آموزش راه اندازی reactjs و nodejs روی هاست + mongodb
آموزش راه اندازی reactjs و nodejs روی هاست
در این مقاله، آموزش راه اندازی پروژه نود جی اس برروی هاست نود جی اس که frontend آن با ری اکت (reactjs) و backend آن با نود جی اس (nodejs) نوشته شده، ارایه شده است.

همچنین بخش backend آن به دیتابیس مونگو دی بی متصل میشود. ویدیو آموزش راه اندازی پروژه نود جی اس و ریکت جی اس همراه با دیتابیس مونگو (mongodb) در ادامه قرار داده شده است.
مراحل راه اندازی پروژه نود جی اس
1- وارد شدن به سیپنل هاست
به دو صورت میتوانید وارد سی پنل هاست خود شوید:
- از ناحیه کاربری هاست خود، در بخش مدیریت سرویس، گزینه سی پنل را انتخاب کنید و وارد شوید. در این روش، یوزرنیم و پسورد نیازی نیست.
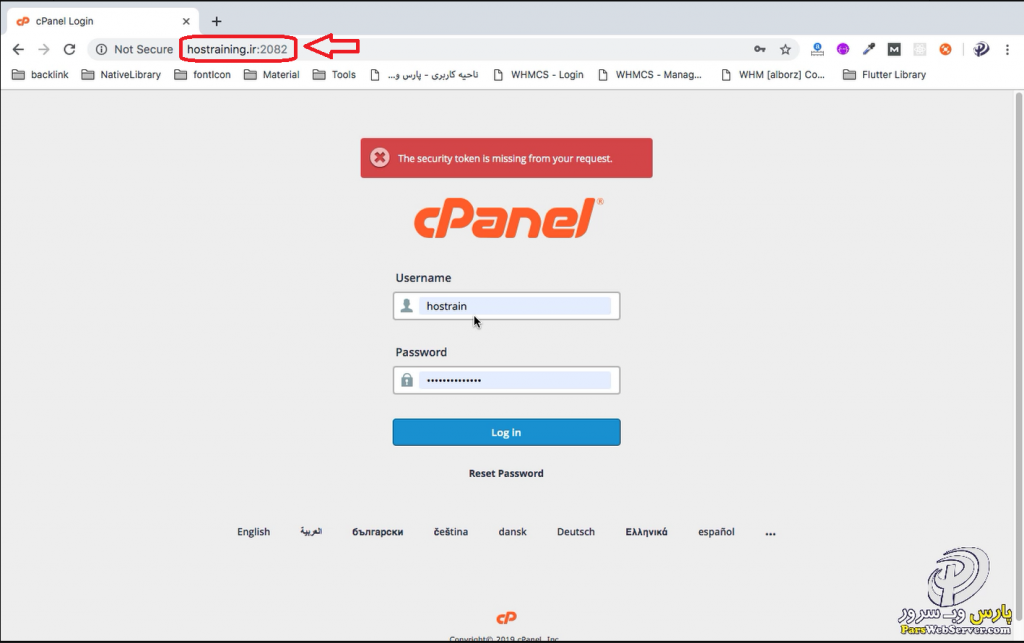
- دامنه خود را با پورت 2082 در مرورگر وارد کنیم و بعد از نوشتن یوزنیم و پسورد وارد سیپنل شویم.

2- ایجاد ساب دامین برای backend
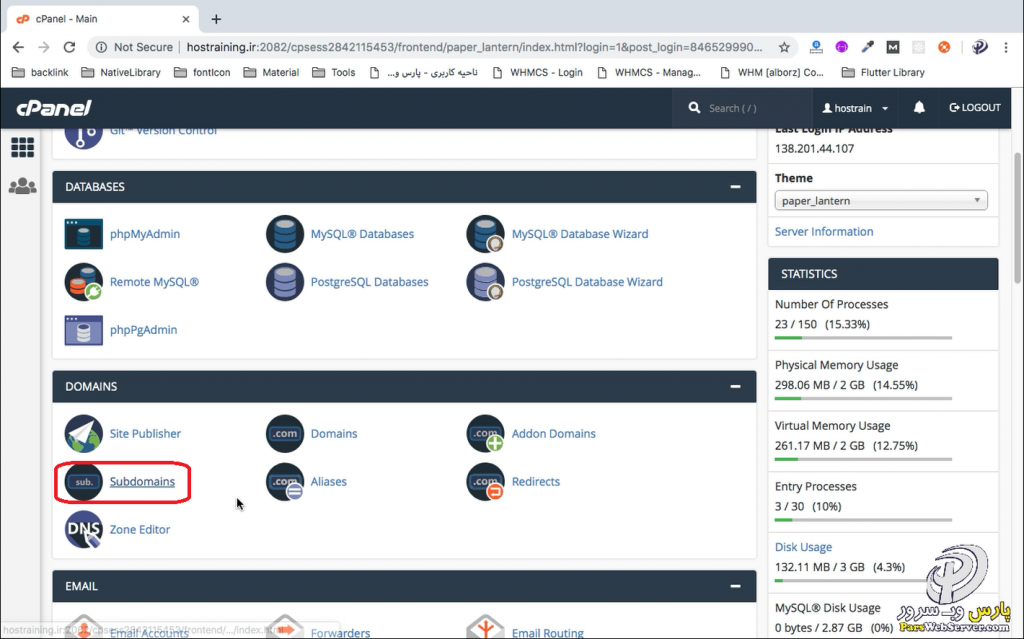
برای شروع، در محیط سی پنل، ابتدا باید یک ساب دامین برای backend ایجاد کنیم. در قسمت دامین، بر روی ساب دامین کلیک میکنیم. توجه داشته باشید در بروز رسانی جدید سیپنل، ایجاد ساب دامنه از همان قسمت domain انجام میشود و فقط کافی است نام سابدامنه و مسیر فولدر سابدامنه را وارد کنیم.

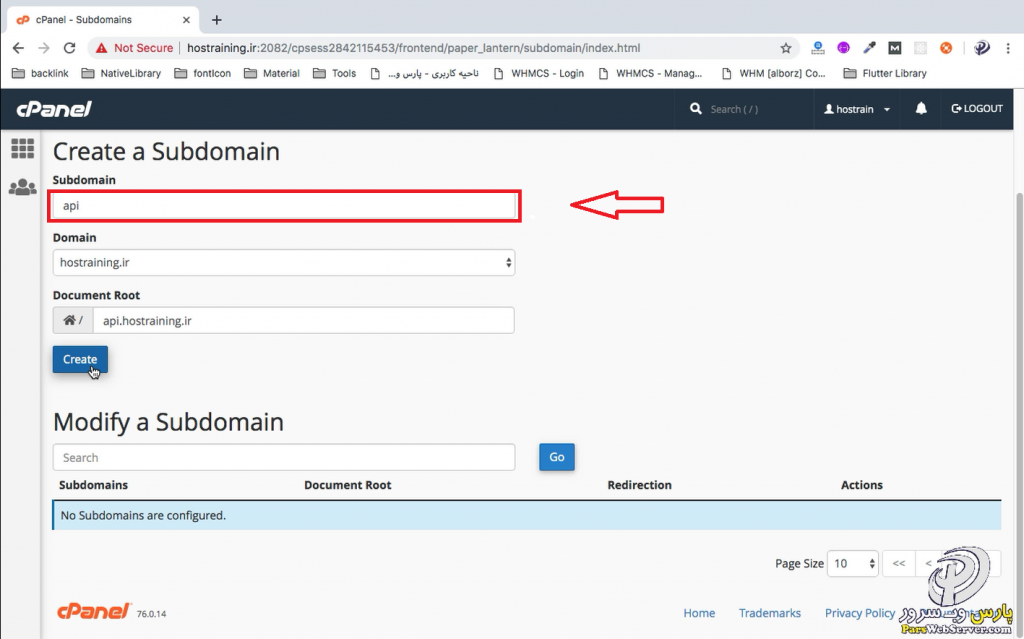
بعد ورود به این بخش، یک ساب دامین به نام api ایجاد میکنیم و در قسمت Document Root چیزی نمینویسم و به صورت پیش فرض باقی میگذاریم و بر روی cereat کلیک میکنیم.

