آموزش راه اندازی پروژه نود جی اس nodejs روی هاست
همانطور که اطلاع دارید معمولا برنامه نویس ها برای پروژه نود جی اس از سرور مجازی جهت راه اندازی استفاده میکنند. اما سرور مجازی معایب های خودش را دارد مثلا برای راه اندازی آن نیاز به دانش خاص خودش را دارد و همچنین کیفیت سرور مجازی شاید مناسب کار شما نباشد و یکی دیگر از بحث های مهم بک آپ گیری منظم می باشد که باید در سرور جداگانه تهیه شود.
پارس وب سرور با راه اندازی هاست نود جی اس معایب های سرور مجازی را برای شما برطرف کرده است. برای راه اندازی پروژه نود جی اس nodejs روی هاست سی پنل اول باید هاست nodejs را خریداری کنید.
مرحله اول: فشرده سازی فایل های پروژه نود جی اس
در مرحله اول شما باید پروژه نود جی اس که در سیستم خودتان دارید فشرده کرده و آماده آپلود در هاست کنید.
توجه داشته باشید که تمامی فایل های پروژه به جز node_modules را باید با پسود zip فشرده کنید.
نکته ای که باید در نظر داشته باشید این است که حتما باید در فایل package.json تگ main وجود داشته باشد که این تگ باید به فایل استارت آپ شما اشاره کند در غیر این صورت پروژه ران نمی شود.

مرحله دوم: ایجاد پروژه نود جی اس nodejs در هاست
وارد سی پنل هاست نود جی اس که تهیه کردید شوید
وارد شدن به سی پنل از دو طریق امکان پذیر است:
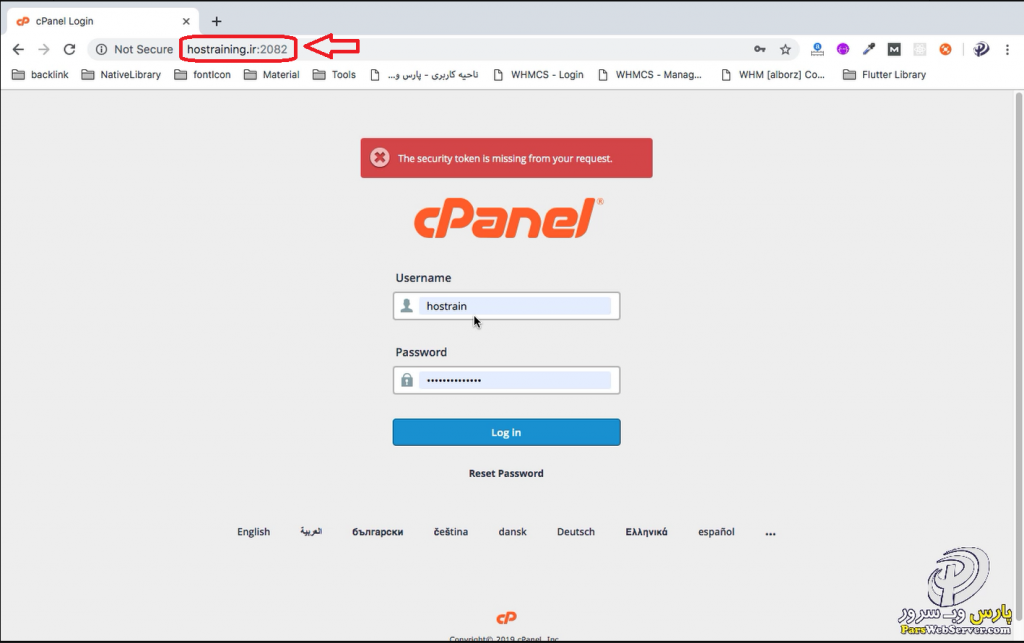
1- اگر دامنه به هاست متصل باشد نام دامنه با پورت 2082 را می زنیم و در صفحه سی پنل که باز می شود نام کاربری و پسورد هاست را می نویسیم بهتر است از copy و paste استفاده نمایید.
البته با ای پی که در مشخصات سرویس برای شما ایمیل شده هم می توانید با همین پورت صفحه سی پنل را مشاهده کنید.

