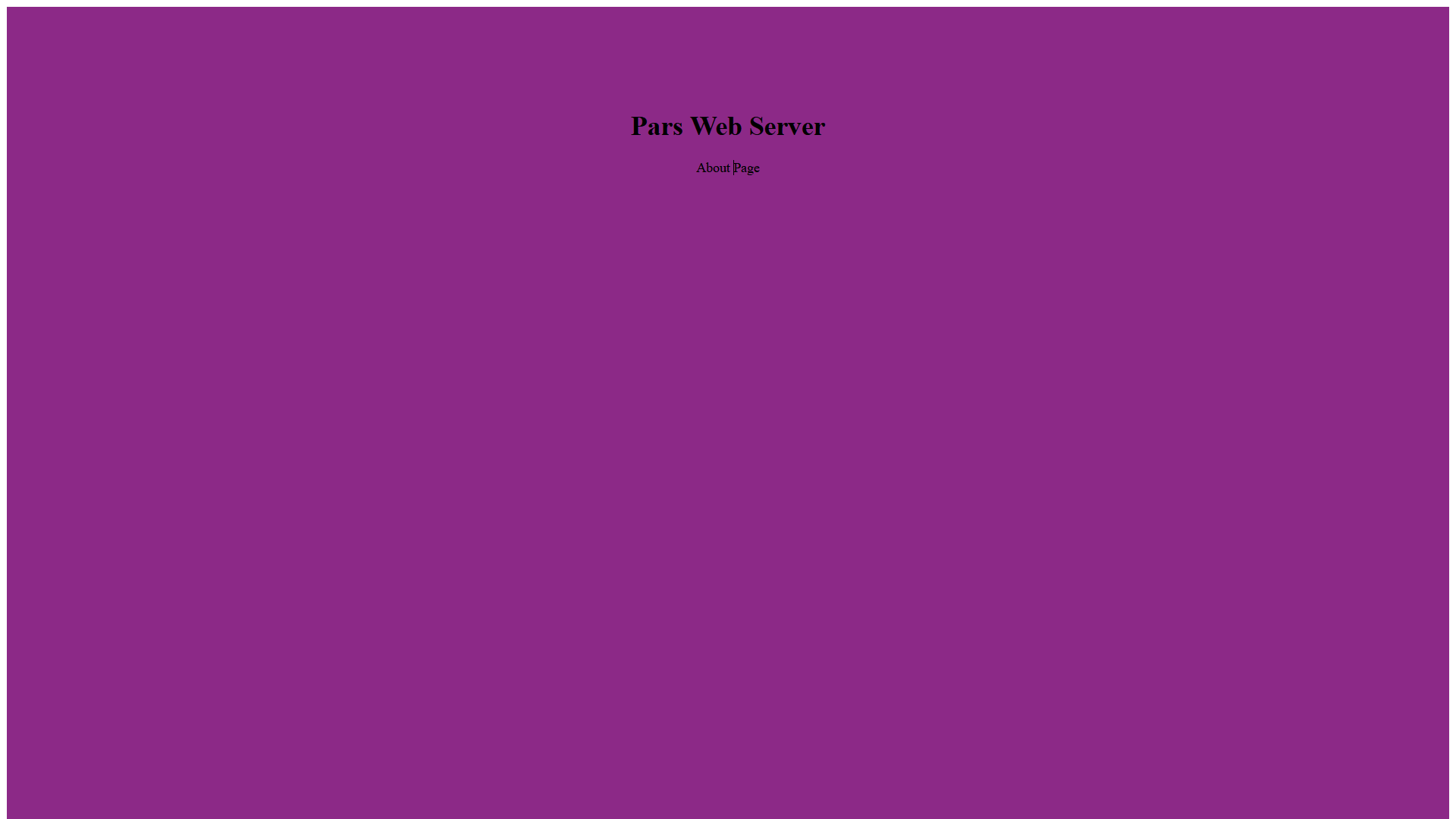
بعد از باز کردن دامنه اگر با این صفحه روبرو شدید پروژه به درستی ساخته شده و مشکلی وجود ندارد .
آپلود پروژه به روی هاست
ورود به File Manager
برای آپلود فایل فشرده پروژه خود در هاست ابتدا نیاز داریم تا وارد File Manager هاست شویم .
