آموزش راه اندازی reactjs و nodejs روی هاست + mongodb
در این مقاله آموزش راه اندازی پروژه نود جی اس که frond آن با ریکت (reactjs) و backend آن با نود جی اس (nodejs) نوشته شده ارایه شده است. همچنین بخش backend آن به دیتابیس مونگو دی بی متصل می شود.
ویدیو آموزش راه اندازی پروژه نود جی اس و ریکت جی اس همراه با دیتابیس مونگو در ادامه قرار داده شده است.

1- وارد شدن به سی پنل هاست
به دو صورت می توانید وارد سی پنل هاست خود شوید:
الف: از داخل ناحیه کاربری هاست خود در بخش مدیریت سرویس گزینه سی پنل را انتخاب کنید و وارد شوید که در این صورت یوزرنیم و پسورد نیازی نیست.
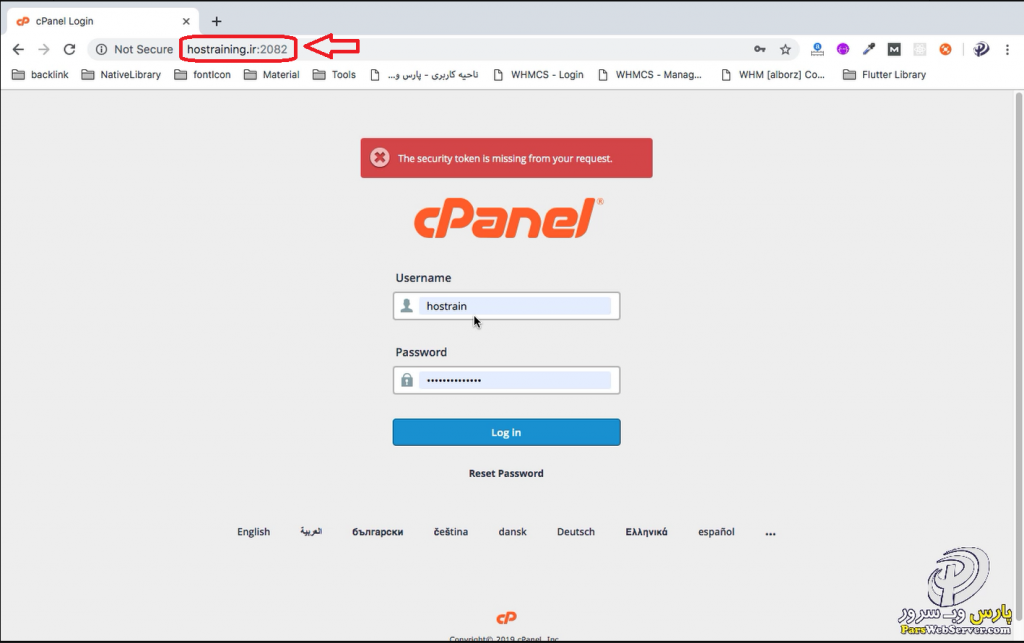
ب: دامنه خود را با پورت 2082 در مرورگر وارد کنیم و بعد از نوشتن یوزنیم و پسورد وارد سی پنل شویم.