3- ساختن اپلیکیشن Node.js
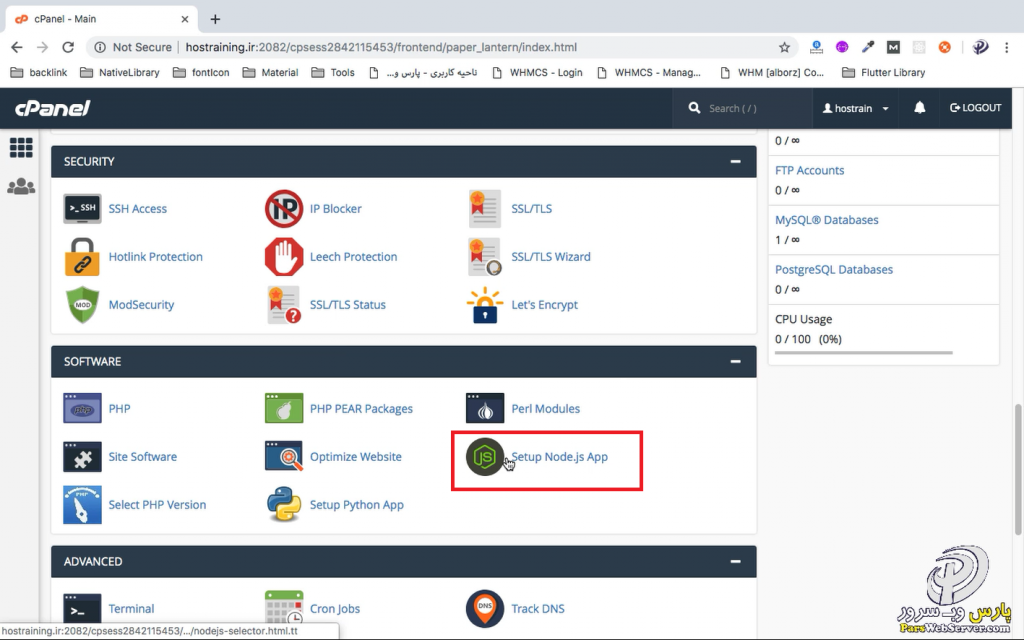
بعد از ساخته شدن ساب دامین، در صفحه اصلی سیپنل، در بخش Software بر روی Setup Node.js App کلیک میکنیم.
در صفحه بعد CREATE APPLICATION را میزنیم.

در این صفحه، ورژن Node.js را بر روی ورژن 8.11.3 قرار میدهیم.
Application Root را هم نام فولدری که میخواهیم Root ما باشد وارد میکنیم که ما به عنوان نمونه project نامگذاری میکنیم.
در بخش Application URL ساب دامینی که ساختیم را انتخاب میکنیم.
در Application Startup file قرار است برای اولین بار بخش Node.js اجرا شود.
ما برای مثال در این آموزش server/server.js را مینویسیم و بر روی CREATE کلیک میکنیم.

4- آپلود کردن پروژه
بعد از ساختن اپلیکشن ، نوبت به آپلود کردن پروژه میرسد.
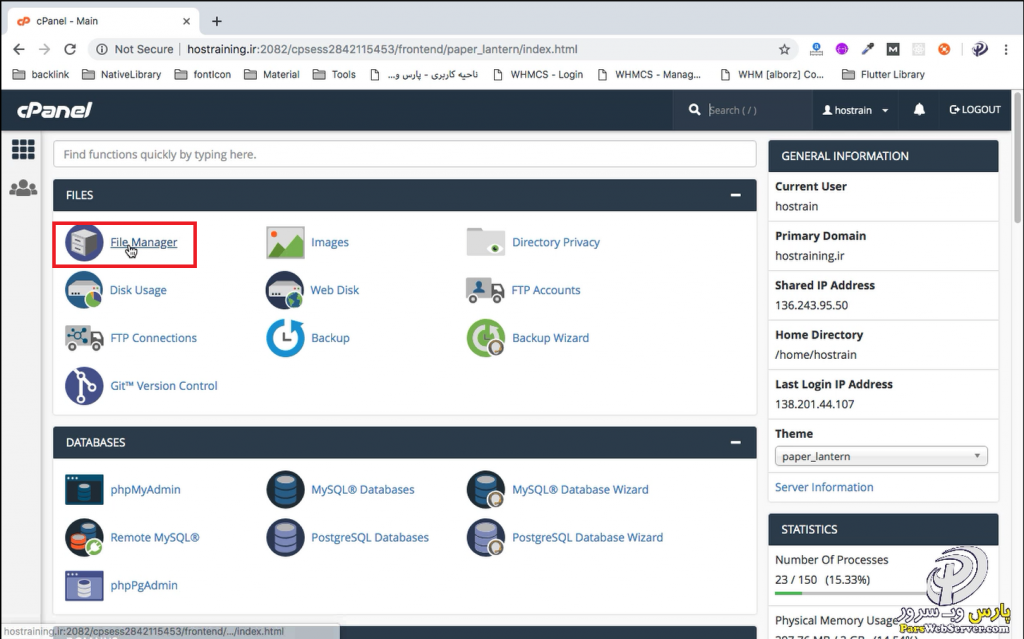
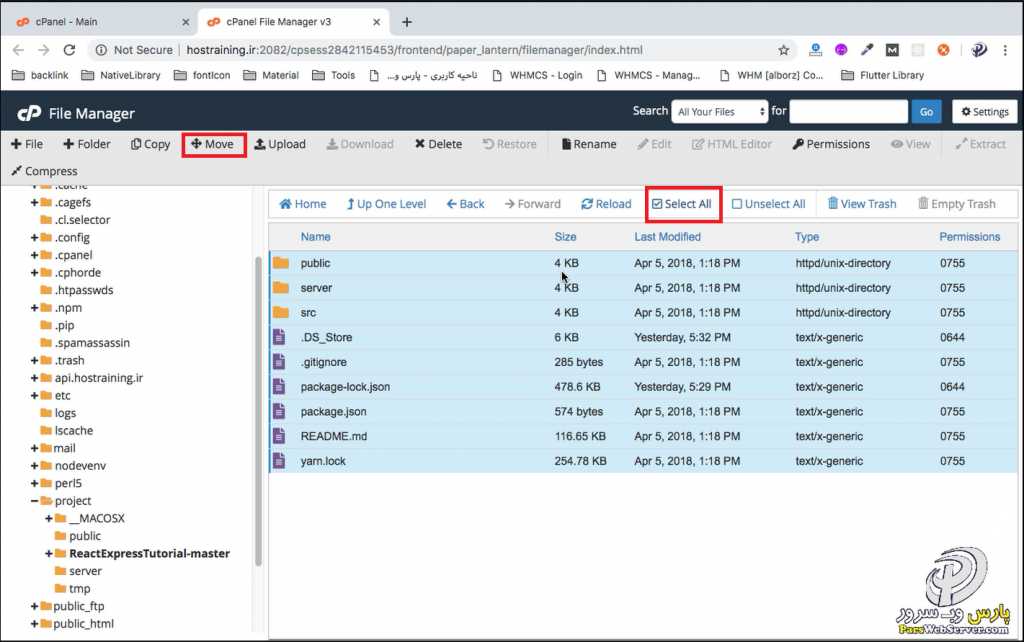
برای این منظور، ابتدا به محیط سیپنل برمیگردیم و File Manger را انتخاب میکنیم.