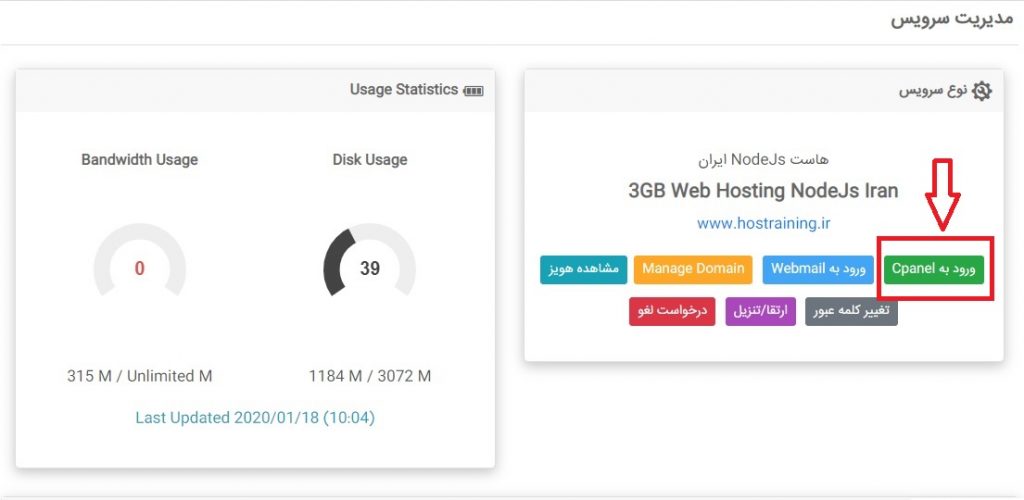
2- به ناحیه کاربری خود در سایت ما وارد شوید سپس از قسمت services یا مدیریت سرویس ها, هاست خود را انتخاب کنید.
در صفحه ای که باز می شود ورود به سی پنل را بزنید.

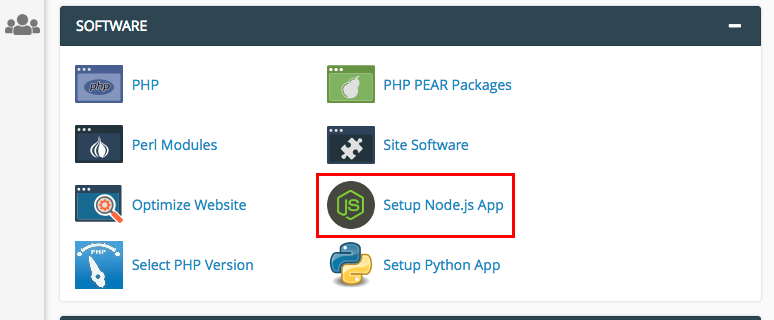
و در قسمت SOFTWARE روی گزینه Setup Nodejs App کلیک کنید.

در صفحه جدید اپلیکیشن یا پروژه هایی که ایجاد کرده اید لیست خواهد شد مانند تصویر زیر البته فعلا پروژه ای ایجاد نشده است برای ایجاد پروژه روی گزینه Create Application کلیک میکنیم.