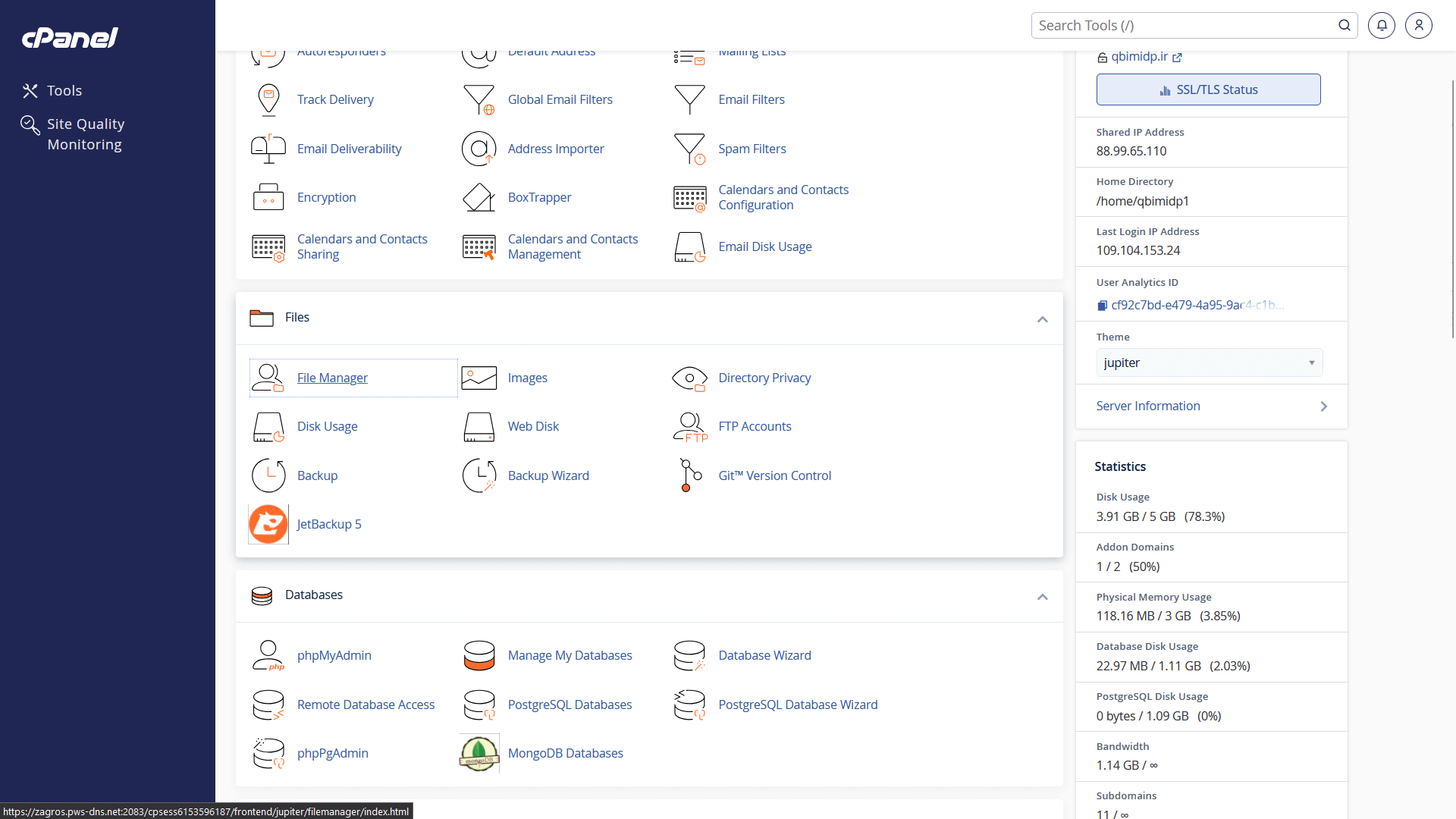
برای این کار ، مجدد صفحه اصلی سی پنل را باز می کنیم . بخش Files که معمولا بالای صفحه قرار دارد را پیدا و به روی File Manager کلیک کنید .
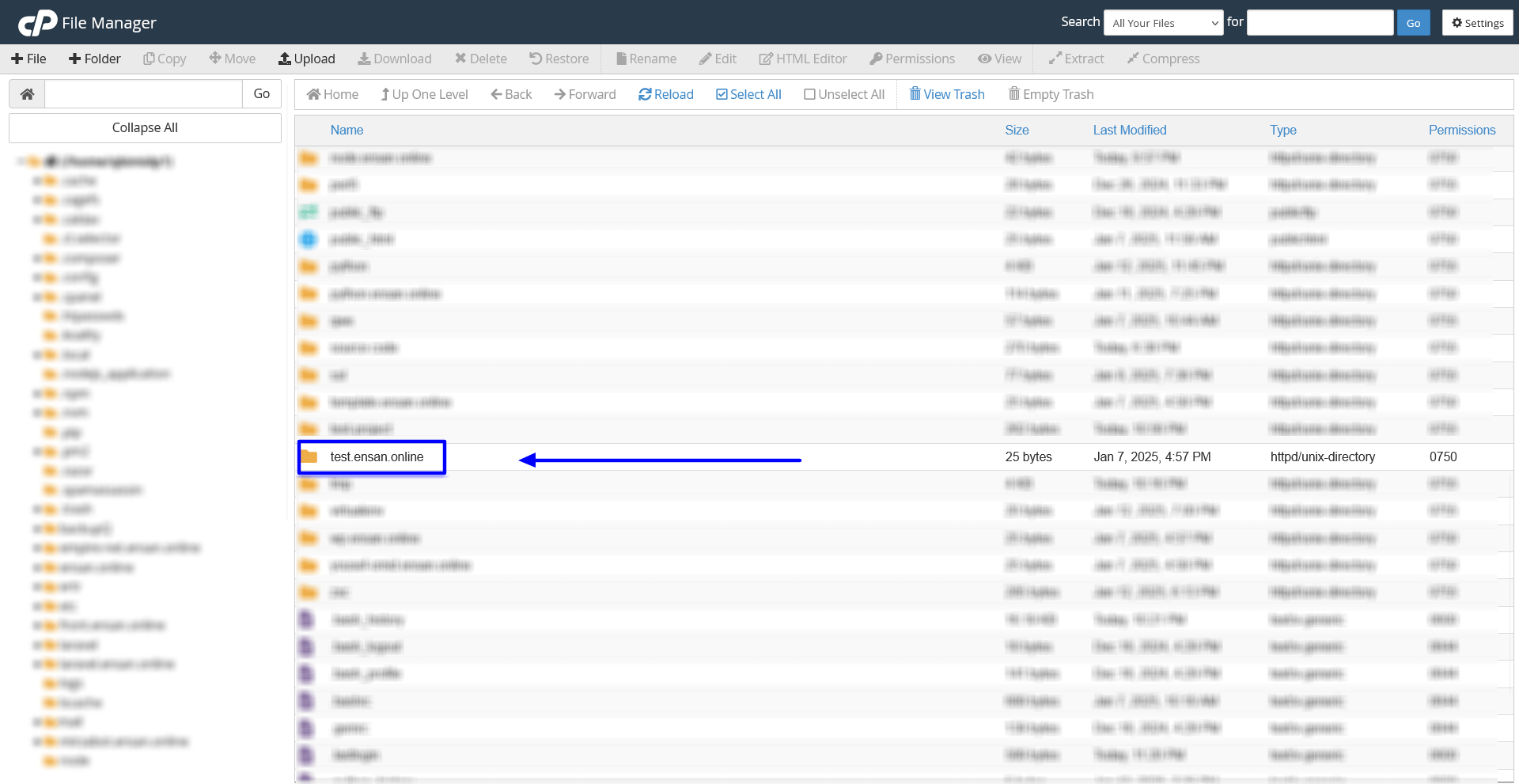
در ادامه باید وارد مسیری که در حین ساخت اپلیکیشن وارد کردیم شویم .