2- ایجاد ساب دامین برای backend
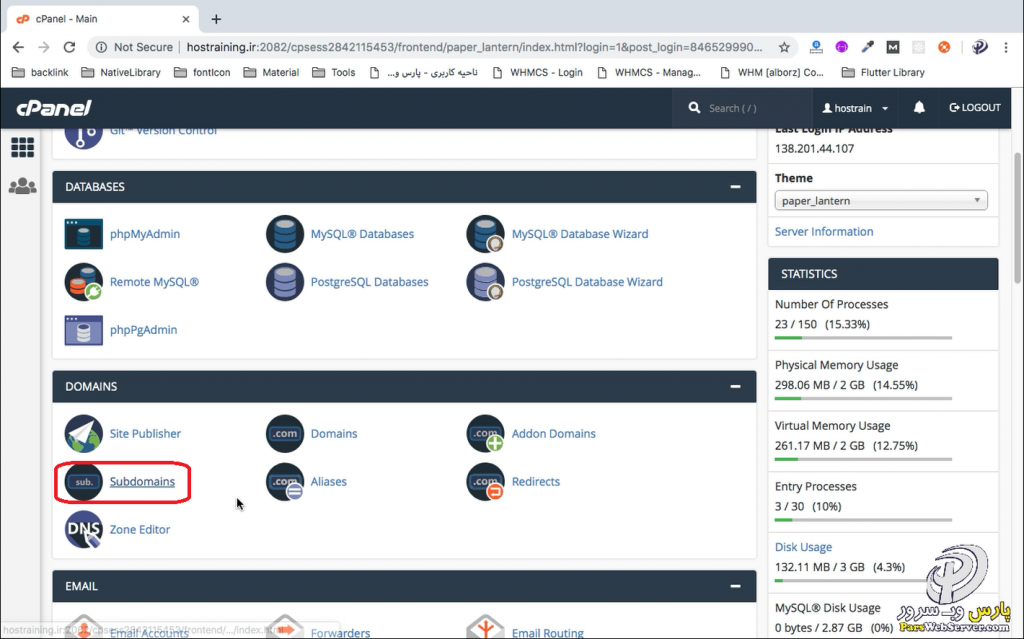
برای شروع در محیط سی پنل ابتدا باید یک ساب دامین برای backend ایجاد می کنیم.
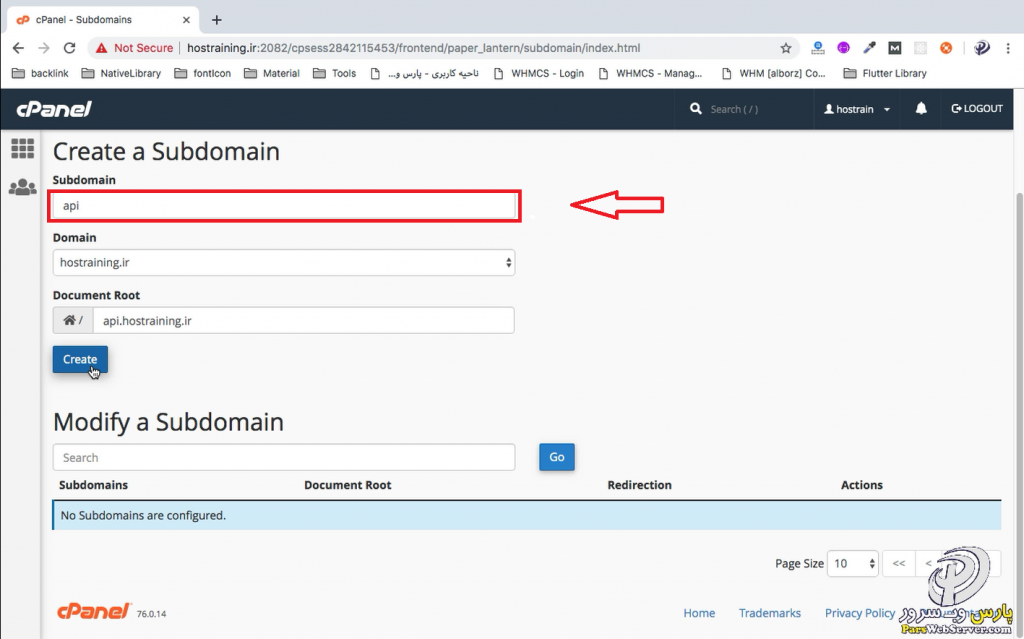
در قسمت دامین بر روی ساب دامین کلیک می کنیم.
بعد ورود به این بخش یک ساب دامین به نام api ایجاد می کنیم و در قسمت Document Root چیزی نمی نویسم و به صورت پیش فرض باقی می گذاریم و بر روی cereat کلیک می کنیم.
3- ساختن اپلیکیشن Node.js
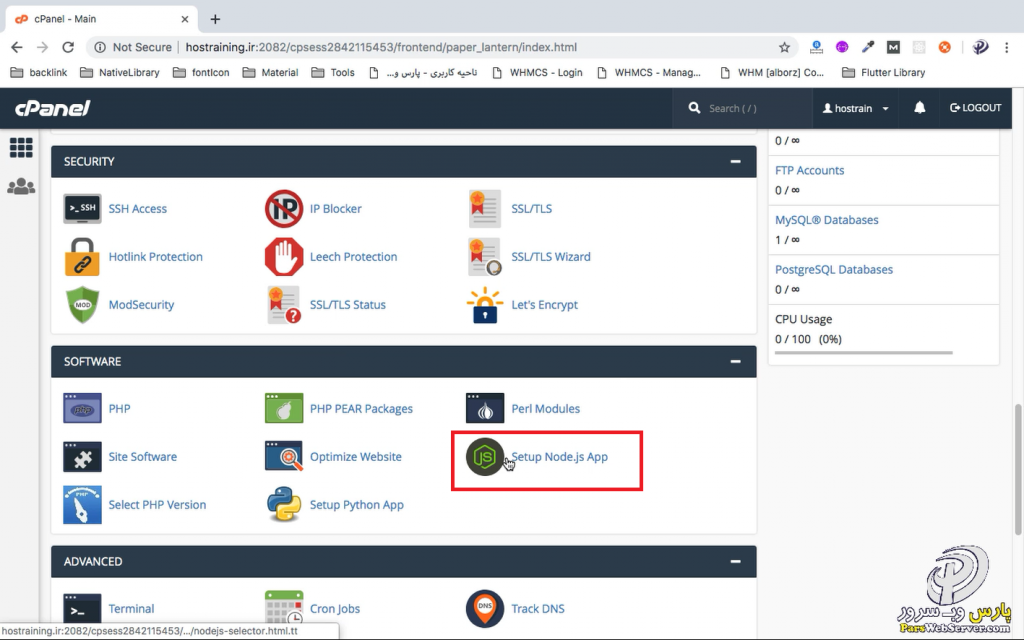
بعد از ساخته شدن ساب دامین در صفحه اصلی سی پنل در بخش Software بر روی Setup Node.js App کلیک می کنیم. و در صفحه بعد CREATE APPLICATION را میزنیم
در این صفحه ورژن Node.js را بر روی ورژن 8.11.3 قرار می دهیم و Application Root را هم نام فولدری که می خواهیم Root ما باشد وارد میکنیم که ما به عنوان نمونه project نامگذاری می کنیم.
در بخش Application URL ساب دامینی که ساختیم را انتخاب میکنیم.
در Application Startup file قرار است برای اولین بار بخش Node.js اجرا شود که ما برای مثال در این آموزش server/server.js را می نویسیم و بر روی CREATE کلیک می کنیم
4- آپلود کردن پروژه
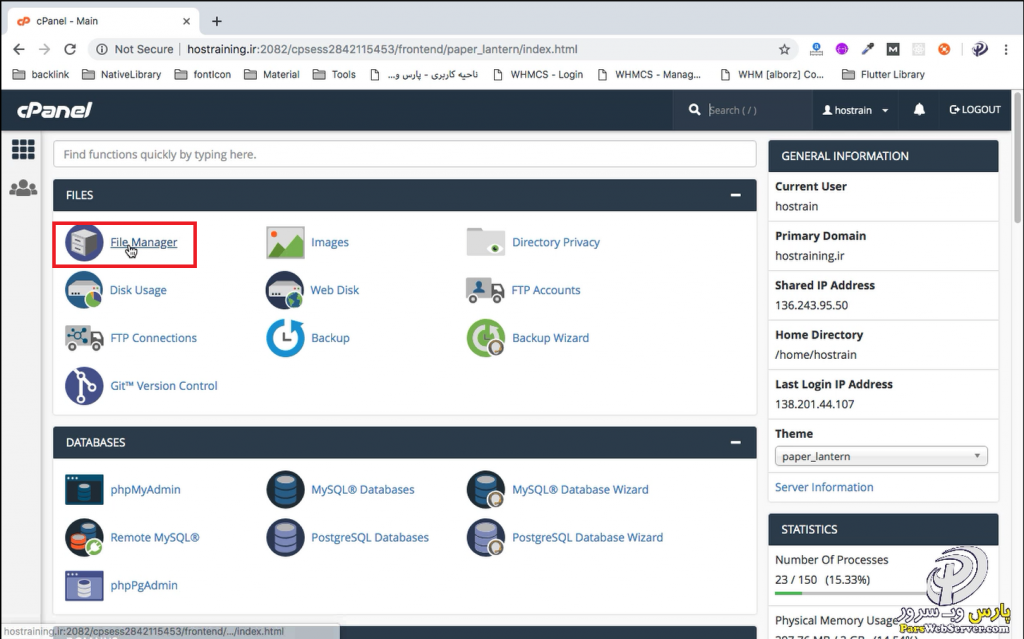
بعد از ساختن اپلیکشن نوبت به آپلود کردن پروژه می رسد برای این منظور ابتدا به محیط سی پنل برمی گردیم و File Manger را انتخاب می کنیم