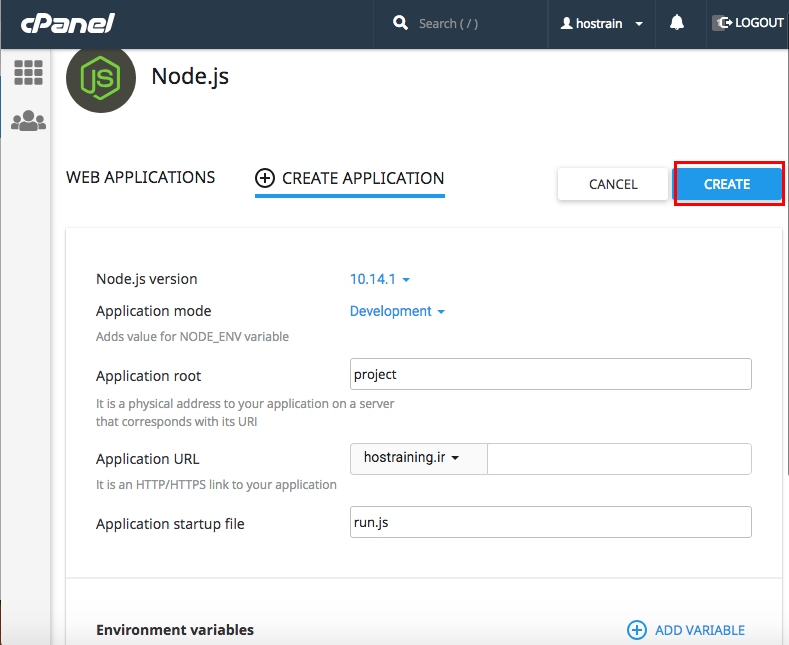
در صفحه جدید مانند تصویر زیر اطلاعات لازم را باید تکمیل کنید.
Node.js version: نسخه نود مورد نظر را می توانید انتخاب کنید.
Application root: مسیر فایل پروژه را باید مشخص کنید در این بخش یه نام مثل project وارد میکنیم که با این کار یه پوشه به نام project در مسیر home هاست شما ایجاد خواهد شد که پروژه باید در این فولدر آپلود شود.
Application URL: در این بخش دامنه ای که برای پروژه خود می خواهید را انتخاب میکنید.
Application startup file: در این فیلد نام فایلی که به عنوان فایل اول پروژه که باید اجرا شود را وارد میکنیم.
ور درنهایت روی گزینه Create کلیک میکنیم.

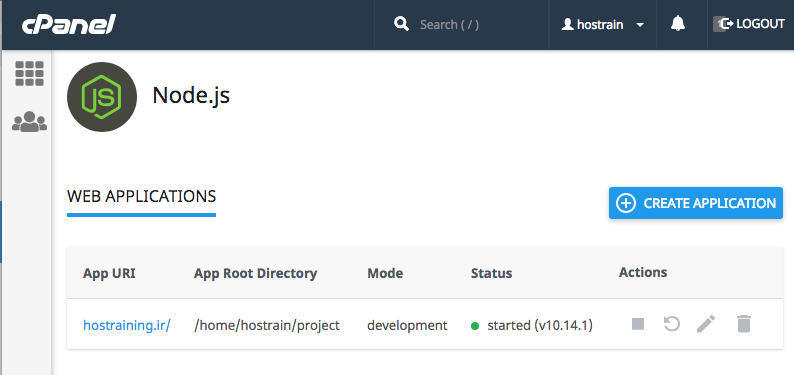
بعد از ایجاد پروژه اگر برگردیم به تب WEB APPLICATIONS با تصویر زیر روبه رو خواهید شد.

الان اگر دامنه را در مرورگر وارد کنید باید مثل تصویر زیر مشاهده کنید.
پیام درحال کار کردن و در پایین نسخه ای که انتخاب کردید را نمایش میدهد.

تا اینجا ما توانستیم یک پروژه نود را راه اندازی کنیم و بعد آن باید پروژه خودمان را داخل پوشه پروژه ای که روی هاست ایجاد کرده ایم آپلود کنیم.
مرحله سوم: فشرده سازی و آپلود پروژه روی هاست
پروژه نود جی اس خودمان که روی سیستم داریم یا از پروژه های آماده اگر استفاده میکنیم را باید فشرده کرده و روی اهست آپلود کنیم.
توجه: نیاز به فشرده سازی فایل node_modules نداریم و مابقی فایل ها را فشرده و آپلود میکنیم.
بعد فشرده سازی وارد سی پنل می شویم و در نهایت وارد file manager میشویم.