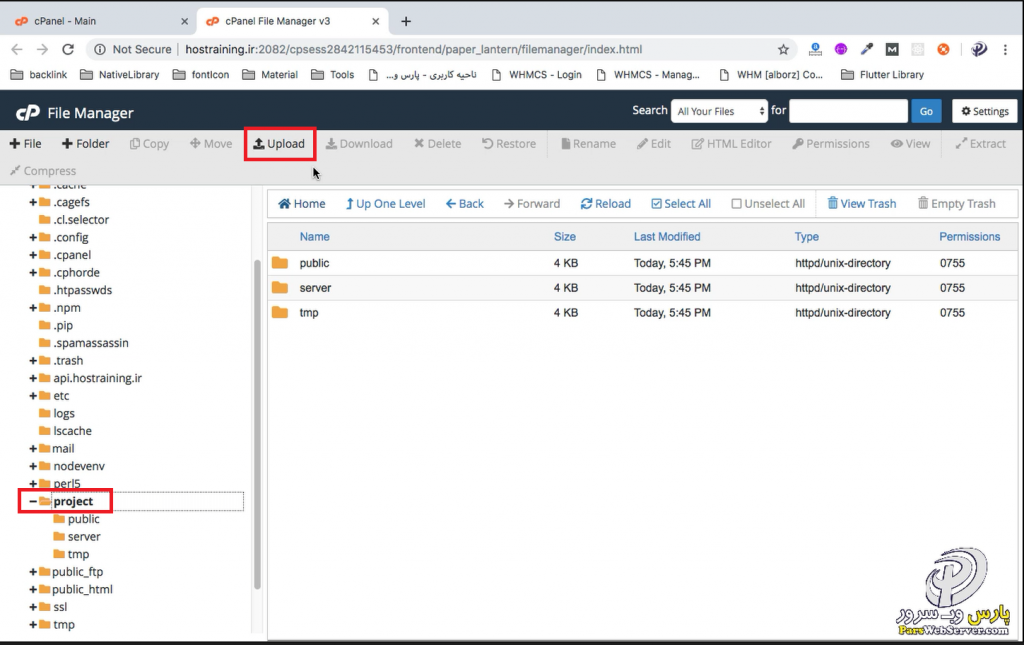
بعد از وارد شدن به File Manger، فولدری را که ساختیم را پیدا میکنیم.
در آموزش ما، نام فولدر project بود. این فولدر را انتخاب میکنیم و روی آپلود کلیک می کنیم.
بعد از رفتن داخل فولدر پروژه، پروژه خود را آپلود میکنیم.
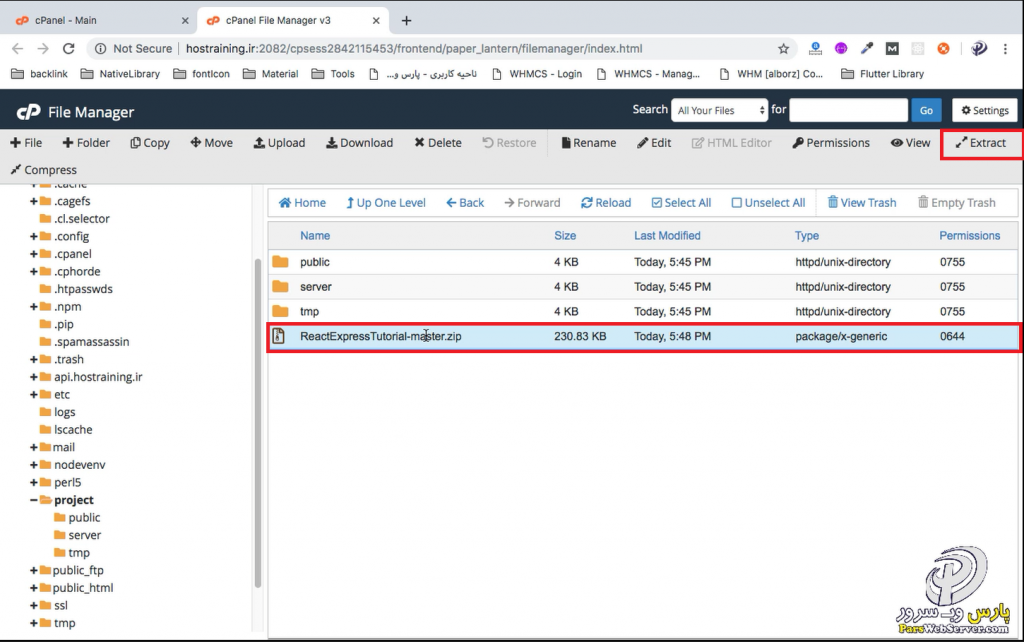
نکته مهم این است که پروژه حتما باید فشرده و با پسوند zip باشد.

فایل آپلود شده را extract میکنیم.
محتویات پوشه ای را که به عنوان پروژه آپلود کردیم را با کلیک بر روی select all انتخاب کرده و بر روی move کلیک کرده و به پوشه اصلی یا همان project انتقال میدهیم.