در این قسمت می توانید فایل های پیش فرض نود جی اس را مشاهده کنید . می توانید آن ها را حذف کنید و یا به همین شکل باشند تا بعد از اکسترکت کردن پروژه replace شوند .
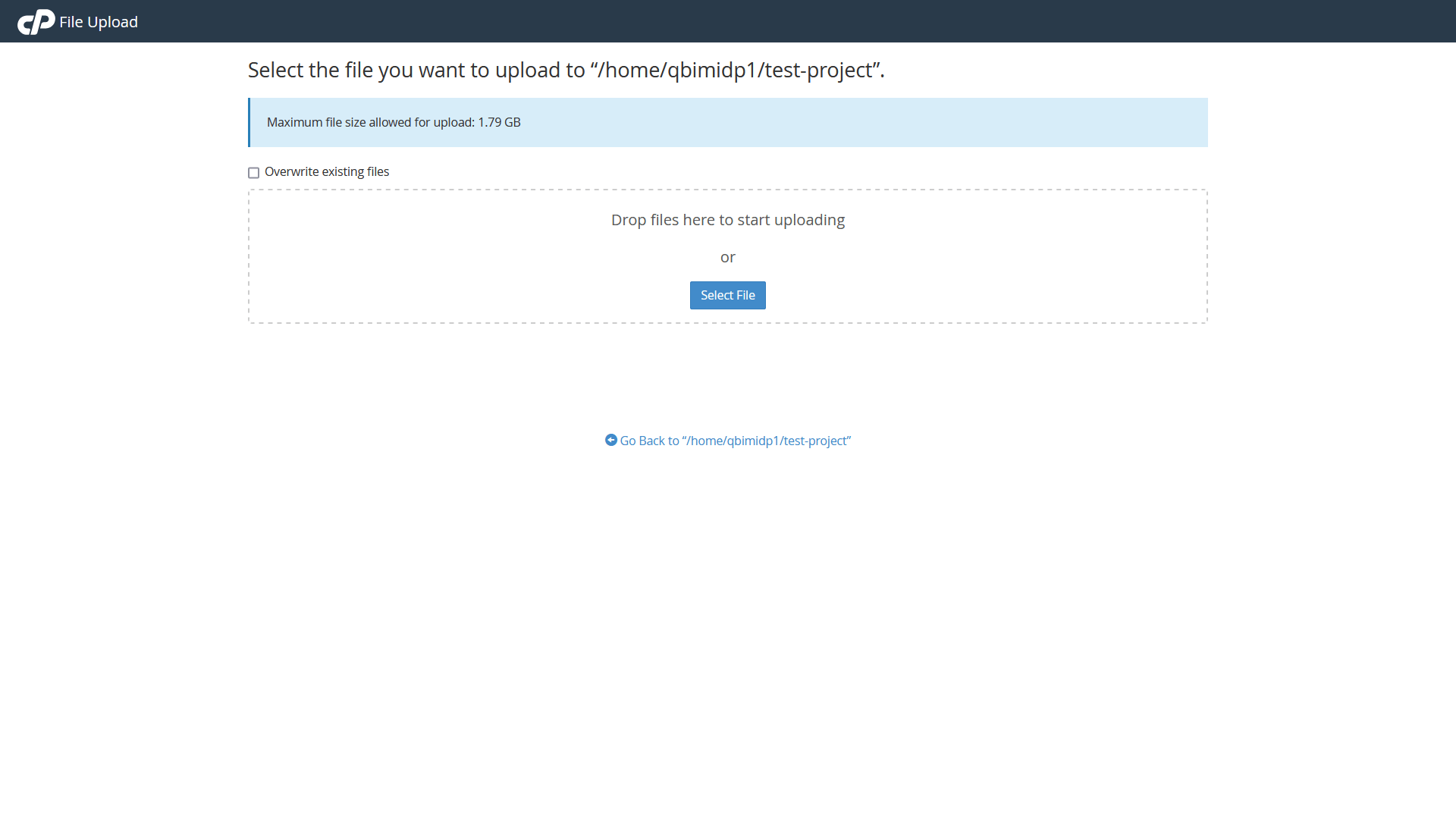
بر روی Upload در بالای صفحه کلیک کنید .
در صفحه ی جدید بر روی دکمه Select File کلیک کنید و فایل فشرده ی پروژه را انتخاب کنید تا آپلود شود .