توجه: قبل از آپلود توجه داشته باشید که بهتر است حالت نمایش فایل های مخفی را در فایل منجر فعال کنیم تا فایل هایی که اول نام آن ها دات یا نقطه هستش برای ما قابل نمایش باشد. برای این منظور از آموزش نمایش فایل های مخفی در سی پنل استفاده کنید.
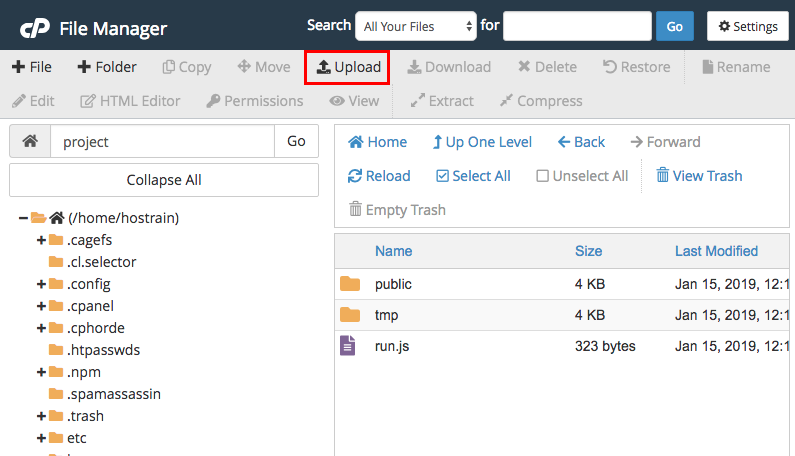
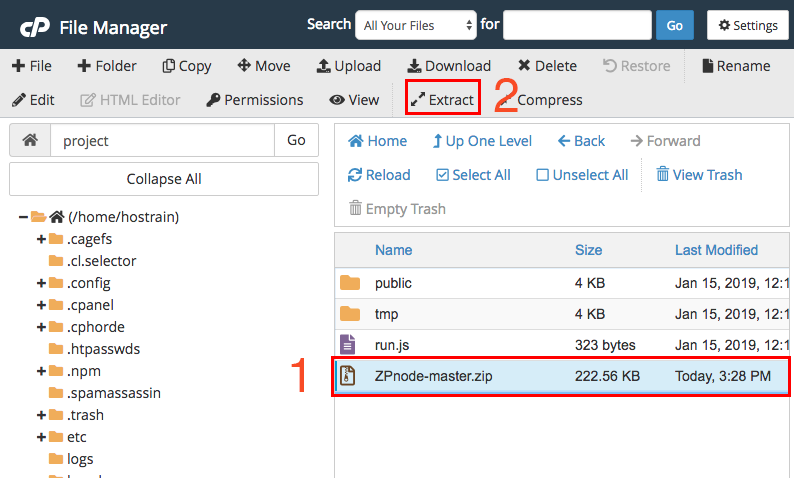
وارد پوشه ای که پروژه را ایجاد کردیم می شویم در اینجا نام فایل ما project بوده که قبل public_html قرار دارد. و روی گزینه اپلود کلیک میکنیم.

ما در این آموزش از یک پروزه آماده نود جی اس استفاده میکنیم بعد آپلود باید از حالت فشرده خارج کنیم توجه داشته باشید که حالت فشرده سازی شما باید zip باشد و به صورت rar نباشد.

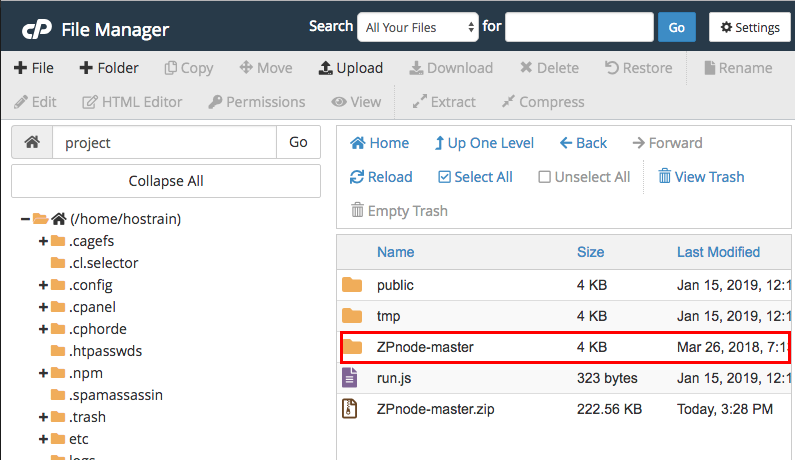
توجه: لطفا دقت داشته باشید که تمامی فایل های اصلی پروژه شما داخل همین فولدر باشد و وارد پوشه دیگری داخل همین پوشه نشود. برای مثلا به عکس زیر دقت کنید. بعد خارج کردن از حالت فشرده کل پروژه داخل یک فولدر دیگری قرار گرفته است که باید وارد آن شده و کل محتویات را انتقال بدهیم به پوشه اصلی که نام آن project هست. برای انتقال باید از گزینه move استفاده کنید.