5- نصب NPM
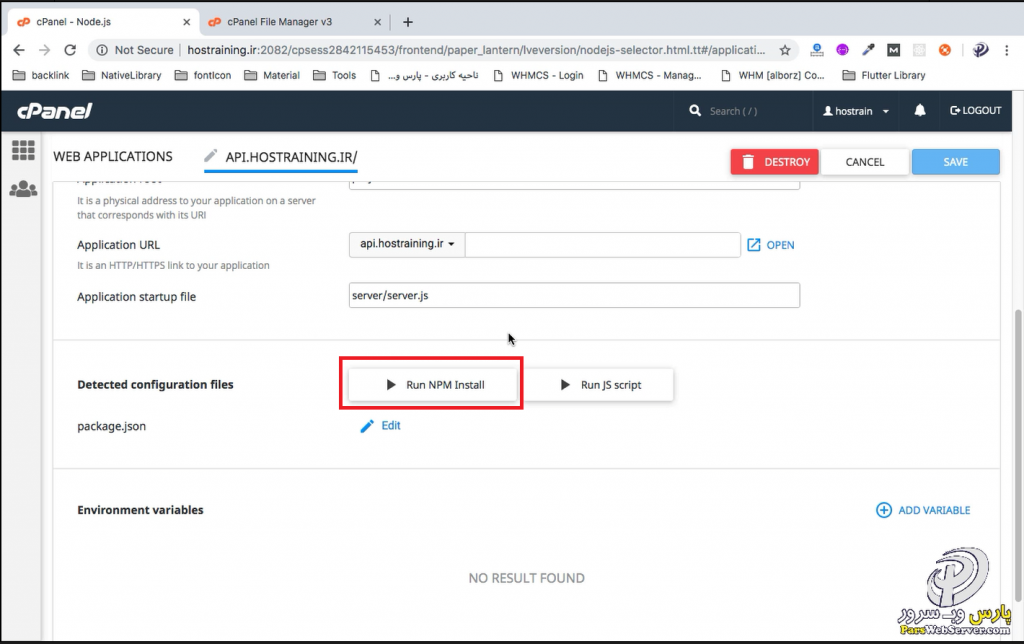
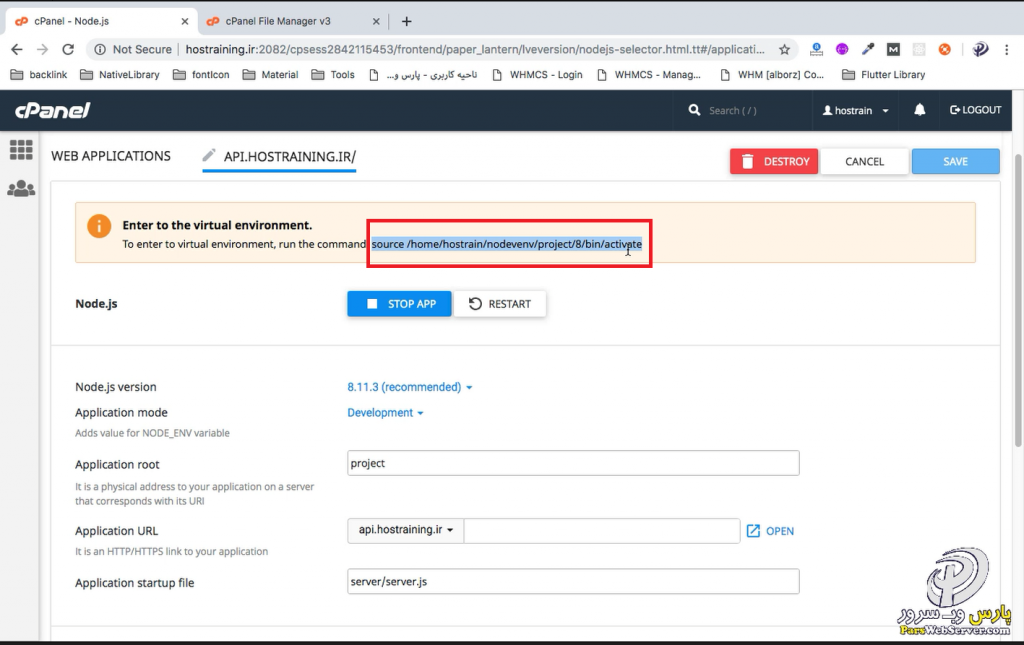
بعد Extract فایل ها، دوباره به قسمت Setup Node.js App برمیگردیم و بر روی ویرایش برنامه ای که ساختیم، کلیک میکنیم.
در این قسمت، برای نصب NPM دو راه داریم، یا بر روی گزینه ی Run NPM Install کلیک کنیم و NPM را نصب کنیم، یا از طریق محیط ssh این کار را انجام دهیم.
ما نصب از طریق محیط ssh، را برای شما توضیح میدهیم.

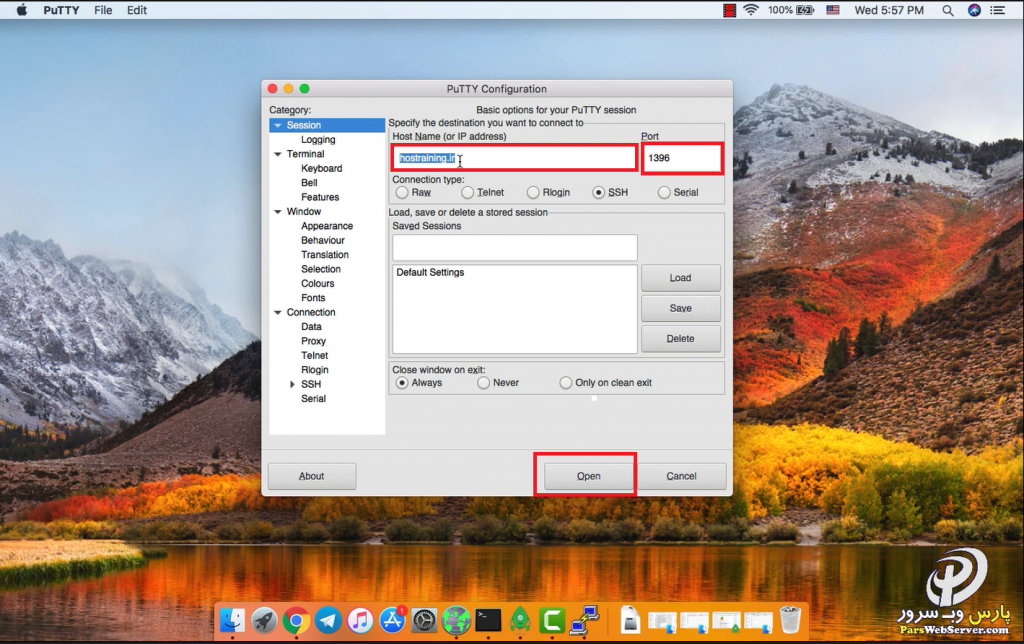
برای نصب از طریق محیط ssh، نیاز به برنامه PuTTY داریم. برنامه را باز میکنیم و دامنه یا آی پی هاست را وارد میکنیم.
در صورت فعال نبودن دامنه، از آی پی استفاده کنید. پورت را هم 1396 وارد میکنیم، اگر پورت اشتباه بود، از پشتیبانی هاست node js خود میتوانید پورت درست را بپرسید.
بر روی open کلیک کنید تا محیط ssh بر روی صفحه ظاهر شود.