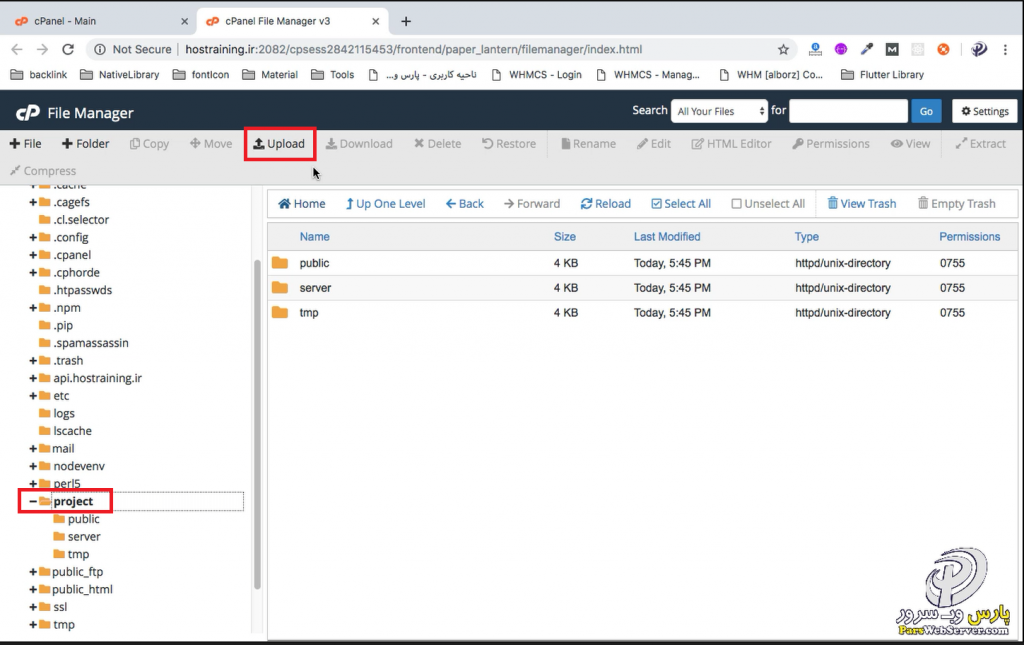
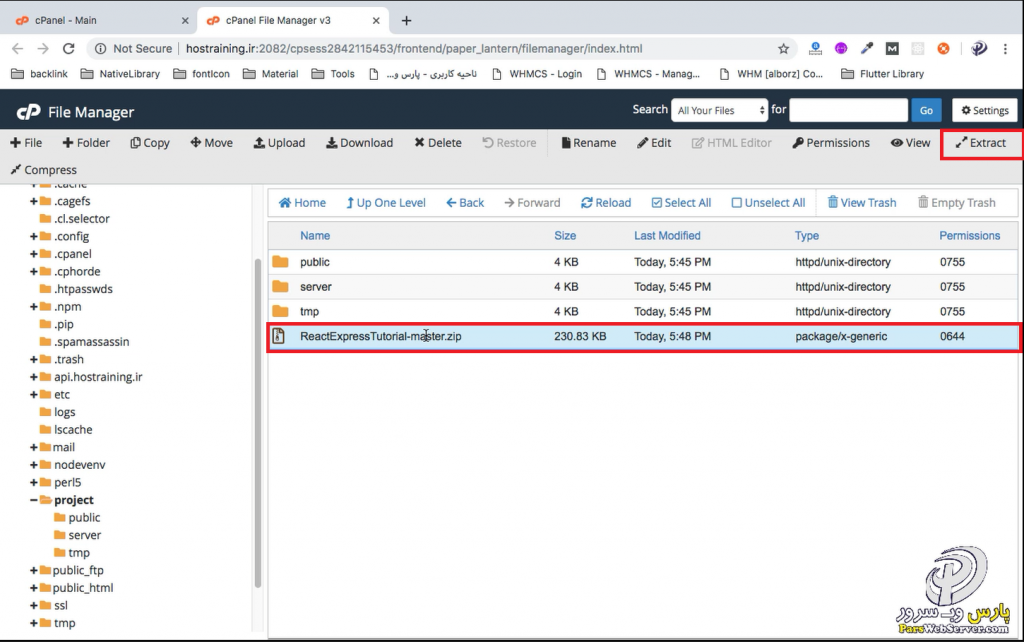
بعد از وارد شدن به File Manger فولدری را که ساختیم را پیدا می کنیم که برای ما project بود را انتخاب می کنیم و آپلود را میزنیم و پروژه خود را آپلود می کنیم.
نکته مهم این است که پروژه حتما باید فشرده و با پسوند zip باشد.
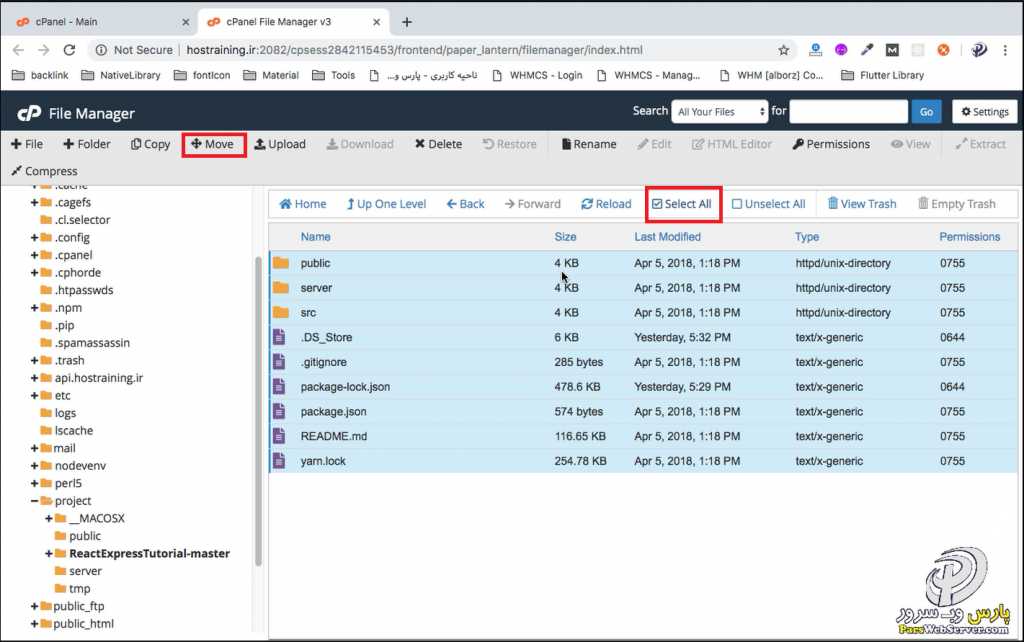
فایل آپلود شده را extract می کنیم و محتویات پوشه ای را که به عنوان پروژه آپلود کردیم را با کلیک بر روی select all انتخاب کرده و بر روی move کلیک کرده و به پوشه اصلی یا همان project انتقال می دهیم.
5- نصب NPM
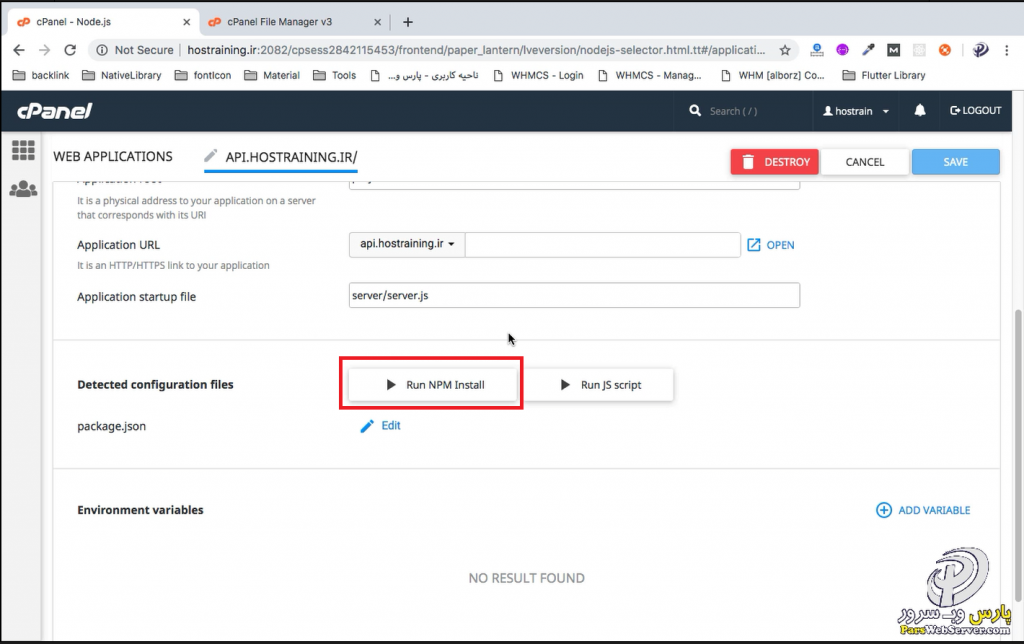
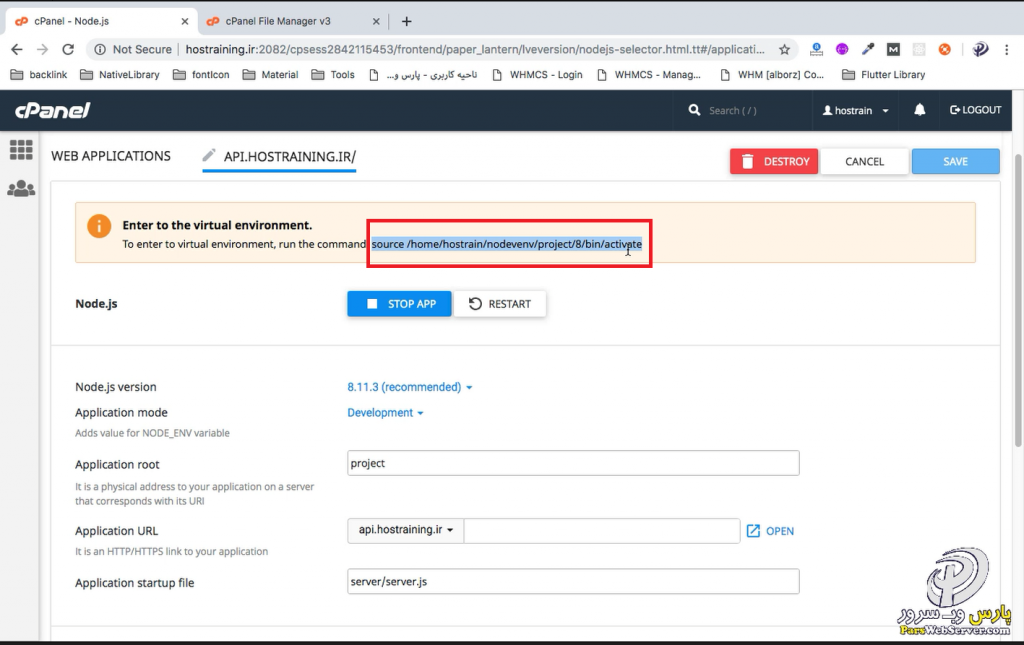
بعد Extract فایل ها دوباره به قسمت Setup Node.js App برمیگردیم و بر روی ویرایش برنامه ای که ساختیم کلیک می کنیم.
در این قسمت برای نصب NPM دو راه داریم یا بر روی گزینه ی Run NPM Install کلیک کنیم و NPM را نصب کنیم یا از طریق محیط ssh این کار را انجام دهیم.
ما نصب از طریف محیط ssh را برای شما توضیح می دهیم.
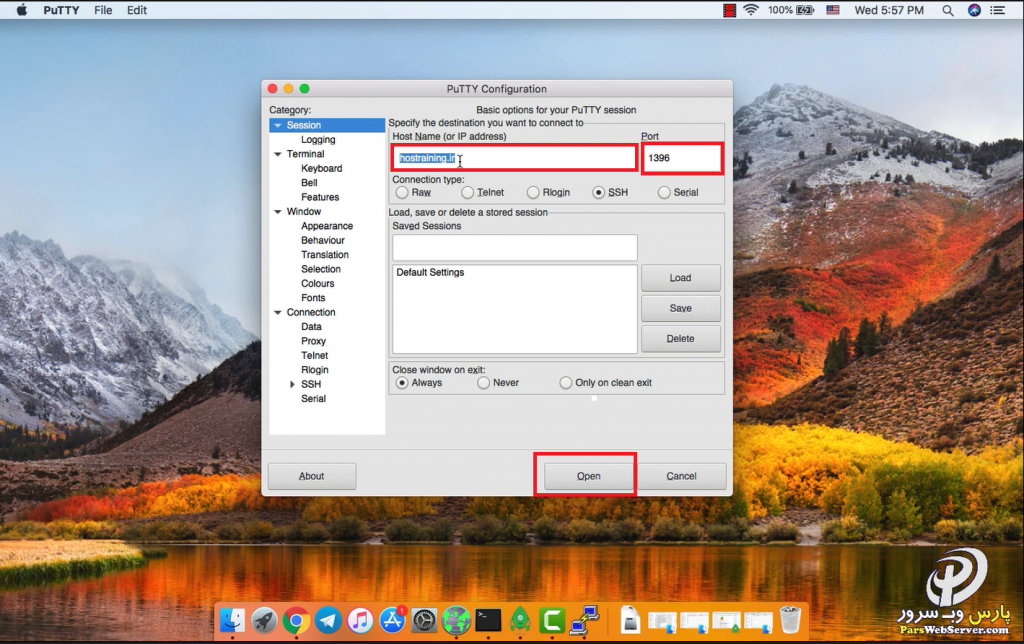
برای نصب از طریق محیط ssh نیاز به برنامه PuTTY داریم. برنامه را باز می کنیم و دامنه یا آی پی هاست را وارد می کنیم در صورت فعال نبودن دامنه از آی پی استفاده کنید پورت را هم 1396 وارد کنیم اگر پورت اشتباه بود از پشتیبانی میزبان هاست خود می توانید پورت درست را بپرسید.