توجه: ما فایل اصلی پروژه رو زمان ایجاد پرژه run.js انتخاب کردیم باید دقت داشته باشید که پروژه ای که اپ کردیم نام فایل اصلی run.js باشد البته اگر اشتباه وارد کردید پروژه از داخل cpanel قابل ویرایش است.
بعد خارج کردن از حالت فشرده اگر دامنه را در مرورگر وارد کنید معولا باید خطای ۵۰۳ دریافت کنید چون ما نود ماژول ها و دیتابیس اگر نیاز دارد را ست نکردیم.
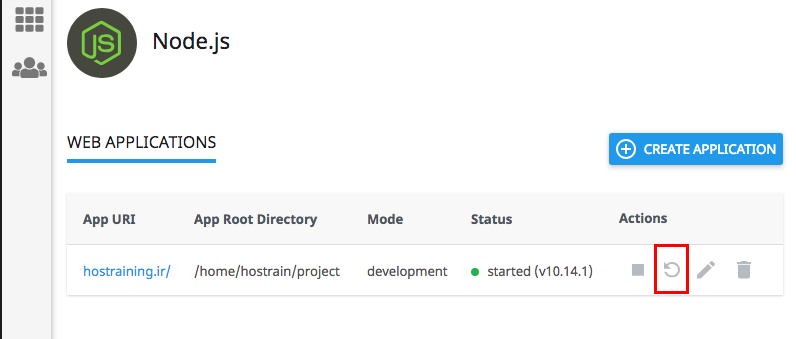
توجه: اگر تغییراتی که روی پروژه میدهید با رفرش کردن دامنه روی مرورگر باز هم تغییرات جدید نمایش نمیدهد باید پروژه نود را ریستارت کنید که داخل سی پنل در قسمت setup nodejs app انجام می شود مانند تصویر زیر.