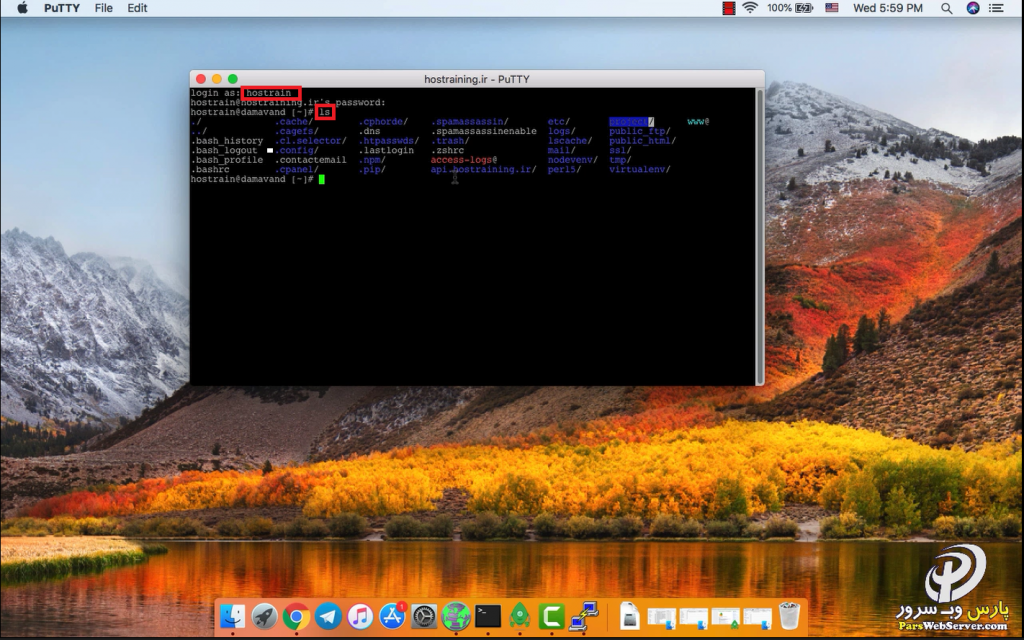
در صفحه ظاهر شده، برای login کردن نام کاربری هاست به همراه رمز عبور ( رمز عبور سیپنل ) را وارد میکنیم.
بعد از لاگین شدن، با خط فرمان ls میتوانید محتویات هاست را مشاهده کنید.

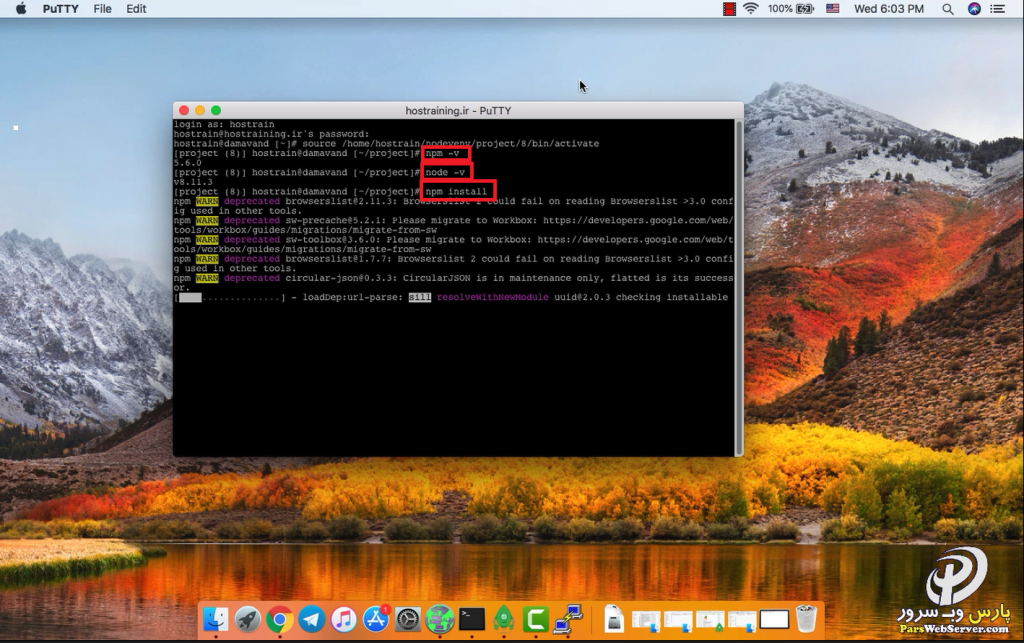
برای اجرا کردن خط دستورات NPM و NODE، ابتدا باید به محیط سیپنل برگردیم و خط فرمان زیر را کپی کنید و در محیط SSH اجرا کنید.
بعد از این دستور، شما اگر در این محیط ls را بزنید، مشاهده میکنید که شما را به پوشه project برده است و دستورات NPM و NODE فعال شده است.

در محیط ssh، بعد از فعال شدن این دستورات، شما با تایپ کردن npm -v و node -v میتوانید نسخه های هر دو را مشاهده کنید و سپس با تایپ کردن npm install میتوانید NPM را نصب کنید .

6- تهیه ی Build از Reactjs برای بخش Front
برای تهیه Build دو راه دارید، اول اینکه از سیستم خودتان میتوانید build را تهیه کنید و داخل هاست آپلود کنید.
یا اینکه از محیط ssh دستور npm run build را بزنید. در پوشه ای که ایجاد میشود محتویات آن را بعد از فشرده سازی کرده و در داخل هاست درون پوشه ی Public html آپلود کنید.
سپس از حالت فشرده خارج میکنید تا بخش ظاهری سایت یا همان فرانت اند سایت ایجاد شود.
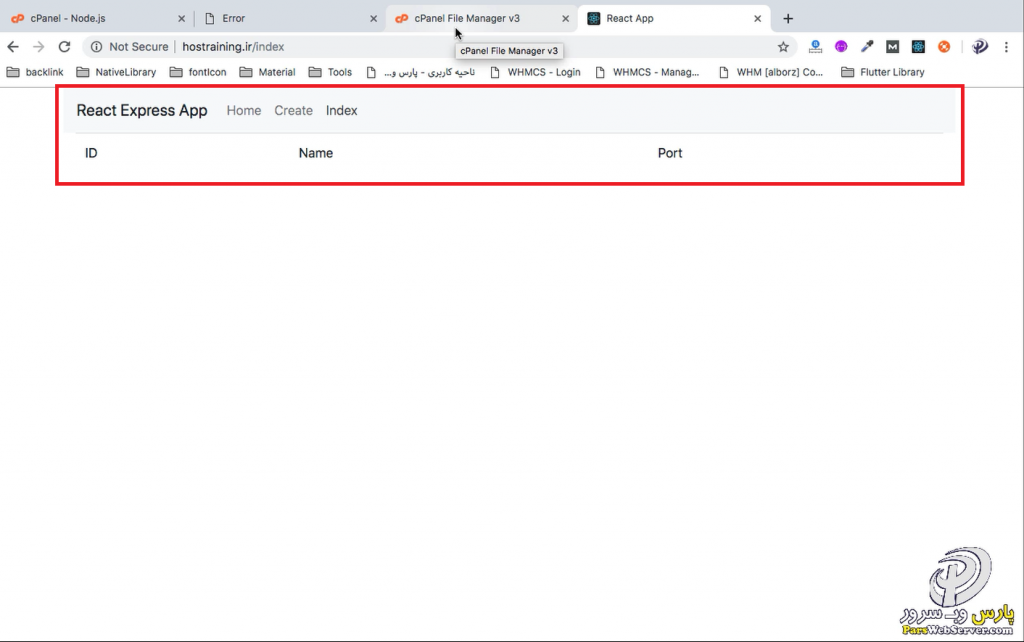
اگر دامنه را در مرورگر وارد کنید، مشاهده خواهید کرد بخش front ایجاد شده است.