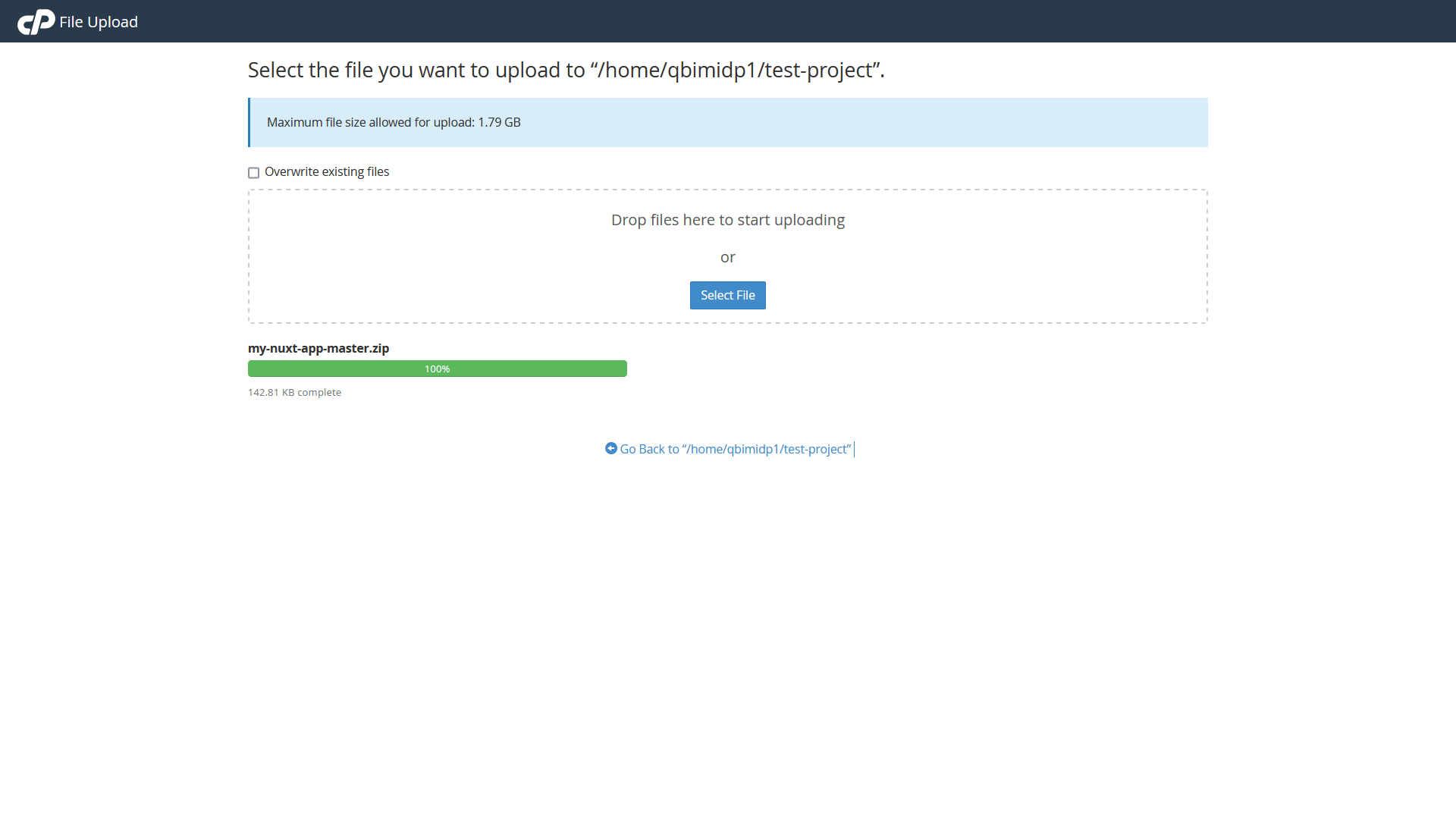
زمانی که درصد اپلود به 100% رسید و سبز شد آپلود تکمیل شده است و می توانید با زدن به روی Go Back به صفحه ی قبلی برگردید .
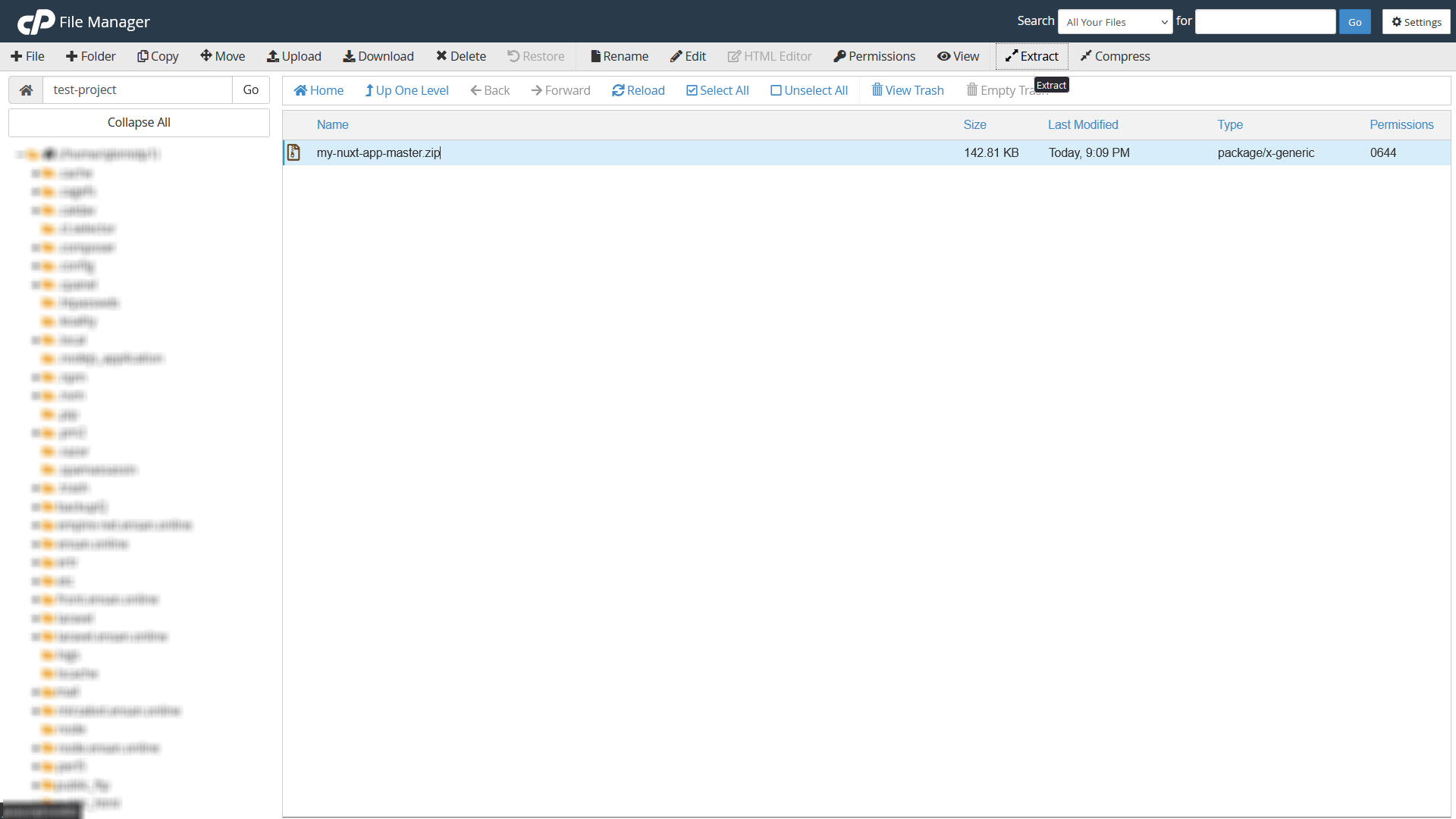
در این صفحه به روی فایل کلیک کرده و سپس به روی Extract در بالای صفحه کلیک کنید تا سی پنل فایل فشرده را اکسترکت کند .