مرحله چهارم: نصب node_modules برای پروژه نود جی اس
برای نصب node_modules دو راه داریم:
1- با استفاده از برنامه putty به ssh متصل شویم و این موارد را انجام دهیم که نیاز است حتما پورت سرور را از شرکت میزبان خود بپرسید چون ممکن است از پورت 22 استفاده نکنند و تغییر داده باشند.
برای اتصال از پاتی می توانید از آموزش زیر استفاده کنید:
نحوه اتصال به putty
2- یا از خود سی پنل وارد محیط ترمینال شوید که راه بسیار ساده تری است و همان ویژگی های اتصال به putty را بدون کم و کاست دارد.
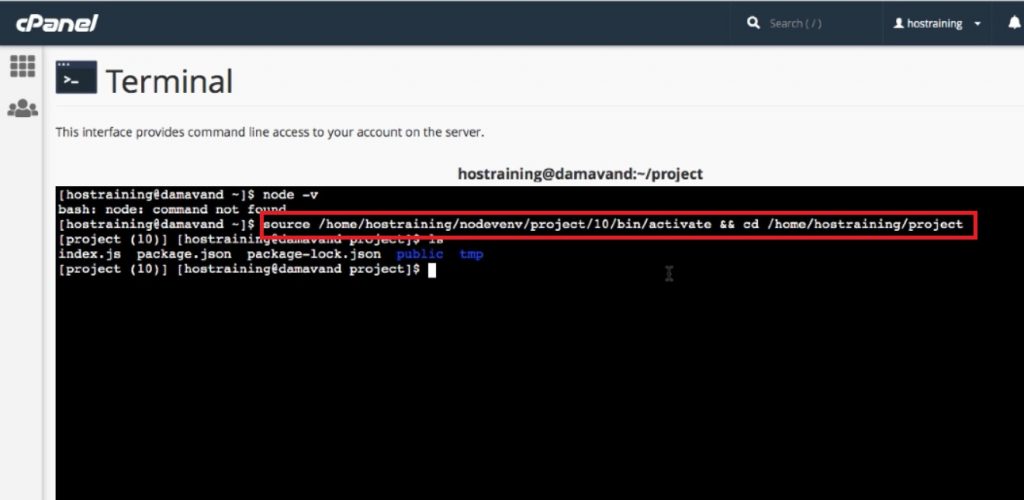
از قسمت advanced گزینه terminal را انتخاب می کنیم.
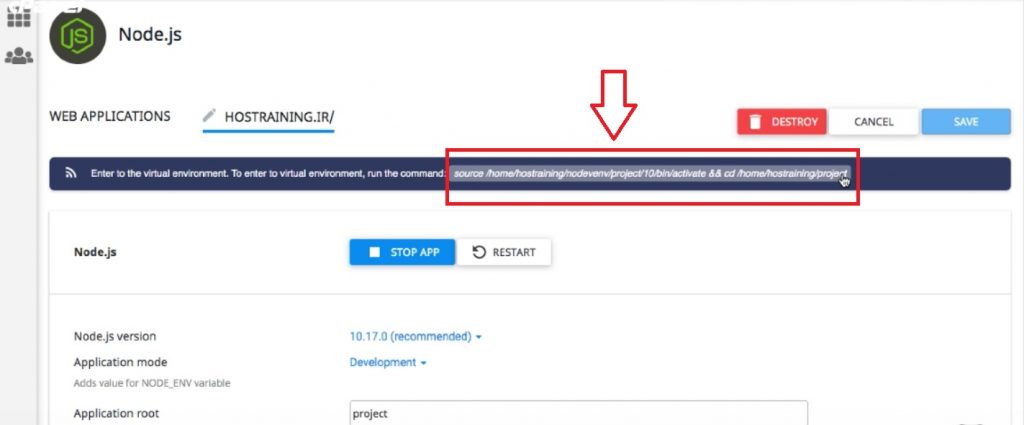
در صفحه ای که باز می شود برای اینکه دستورات نود جی اس برای ما فعال شود نیاز است دستور virtual environment را کپی کنیم.
اگر این دستور را کپی نکنید و در محیط ترمینال paste نکنید عملا نمی شود پروژه را راه اندازی کرد چون دستورات نود فعال نمی شود.

این دستور را کپی کرده و در محیط ترمینال paste می کنیم.

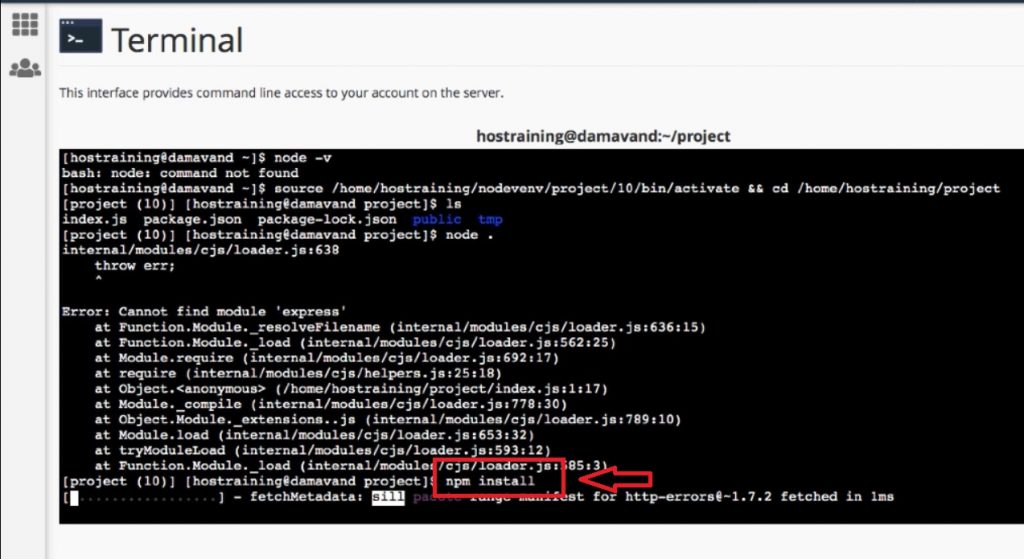
نصب کتابخانه ها:
برای نصب کتابخانه ها بعد وارد کردن دستور virtual envirnment عبارت npm install را وارد می کنیم و اینتر را می زنیم.