7- کانفیگ mongodb
برای mongodb میتوانید از قسمت database، دیتابیس مونگو دی بی خود را ایجاد کنید.
برای تنظیم mongodb وارد هاست میشویم و پوشه project را باز میکنیم.
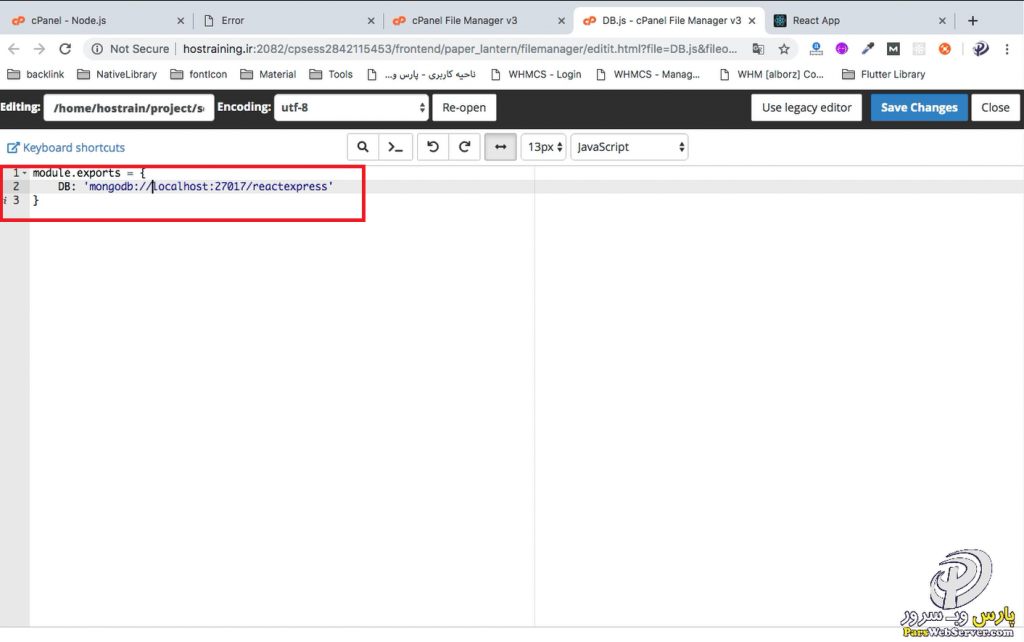
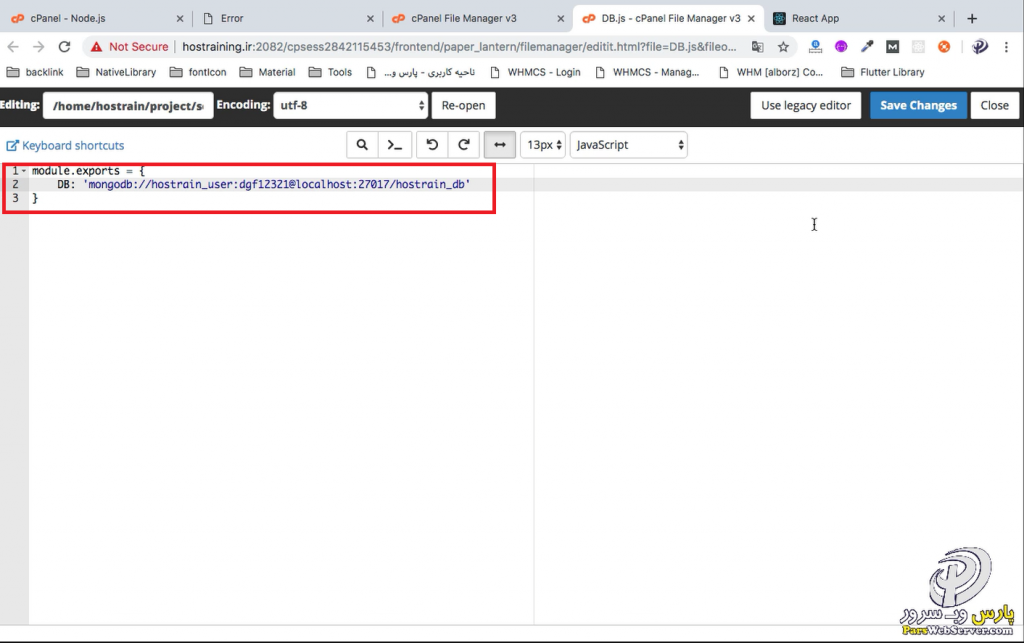
وارد پوشه server میشویم و پوشه database را باز میکنیم. درون پوشه فایل DB.js را انتخاب کرده و بر روی edit کلیک میکنیم.
نوشته را به این صورت تغییر میدهیم، که قبل از لوکال هاست ابتدا یوزرنیم_user:پسورد@ را وارد میکنیم و در آخر نام دیتابیس را مطابق شکل وارد میکنیم و Save Changes را میزنیم


8- ارتباط بخش Front با بخش Backend
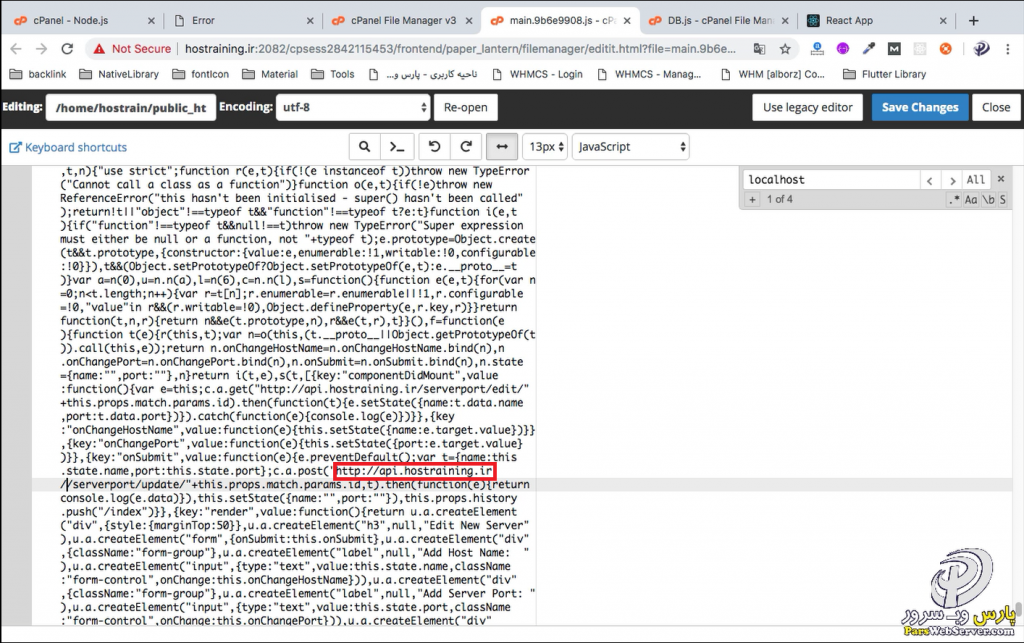
دوباره به پوشه public html برمیگردیم، وارد پوشه Static و سپس js میشویم و فایل main.js را انتخاب کرده و edit را میزنیم.
localhost را سرچ میکنیم و به جای localhost و پورتی که در ادامه آن نوشته، آدرس دامنه api را وارد میکنیم.
منظور همان ساب دامینی هست که برای backend ایجاد کردیم که 6 مورد برای ویرایش میباشد و save را میزنیم.
الان backend به mongodb متصل شده و front هم به backend وصل شده است.