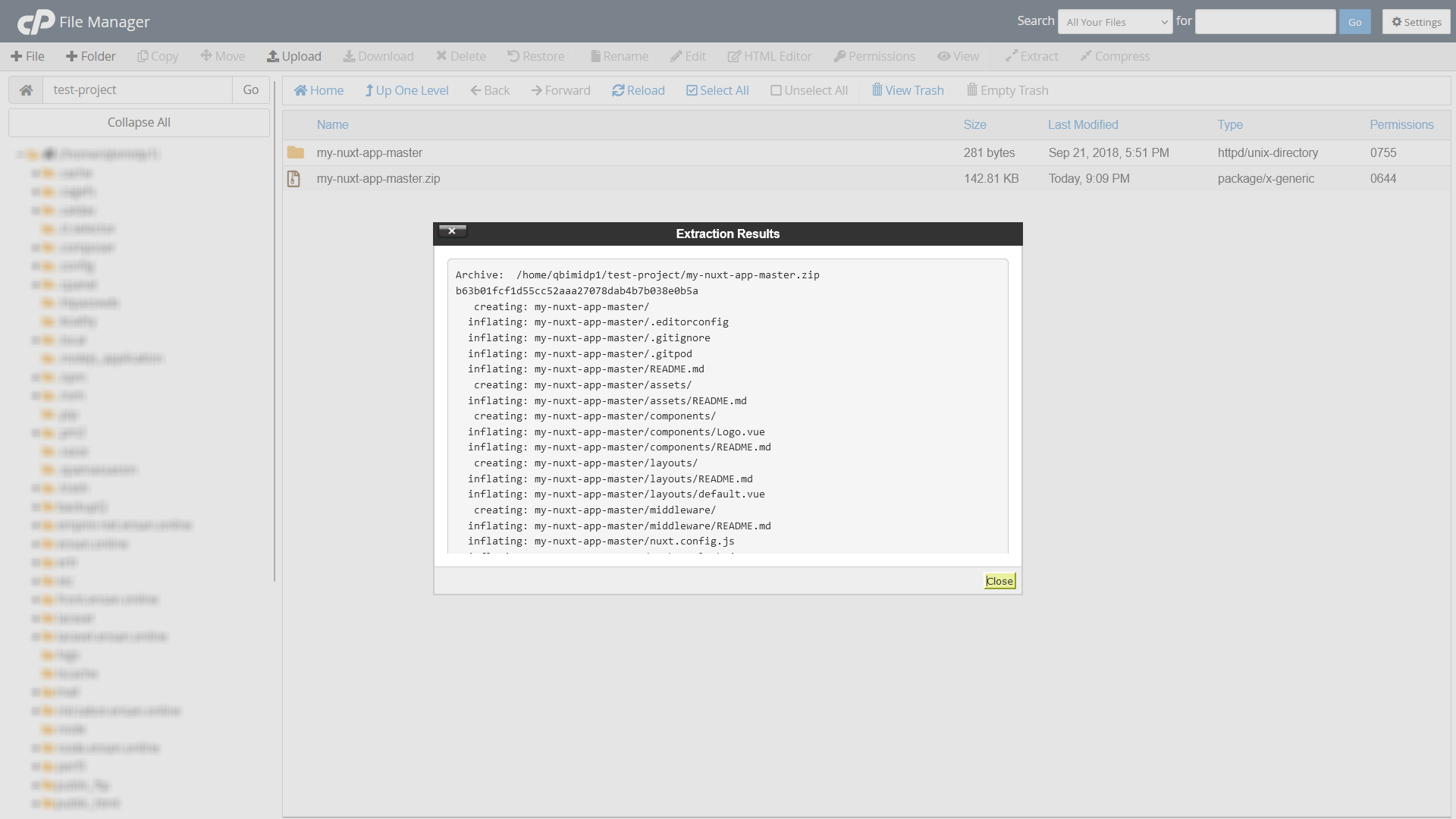
پس از اتمام استخراج فایل پنجره ای باز می شود که نتیجه استخراج را نشان می دهد .