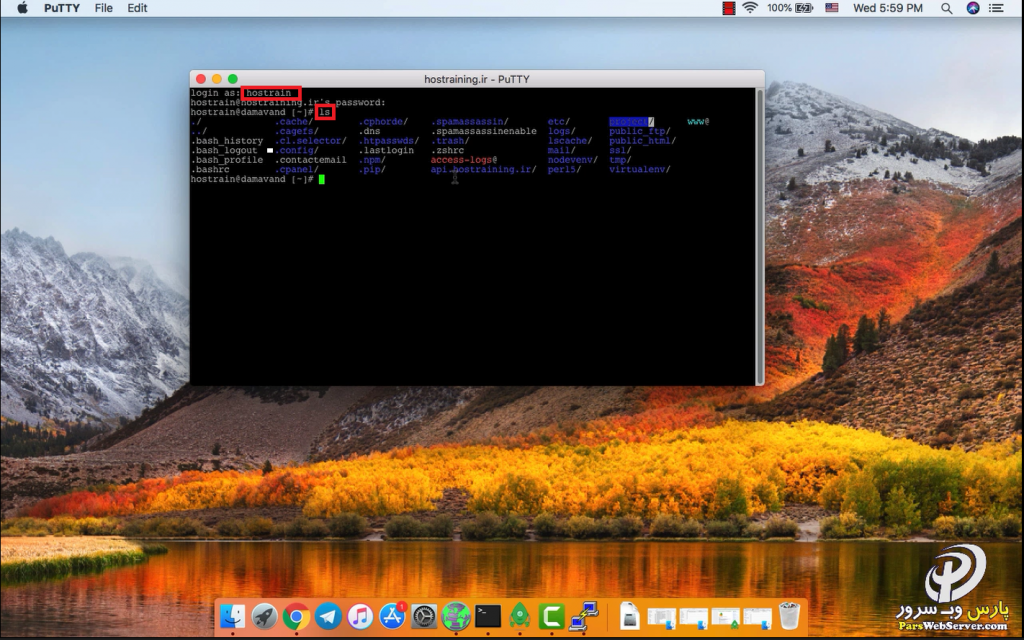
بر روی open کلیک کنید تا محیط ssh بر روی صفحه ظاهر شود.
در صفحه ظاهر شده برای login کردن نام کاربری هاست به همراه رمز عبور ( رمز عبور سی پنل ) را وارد می کنیم.
بعد از لاگین شدن با خط فرمان ls می توانید محتویات هاست را مشاهده کنید.
برای اجرا کردن خط دستورات NPM و NODE ابتدا باید به محیط سی پنل برگردیم و خط فرمان زیر را کپی کنید و در محیط SSH اجرا کنید.
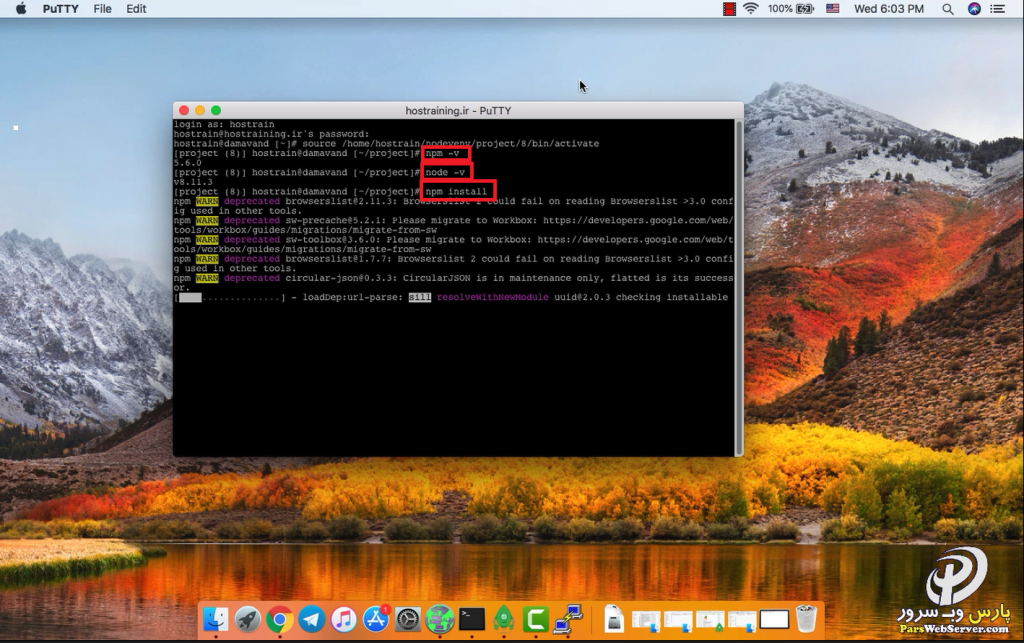
بعد این دستور شما اگر در این محیط ls را بزنید مشاهده می کنید که شما را به پوشه project برده است و دستورات NPM و NODE فعال شده است.
در محیط ssh بعد از فعال شدن این دستورات شما با تایپ کردن npm -v و node -v می توانید نسخه های هر دو را مشاهده کنید و سپس با تایپ کردن npm install می توانید NPM را نصب کنید .
6- تهیه ی Build از Reactjs برای بخش Front
برای تهیه Build دو راه دارید اول اینکه از سیستم خودتان می توانید build را تهیه کنید و داخل هاست آپلود کنید یا اینکه از محیط ssh دستور npm run build را بزنید در پوشه ای که ایجاد می شود محتویات آن را بعد از فشرده سازی در داخل هاست درون پوشه ی Public html آپلود کرده و سپس از حالت فشرده خارج می کنید تا بخش ظاهری سایت ایجاد شود.