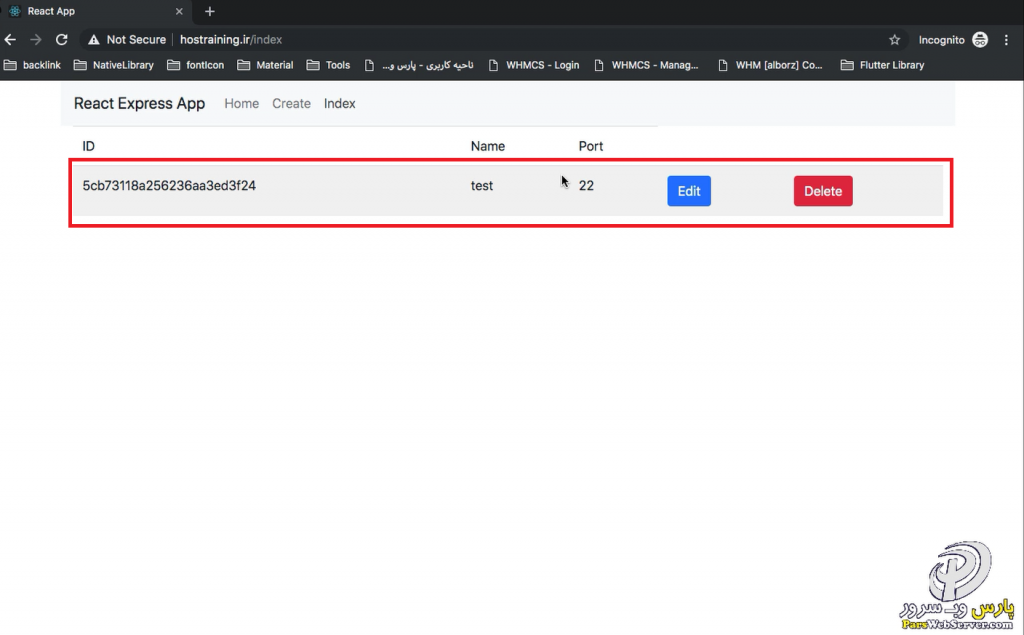
دوباره دامنه را در مرورگر وارد میکنیم و روی create کلیک کرده و در کادر name و port به ترتیب test و 22 را وارد میکنیم و index را میزنیم.

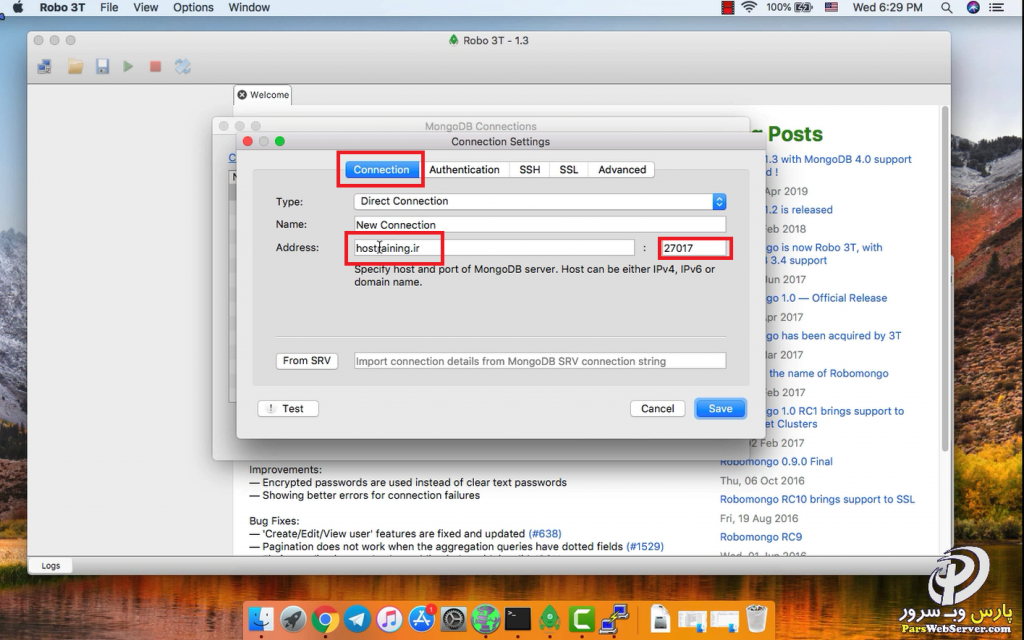
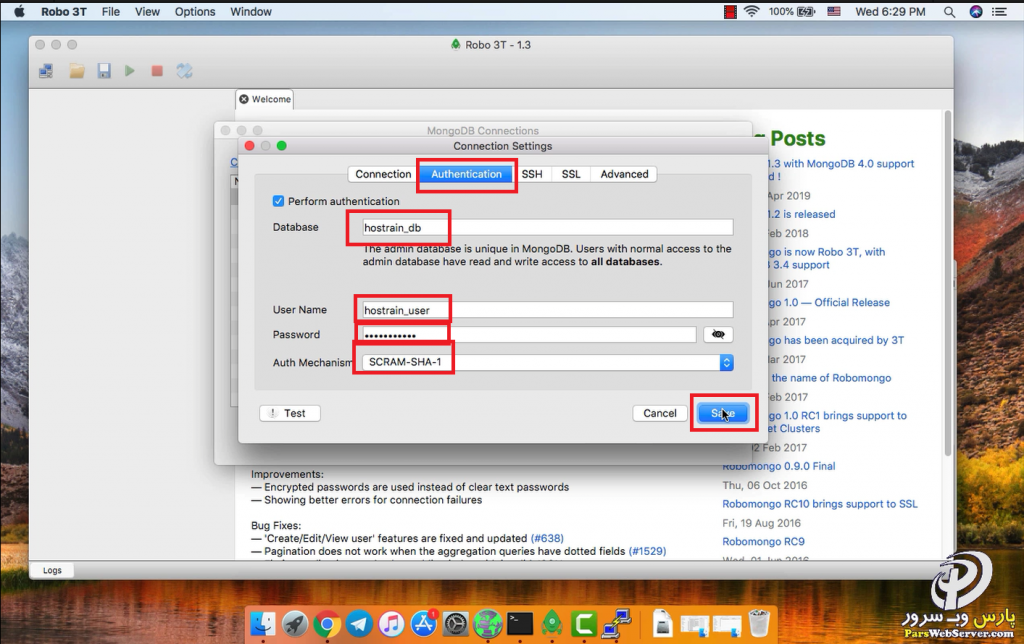
برای مطمئن شدن از اینکه data ما وارد mongodb شده است، از نرم افزار robot 3t استفاده میکنیم.
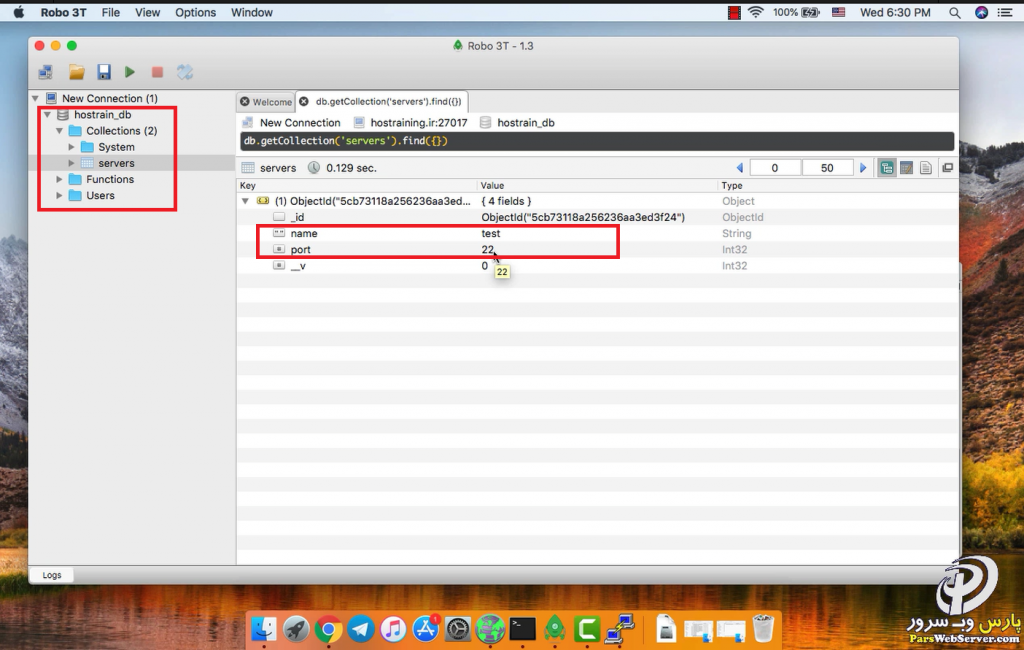
اطلاعات هاست و دیتا را وارد میکنیم و connect را میزنیم و طبق تصویر نشان میدهد که به mongodb متصل شده است.