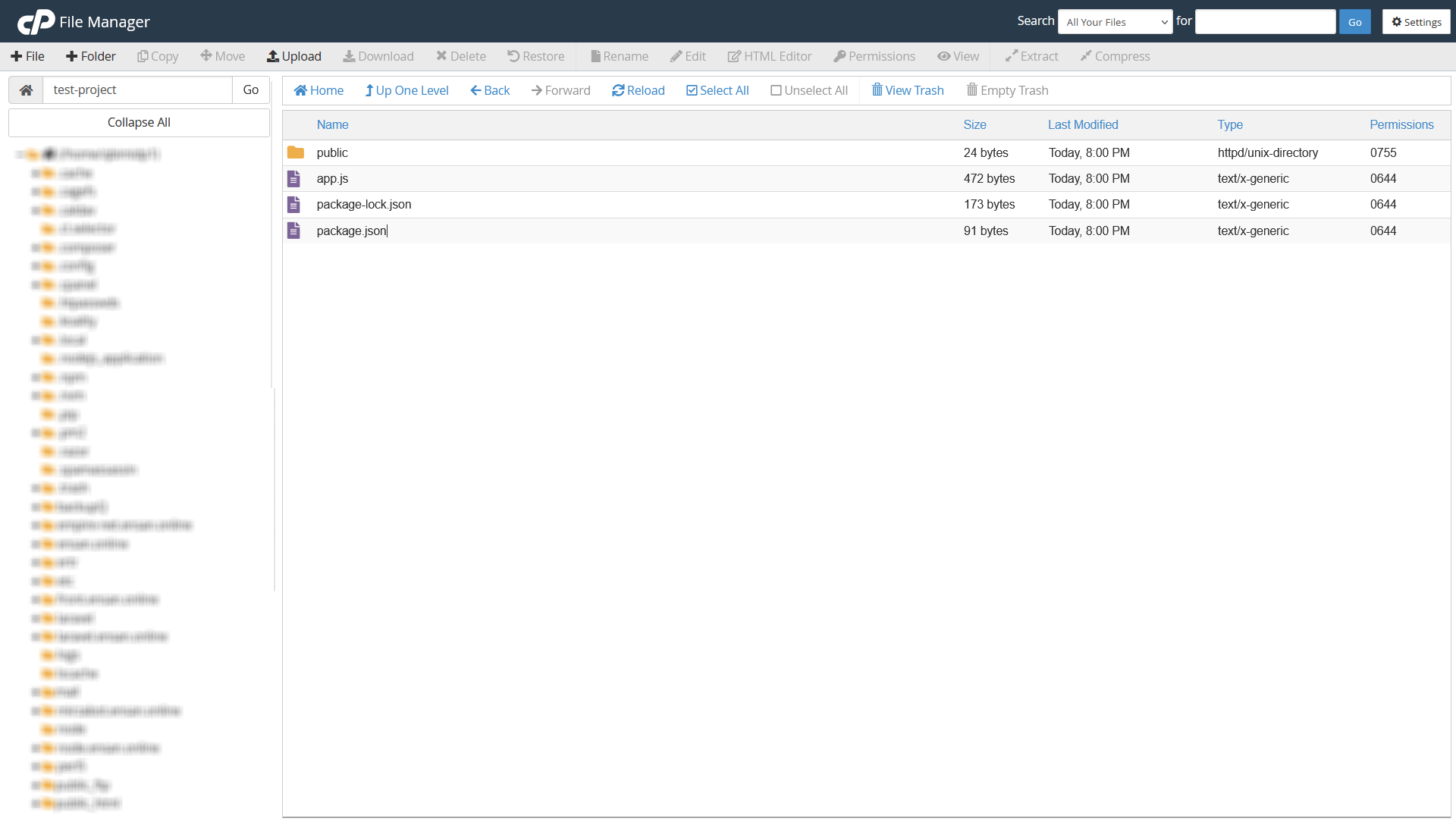
بر روی Close کلیک کنید . حالا می توانید فایل های پروژه را مشاهده کنید .
در پروژه های Nuxt.Js نیازی به تنظیمات خاصی برای پورت نیست چون در پروژه های Nuxt به صورت پیش فرض از قسمت Environment Variable موارد مورد نیاز را میخواند . اما در پروژه های دیگرممکن است به تعریف پورت نیاز باشد که با توجه به پروژه خود و روش های متفاوتی که وجود دارد می توانید آن را اضافه کنید .
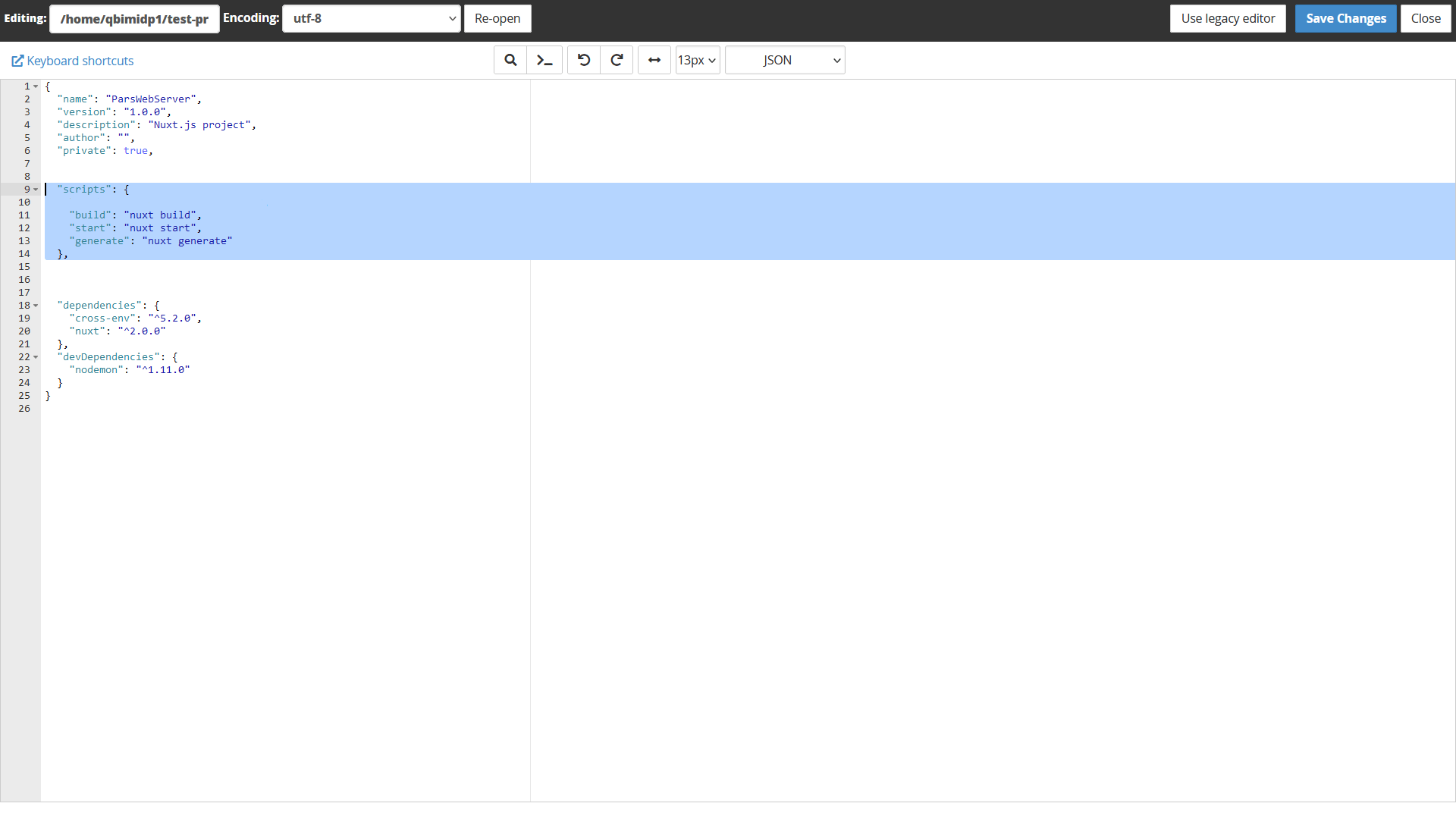