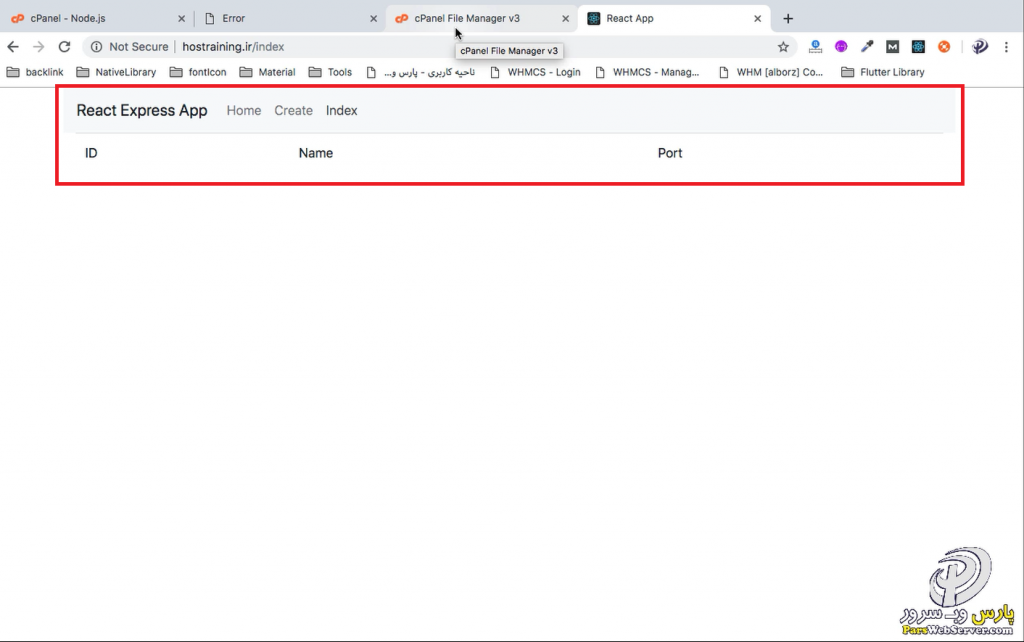
اگر دامنه را در مرورگر وارد کنید مشاهده خواهید کرد بخش front ایجاد شده است.
7- کانفیگ mongodb
برای mongodb چون سی پنل آن را ساپورت نمی کند و هیچ پنل تحت وبی هم ندارد باید یک تیکت به بخش پشتیبانی بزنید و دیتابیس mongodb را دریافت کنید
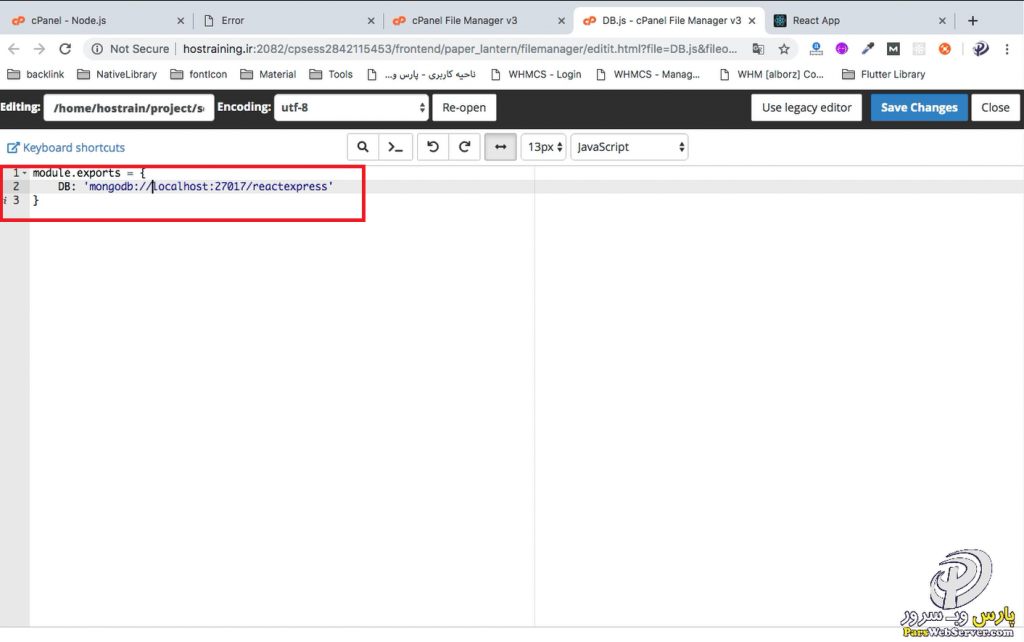
برای تنظیم mongodb وارد هاست می شویم و پوشه project را باز می کنیم و وارد پوشه server می شویم و پوشه database را باز می کنیم درون پوشه فایل DB.js را انتخاب کرده و بر روی edit کلیک می کنیم.
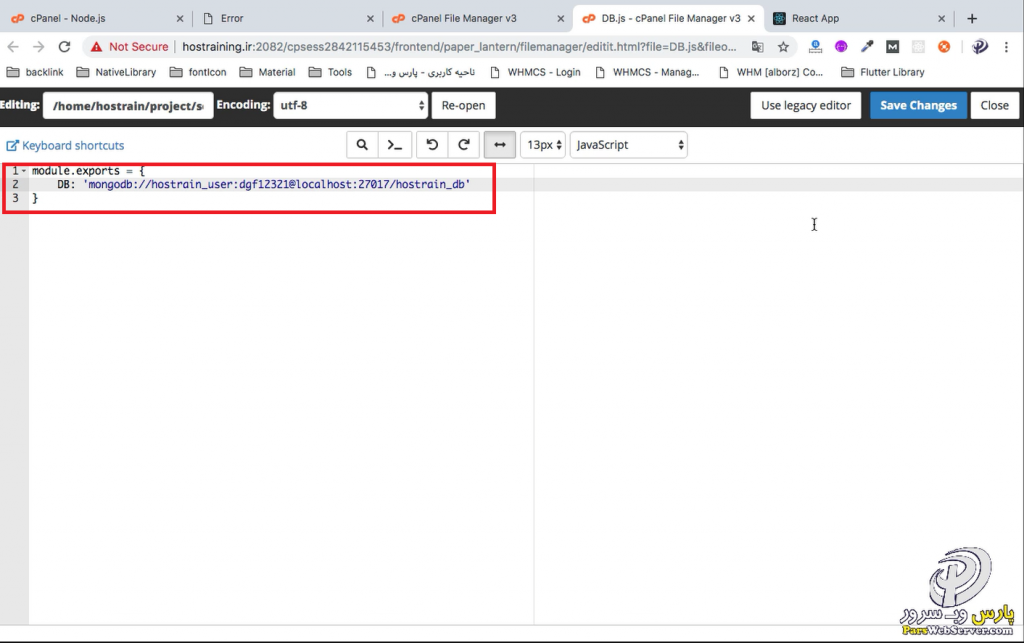
و نوشته را به این صورت تغییر می دهیم که قبل از لوکال هاست ابتدا یوزرنیم_user:پسورد@ را وارد می کنیم و در آخر نام دیتابیس را مطابق شکل وارد می کنیم و Save Changes را می زنیم
8- ارتباط بخش Front با بخش Backend
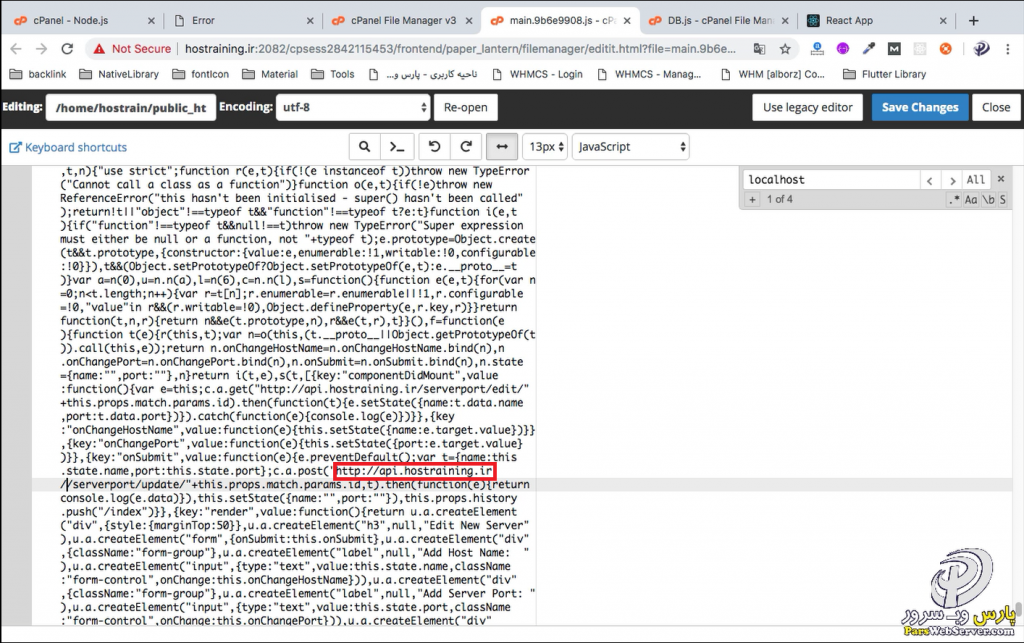
دوباره به پوشه public html برمیگردیم وارد پوشه Static و سپس js می شویم و فایل main.js را انتخاب کرده و edit را میزنیم و localhost را سرچ می کنیم و به جای localhost و پورتی که در ادامه آن نوشته آدرس دامنه api را وارد میکنیم منظور همان ساب دامینی هست که برای backend ایجاد کردیم که 6 مورد می باشد و save را می زنیم.
الان backend به mongodb متصل شده و front هم به backend وصل شده است.