همانطور که مشاهده میکنید، اطلاعات وارد شده ما، در بخش فرانت به دیتابیس وارد شده است.
امیدواریم این آموزش پارس وب سرور مفید واقع شده باشد.
پست های زیر هم می تواند برای شما مفید باشد :








سلام. من پروژه ی build شده ی خودم رو iis آپلود کردم، وبا زدن آدرس دامنه، درست میاره. لینک های داخلی هم مثل signIn و … با کلیک بر روی اونا، درست میاره. ولی متاسفانه اگر در صفحه ی داخلی مثل signIn باشیم و صفحه رو رفرش کنیم، ارور ۴۰۴ – File or directory not found.
The resource you are looking for might have been removed, had its name changed, or is temporarily unavailable.
رو نشون میده. کلا اگر به طور مستقیم url داخلی رو وارد کنیم، این ارور میاد. مثلا : http://www.siteName.ir/signIn
امکان داره راهنمایی بفرمایید
درضمن من کانفیک زیر را در فایل web.config قرار دادم اما باز هم مشکل دارم
سلام. پروژهای که روی هاست هست و نه سرور مجازی، میشه مثلا فایل یا تصویر آپلود کرد از داخل سایت روی هاست؟
سلام
بله مشکلی نیست
با سلام و ممنون از توضیحات ارزشمند شما.
خیلی عالی بود… لطفا در این زمینه آموزشهای بیشتری قرار دهید.
با سلام و با تشکر از شما یه سوال داشتم این که اگر خواهیم علاوه بر فرانت پروژه یک فرانت هم برای پنل ادمین داشته باشیم. با توجه به این که فایل های مربوط به فرانت را داخل public_html قرار دادیم. فایل های مربوط به داشبورد را کجا باید قرار بدیم؟
مفید بود ممنون از شما 🌱
برای سئو ران کردن روی هاست بهتره یا سرور مجازی؟
یک وب سایت با فرانت انگولار بک اند نود و دی بی مونگو دیبی پیشنهاد شما چیه
سلام
برای موارد مربوط به سئو بهتر است از متخصص سئو مشورت بگیرید
برای راه اندازی سایت هم میتوانید از هاست Nodejs استفاده کنید
برای مشاهده تعرفه ها و همچنین آموزش به لینک زیر مراجعه کنید
https://parswebserver.com/%D9%87%D8%A7%D8%B3%D8%AA-nodejs/
در ضمن میتوانید هاست تست سه روزه دریافت کنید و پروژه را راه اندازی و از کیفیت عملکرد هاست ها مطمئن شوید
برای دریافت پس از ثبت نام در سایت به بخش پشتیبانی تیکت ارسال کنید
با سلام؛ من backed را با php نوشتم و فرانت را با react می خواستم بدونم چطوری باید این دو را آپلود و به هم متصل کنم؟
با سلام و عرض ادب
می توانید از پروژه build تهیه کرده و در public_html قرار دهید
و اینکه می توانید هاست نود جی اس را از لینک زیر تهیه بفرمایید
https://parswebserver.com/%D9%87%D8%A7%D8%B3%D8%AA-nodejs/
و آموزش زیر را بررسی کنید
https://parswebserver.com/%d8%b1%d8%a7%d9%87-%d8%a7%d9%86%d8%af%d8%a7%d8%b2%db%8c-%d9%be%d8%b1%d9%88%da%98%d9%87-nodejs-%d8%a8%d8%a7-%d9%82%d8%a7%d8%a8%d9%84%db%8c%d8%aa-nodejs-application/
بک اند را بر روی ساب دامین ران کنید
در صورت مشکل در راه اندازی پروژه برای واحد پشتیبانی تیکت ارسال بفرمایید
موفق باشید
واقعا دستتون درد نکنه عالی بود
خیلی ویدیو خوبی بود
اگه میشه ی اموزش هم برای لاراول و next.js هم بسازین
به طوری که api رو از لاراول بگیره و ui هم مال next.js باشه مرسی از اموزش هاتون
سلام وقت به خیر
برای آپلود کردن کد پروژه به داخل cPanel ، در پروژه ی react ، بایستی فایل node_modules هم آپلود بشه؟ چون هاستی که خریداری کردم حجمش کمه
ممنون
با سلام و عرض ادب
پروژه react را به صورت build شده در هاست قرار دهید.
چنانچه در راه اندازی پروژه با مشکلی مواجه شده اید برای همکاران واحد پشتیبانی تیکت ارسال بفرمایید.
من ساب دامین api ساختم ولی این ارور میگیرم
error: listen eacces: permission denied api.mysite.ir
لطفا برای بررسی بیشتر از پنل کاربری تون تیکت ارسال بفرمایید
سلام وقت بخیر هاست cpanel از کجا باید خریداری کنم تا طبق آموزش شما برم تو همین سایت یا جای دیگه ای?
درود بر شرف پارس وب سرور