نکته : توجه داشته باشید که در فایل package.json پروژه شما باید حتما تگ اسکریپت وجود داشته باشد . همینطور اگر پروژه ما قبل از اجرا نیاز به build نیاز داشته باشد باید این تگ را در تگ اسکریپت قرار دهیم . و همینطور برای اجرا شدن پروژه حتما نیاز است تگ start در فایل package.json پروژه وجود داشته باشد در غیر این صورت پروژه شما اجرا نمی شود .
اجرای پروژه
حالا پروژه ما آماده اجرا است .
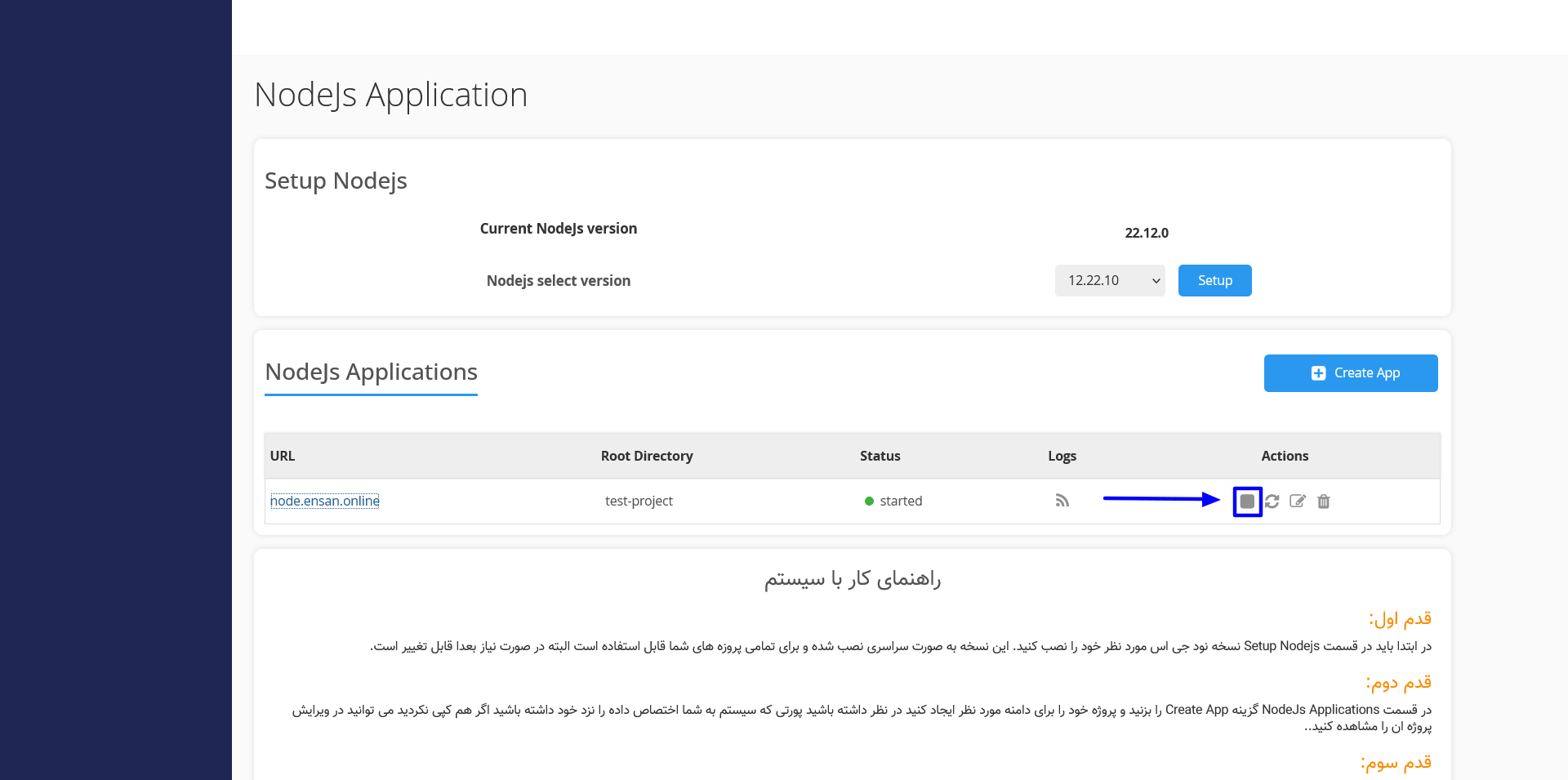
برای این کار مجدد وارد بخش Nodejs Application می شویم و یک بار پروژه را برای تنظیم مجدد Stop می کنیم .برای این کار به روی علامت مربع در بخش Actions پروژه خود کلیک می کنیم .