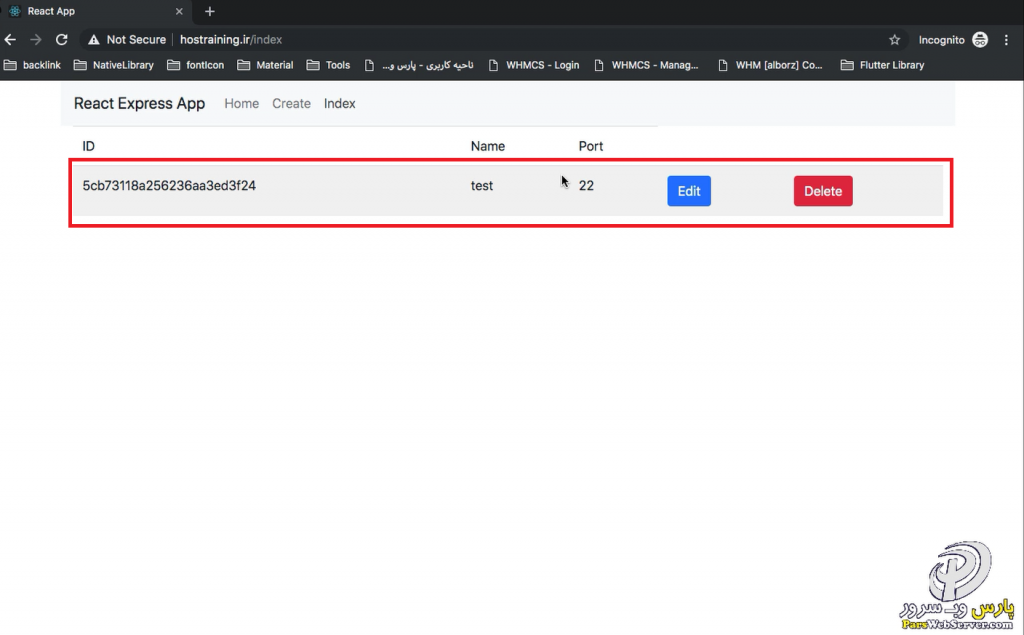
دوباره دامنه را در مرورگر وارد می کنیم و روی create کلیک کرده و در کادر name و port به ترتیب test و 22 را وارد می کنیم و index را میزنیم.