اگر دامنه خود را در مرورگر بزنیم خواهیم دید پروژه ما با موفقیت ران شده است.
نکته ی مهمی که وجود دارد این است اگر به هر دلیل پروژه شما ران نشد می توانید از محیط ترمینال بعد فعال کردن دستورات نود جی اس عبارت . node را بزنید و خطا های احتمالی را مشاهده کنید.
موفق باشید

محبوبترین فریمورکها و تکنولوژیهای نودجیاس nodejs در سال 2024

پروژههای قابل اجرا بر روی هاستهای پایتون با Cpanel
دیدگاه های این نوشته

آموزش فعالسازی SSL در هاست

ساخت دیتابیس مونگو دی بی و اتصال به studio 3t

فعال کردن extension های php در cPanel

جلوگیری از ارتباط لینک های خارجی پیشخوان وردپرس

مشاهده لاگ های سایت در Raw Access سی پنل

معرفی سرویس Webalizer در سی پنل

معرفی سرویس آمار سی پنل Awstats

معرفی سرویس Virus Scanner در سی پنل

معرفی قابلیت Track DNS در سرویسهای سی پنل

معرفی بخش BoxTrapper در سی پنل

قابلیت Greylisting در سی پنل

آموزش مسدود سازی IP با استفاده از IP Blocker سی پنل

ایجاد رکوردهای DNS در ZoneEditor سی پنل

بررسی Bandwidth در سرویس سی پنل

کد EPP چیست

جلوگیری از دریافت ایمیل های خاص در سی پنل

آموزش ایجاد ساب دامنه در هاست سی پنل

آموزش مدیریت فضای ایمیل سی پنل

آموزش رفع ارور 502 Bad gateway

محبوبترین فریمورکها و تکنولوژیهای نودجیاس nodejs در سال 2024

پروژههای قابل اجرا بر روی هاستهای پایتون با Cpanel

هاست نودجیاس برای چه پروژههایی مناسب است؟

راهنمای حذف لینکهای stats.wp.com در وردپرس

چرا وب سایت وردپرسی کند است؟

تفاوت هاست وردپرس با هاست معمولی

نقش امنیت در سایتهای وردپرسی

تبریک سال نو با هدیه نوروزی پارس وب سرور

تفاوت و برتری سرورهای G10 در مقایسه با سرورهای G9




عالی بود کارتون حرف نداره
آموزش نصب اسکریپت پایتون رو هم بزارید
فکر نمیکردم نود جی اس روی هاست هم نصب بشه عالی بود
سلام خسته نباشید ممنون از آموزش خوبتون فقط یه سوال داشتم من الان یه سرور مجازی centos دارم با دایرکت ادمین که روش نصب شده برای اینکه بتونم پروژه نود خودم رو انتقال بدم باید چیکار کنم با تشکر
سلام. تشکر
روی دایرکت ادمین تجربه زیادی نداریم متاسفانه
اما فکر میکنم نود جی اس کاملا جدا با دایرکت ادمین باید کار کند یعنی نرم افزار نود رو نصب و کانفیگ کنید و از روی ssh سرور استارت کنید خیلی کاری به دایرکت ادمین نداره و دایرکت ادمین هم پنلی براش نداره
ممنون از وقتی که گذاشتید
مررسییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییی
آموزش بی نظیری بود ممنون
بهتر از این آموزش بخش پشتیبانی پارس وب سرور بود که خیلی سریع پاسخ دادند به مشکلم
ممنونم