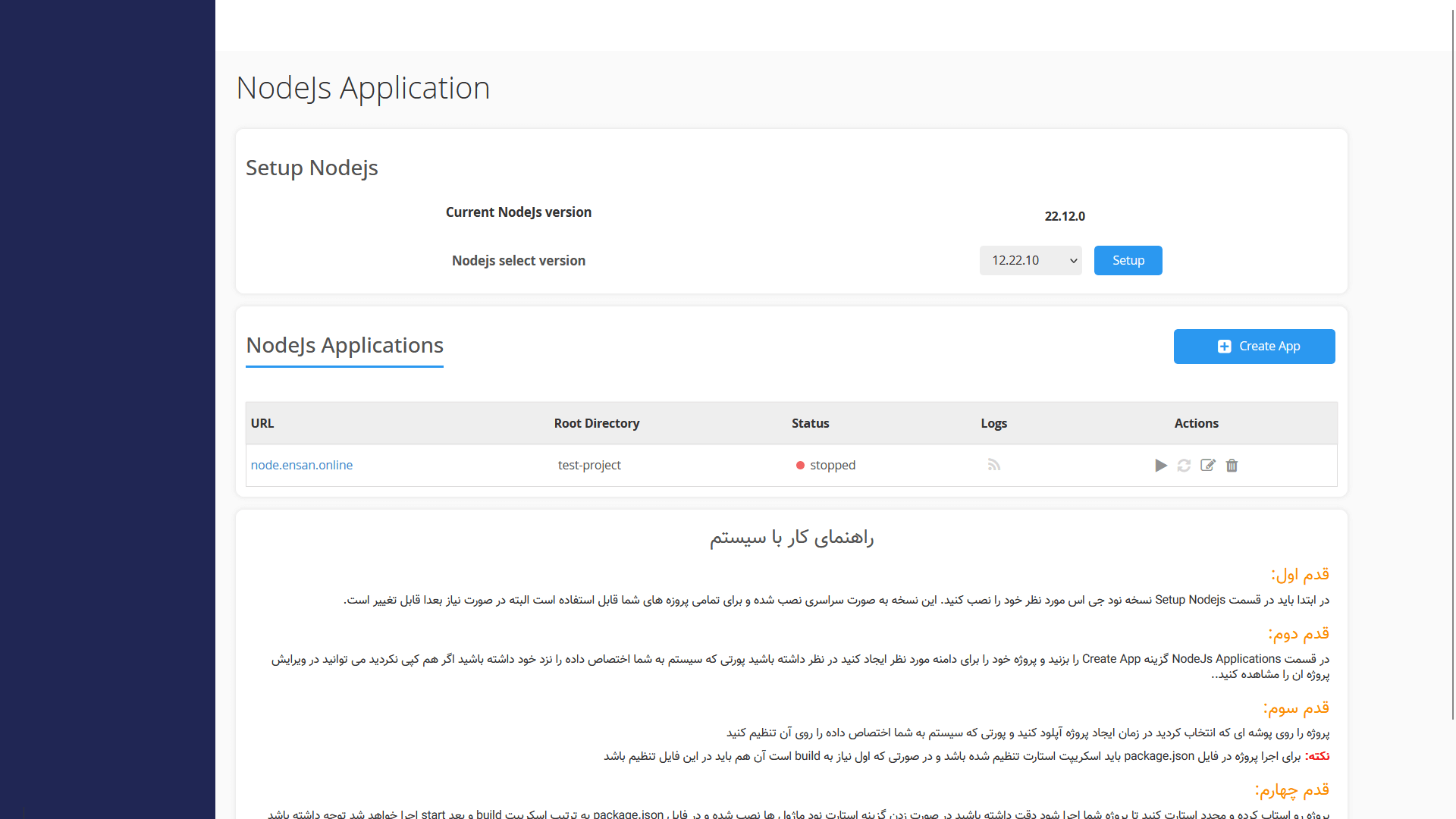
سپس دوباره بر روی همان دکمه می که حالا به شکل مثلث است کلیک می کنیم تا مراحل استارت پروژه شروع شود .
مراحل استارت پروژه به این صورت است که سیستم پس از زدن دکمه استارت ،ابتدا بررسی می کند که آیا node_moduls در پروژه وجود دارد یا خیر . اگر این پوشه در پروژه وجود نداشته باشد سیستم به صورت خودکار npm install را اجرا می کند . سپس دستور npm run build را برای بیلد گرفتن از پروژه اجرا می کند و پس از آن دستور npm startرا اجرا می کند و پروژه را ران می کند .
در نهایت دامنه خود را باز کنید ؛ پروژه ما آماده است .
امیدواریم آموزش ” راه اندازی پروژه NodeJS با قابلیت NodeJS Application ” مورد توجه شما قرار گرفته باشد.
در صورتی مشکلی وجود داشت، میتوانید درخواست پشتیبانی ارسال کنید تا همکاران فنی پارس وب سرور، درخواست شما را بررسی و پاسخ دهند (ارسال تیکت)
مطالب زیر نیز می تواند برای راه اندازی پروژه نود جی اس بر روی هاست های پارس وب سرور برای شما مفید باشد :
























خیلی ویدیو خوبی بود اگه میشه ی اموزش هم برای لاراول و next.js هم بسازین به طوری که api رو از لاراول بگیره و ui هم مال next.js باشه مرسی از اموزش هاتون
اقا دمتون گرم هم وب سوکت هم pm2 برای ران بودن کلی سرور واقعا عالیه
سلام.
خواهش می کنم.
در خدمت شما هستیم