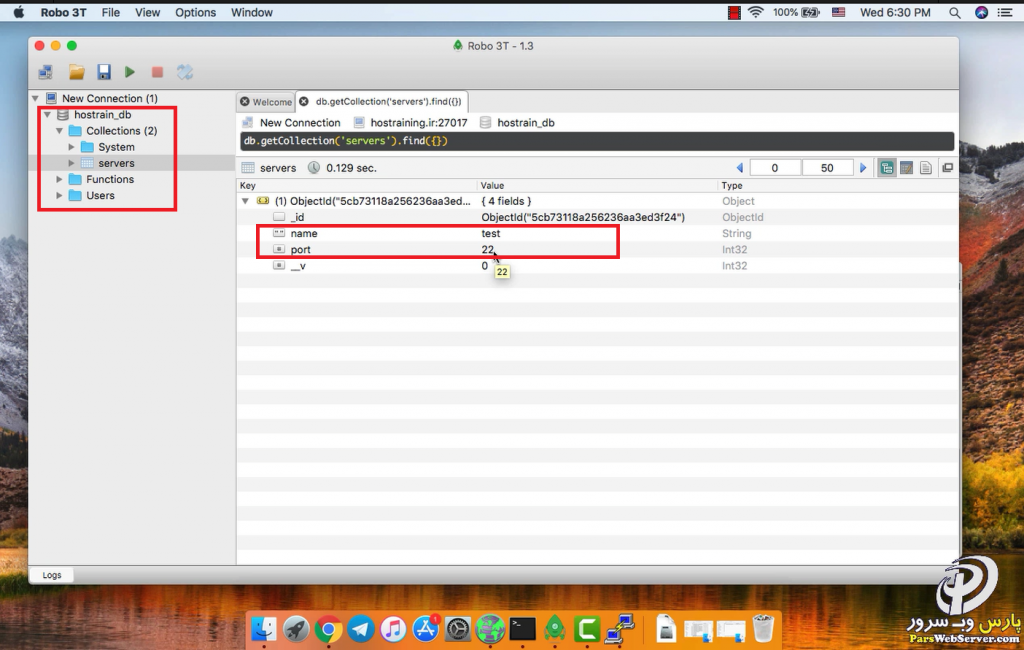
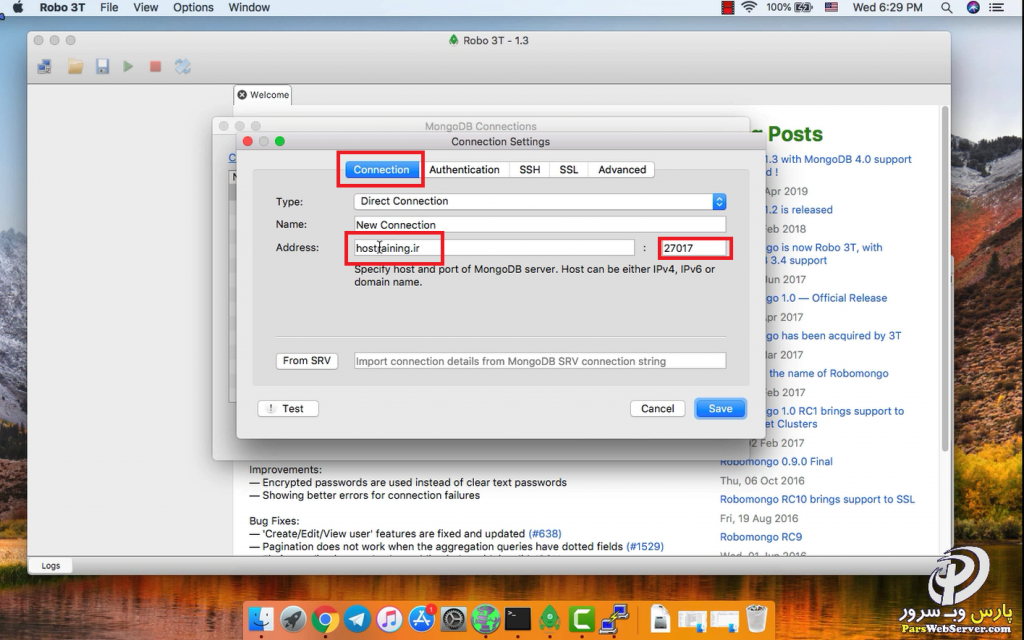
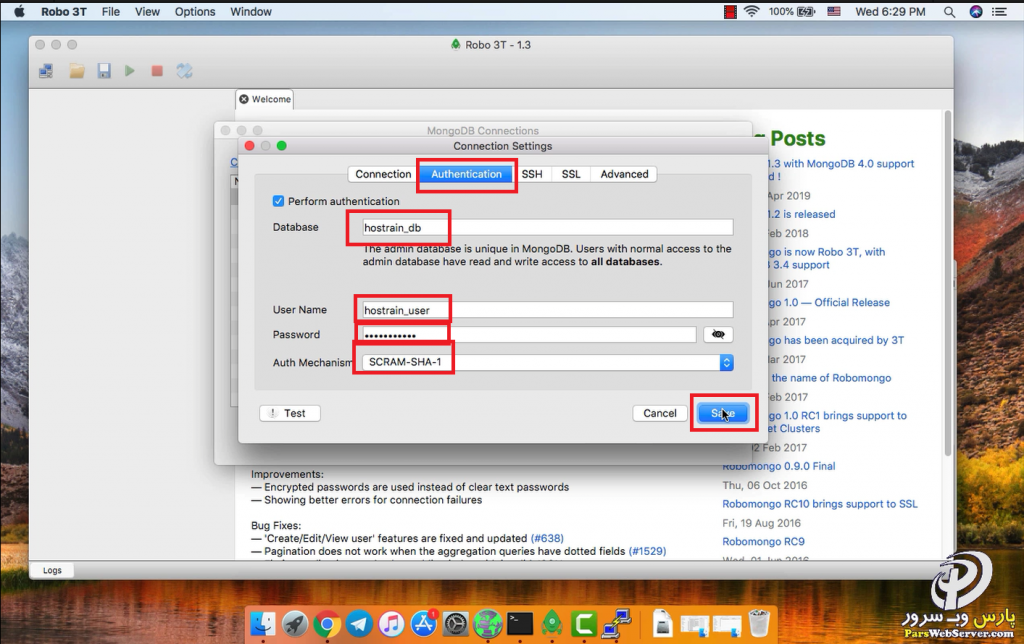
برای مطمئن شدن از اینکه data ما وارد mongodb شده است از نرم افزار robot 3t استفاده می کنیم و اطلاعات هاست و دیتا را وارد می کنیم و connect را می زنیم و طبق تصویر نشان می دهد که به mongodb متصل شده است.