میدونید چقدر دنبال راه اندازی پروژه بودیم
گوگل هم شده بچه بازی فقط سایت های بی خود اومدن بالا
اون وقت این آموزش باید تو رده های پایین تر باشه
خداقوت دوستان
ممنون از آموزش خوب و جامع شما
موفق باشید
آقا فدایی داری عالی بود ممنونم ازتون
به تیم پشتیبانی پارس وب سرور خسته نباشید میگم
الکی نیست سه ساله دارم باهاتون همکاری می کنم
بی نظرید
همراهی شما باعث افتخار ماست
ممنونیم
خیلی خوب بود هزینه سرور مجازی و در دسترهاش خیلی زیاده روی هاست فعلا داره خوب کار میکنه
سلام خسته نباشید…
دوتا سوال داشتم که ممنون میشم جواب بدین.
اول اینکه چطور باید یه سی پنل داشته باشم؟؟
دوم اینکه اگه وبسایتم از دیتابیس mongodb و پکیج mongoose استفاده کنه چطور باید دیپلوی کنیم پروژه رو؟؟
سلام
منظور شما تنظیم این موارد روی سرور مجازی یا سرور خودتان بوده؟ اگر بله که سی پنل لایسنس دارد و بعد تهیه آن می توانید روی سرور با چند تا دستور نصب کنیم و باید تنظیم بشه
اگر هاست هایی که از ما تهیه کردید رو میفرمایید این آموزش کامل هست و آموزش های دیگه هم به صورت ویدیویی وجود داره که کامل توضیح داده شده اگر هم مشکلی در بخشی بود بخش پشتیبانی ما آماده پاسخگویی هستند.
آموزش بسیار خوبی بود این منابع به زبان فارسی فقط در سایت شما وجود داره انگار
واقعا با هاست نود جی اس خیلی سریع تر و بهتر از سرور مجازی میشه پروژه نود جی اس رو بالا اورد مخصوصا که هاست نود جی اس پارس وب سرور مونگو رو ساپورت میکنه!
سلام دوستان
اگر سرور node js روی هاست آلمان تنظیم کنیم که قابلیت فیلتر نداشته باشه و از سمت ویو از یه سایتی که فیلتر هست api بگیریم امکان برقراری ارتباط وجود داره؟
با سلام و احترام
بله
مشکلی ندارد کاربر گرامی
سلام وقتتون بخیر این قضیه مال پروژه سرور (بک اند ) نود جی اس بود دیگ درسته ؟؟؟
با سلام و احترام
برای بک اند است و بعضی از فرانت ها مانند next و nuxt و …
البته برای راه اندازی پروژه نود جی اس، آموزش جدیدی وجود دارد که باید از آن استفاده بفرمایید
https://parswebserver.com/%d8%b1%d8%a7%d9%87-%d8%a7%d9%86%d8%af%d8%a7%d8%b2%db%8c-%d9%be%d8%b1%d9%88%da%98%d9%87-nodejs-%d8%a8%d8%a7-%d9%82%d8%a7%d8%a8%d9%84%db%8c%d8%aa-nodejs-application/
سلام خسته نباشید
میخواستم بدونم node js رو روی هاست های نود جی اسی بالا بیارم بهتره یا سرور مجازی و بعد اونو میشه با سی پنل راه اندازیش کرد یا نه جدا خودمون باید کاری انجام بدیم و همچنین با دایرکت ادمین
با سلام و احترام
در هاست باشد بهتر است
زیرا سرور مجازی به صورت خام است و پنلی ندارد
لذا به لایسنس و کانفیگ آن نیاز خواهید داشت
تهیه هاست در هزینه های شما صرفه جویی خواهد کرد