همانطور که مشاهده میکنید اطلاعات وارد شده ما در بخش فرانت به دیتابیس وارد شده است.
امیدوارم مفید واقع شده باشد.

تفاوت و برتری سرورهای G10 در مقایسه با سرورهای G9

7 راهکار برای جلوگیری از اسپمشدن ایمیلها
دیدگاه های این نوشته

آموزش فعالسازی SSL در هاست

ساخت دیتابیس مونگو دی بی و اتصال به studio 3t

فعال کردن extension های php در cPanel

جلوگیری از ارتباط لینک های خارجی پیشخوان وردپرس

مشاهده لاگ های سایت در Raw Access سی پنل

معرفی سرویس Webalizer در سی پنل

معرفی سرویس آمار سی پنل Awstats

معرفی سرویس Virus Scanner در سی پنل

معرفی قابلیت Track DNS در سرویسهای سی پنل

معرفی بخش BoxTrapper در سی پنل

قابلیت Greylisting در سی پنل

آموزش مسدود سازی IP با استفاده از IP Blocker سی پنل

ایجاد رکوردهای DNS در ZoneEditor سی پنل

بررسی Bandwidth در سرویس سی پنل

کد EPP چیست

جلوگیری از دریافت ایمیل های خاص در سی پنل

آموزش ایجاد ساب دامنه در هاست سی پنل

آموزش مدیریت فضای ایمیل سی پنل

آموزش رفع ارور 502 Bad gateway

تبریک سال نو با هدیه نوروزی پارس وب سرور

تفاوت و برتری سرورهای G10 در مقایسه با سرورهای G9

7 راهکار برای جلوگیری از اسپمشدن ایمیلها

فوروارد ایمیل های دریافتی وب میل به ایمیل دیگر در سی پنل

رفع خطای جنگو Incorrect string value

تنظیمات smpt در وردپرس

راهنمای دستور top در ترمینال سی پنل

تنظیمات ftp در لاراول برای اتصال به هاست دانلود

ارور Specified key was too long در جنگو






















سلام. من پروژه ی build شده ی خودم رو iis آپلود کردم، وبا زدن آدرس دامنه، درست میاره. لینک های داخلی هم مثل signIn و … با کلیک بر روی اونا، درست میاره. ولی متاسفانه اگر در صفحه ی داخلی مثل signIn باشیم و صفحه رو رفرش کنیم، ارور ۴۰۴ – File or directory not found.
The resource you are looking for might have been removed, had its name changed, or is temporarily unavailable.
رو نشون میده. کلا اگر به طور مستقیم url داخلی رو وارد کنیم، این ارور میاد. مثلا : http://www.siteName.ir/signIn
امکان داره راهنمایی بفرمایید
درضمن من کانفیک زیر را در فایل web.config قرار دادم اما باز هم مشکل دارم
سلام. پروژهای که روی هاست هست و نه سرور مجازی، میشه مثلا فایل یا تصویر آپلود کرد از داخل سایت روی هاست؟
سلام
بله مشکلی نیست
با سلام و ممنون از توضیحات ارزشمند شما.
خیلی عالی بود… لطفا در این زمینه آموزشهای بیشتری قرار دهید.
با سلام و با تشکر از شما یه سوال داشتم این که اگر خواهیم علاوه بر فرانت پروژه یک فرانت هم برای پنل ادمین داشته باشیم. با توجه به این که فایل های مربوط به فرانت را داخل public_html قرار دادیم. فایل های مربوط به داشبورد را کجا باید قرار بدیم؟
مفید بود ممنون از شما 🌱
برای سئو ران کردن روی هاست بهتره یا سرور مجازی؟
یک وب سایت با فرانت انگولار بک اند نود و دی بی مونگو دیبی پیشنهاد شما چیه
سلام
برای موارد مربوط به سئو بهتر است از متخصص سئو مشورت بگیرید
برای راه اندازی سایت هم میتوانید از هاست Nodejs استفاده کنید
برای مشاهده تعرفه ها و همچنین آموزش به لینک زیر مراجعه کنید
https://parswebserver.com/%D9%87%D8%A7%D8%B3%D8%AA-nodejs/
در ضمن میتوانید هاست تست سه روزه دریافت کنید و پروژه را راه اندازی و از کیفیت عملکرد هاست ها مطمئن شوید
برای دریافت پس از ثبت نام در سایت به بخش پشتیبانی تیکت ارسال کنید
با سلام؛ من backed را با php نوشتم و فرانت را با react می خواستم بدونم چطوری باید این دو را آپلود و به هم متصل کنم؟
با سلام و عرض ادب
می توانید از پروژه build تهیه کرده و در public_html قرار دهید
و اینکه می توانید هاست نود جی اس را از لینک زیر تهیه بفرمایید
https://parswebserver.com/%D9%87%D8%A7%D8%B3%D8%AA-nodejs/
و آموزش زیر را بررسی کنید
https://parswebserver.com/%d8%b1%d8%a7%d9%87-%d8%a7%d9%86%d8%af%d8%a7%d8%b2%db%8c-%d9%be%d8%b1%d9%88%da%98%d9%87-nodejs-%d8%a8%d8%a7-%d9%82%d8%a7%d8%a8%d9%84%db%8c%d8%aa-nodejs-application/
بک اند را بر روی ساب دامین ران کنید
در صورت مشکل در راه اندازی پروژه برای واحد پشتیبانی تیکت ارسال بفرمایید
موفق باشید
واقعا دستتون درد نکنه عالی بود
خیلی ویدیو خوبی بود
اگه میشه ی اموزش هم برای لاراول و next.js هم بسازین
به طوری که api رو از لاراول بگیره و ui هم مال next.js باشه مرسی از اموزش هاتون
سلام وقت به خیر
برای آپلود کردن کد پروژه به داخل cPanel ، در پروژه ی react ، بایستی فایل node_modules هم آپلود بشه؟ چون هاستی که خریداری کردم حجمش کمه
ممنون
با سلام و عرض ادب
پروژه react را به صورت build شده در هاست قرار دهید.
چنانچه در راه اندازی پروژه با مشکلی مواجه شده اید برای همکاران واحد پشتیبانی تیکت ارسال بفرمایید.
من ساب دامین api ساختم ولی این ارور میگیرم
error: listen eacces: permission denied api.mysite.ir
لطفا برای بررسی بیشتر از پنل کاربری تون تیکت ارسال بفرمایید