فعال کردن debug در وردپرس

وردپرس یکی محبوب ترین سیستم های مدیریت محتوا است که با استفاده از آن میتوانید برای کسب و کار خود سایت راه اندازی کنید . وردپرس قالب ها و افزونه های بسیاری را در اختیار شما قرار میدهد ؛ اما گاهی این افزونه ها یا قالب ها با هم تداخل دارند و ممکن است شما با خطای 500 یا صفحه سفید رو به رو شوید . برای حل این مشکل میتوایند از ابزار wp-debug که به صورت پیشفرض در وردپرس قرار گرفته است استفاده کنید تا دلیل این خطا را دقیق تر بررسی کنید .
در این مقاله با ما همراه باشید تا این قابلیت را فعال کنیم.
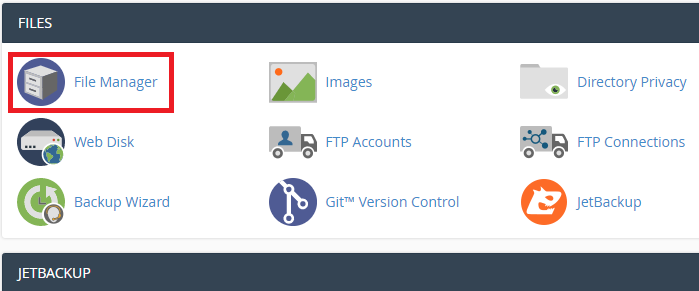
ابتدا وارد سی پنل شوید و بر روی File Manager کلیک کنید .
سپس وارد پوشه public مربوط به دامنه شوید مثلا publi_html و مانند تصویر فایل wp-config.php را برای ویرایش باز کنید.
کد
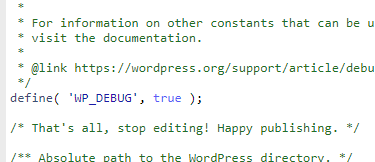
define( 'WP_DEBUG', false ); را به کد
define( 'WP_DEBUG', true ); تغییر دهید اگر این کد از قبل وجود نداشت آن را قبل از خط /* That’s all, stop editing! Happy blogging. */ اضافه کنید .
پس از فعال کردن debug خطا و توصیه های وردپرس را میتوانید مشاهده کنید . حتما بعد از حل مشکل سایت ، دیباگ را مجددا غیر فعال کنید چرا که ظاهر مناسبی ندارد و حس ناکارآمد بودن را به بازدیدکنندگان شما منتقل میکند .
برای اینکه log ها در فایلی ذخیره شوند کد زیر را در ادامه کد بالا قرار دهید .
define('WP_DEBUG_LOG', true);
پس از قرار دادن این کد ، لاگ ها در فایل debug.log در پوشه wp-content ذخیره میشوند .
از طرفی برای اینکه کاربران در هنگام بازدید از سایت ، خطا ها را مشاهده نکنند توصیه میشود کد زیر را هم در ادامه کد های قبل قرار دهید . با قرار دادن این کد فقط شما که مدیر سایت هستید میتوانید خطا ها را مشاهده کنید .
define('WP_DEBUG_DISPLAY', false);
امیدوارم این آموزش مورد توجه شما قرار گرفته باشد .

آموزش فعالسازی SSL در هاست

ساخت دیتابیس مونگو دی بی و اتصال به studio 3t

فعال کردن extension های php در cPanel

جلوگیری از ارتباط لینک های خارجی پیشخوان وردپرس

مشاهده لاگ های سایت در Raw Access سی پنل

معرفی سرویس Webalizer در سی پنل

معرفی سرویس آمار سی پنل Awstats

معرفی سرویس Virus Scanner در سی پنل

معرفی قابلیت Track DNS در سرویسهای سی پنل

معرفی بخش BoxTrapper در سی پنل

قابلیت Greylisting در سی پنل

آموزش مسدود سازی IP با استفاده از IP Blocker سی پنل

ایجاد رکوردهای DNS در ZoneEditor سی پنل

بررسی Bandwidth در سرویس سی پنل

کد EPP چیست

جلوگیری از دریافت ایمیل های خاص در سی پنل

آموزش ایجاد ساب دامنه در هاست سی پنل

آموزش مدیریت فضای ایمیل سی پنل

آموزش رفع ارور 502 Bad gateway

چرا وب سایت وردپرسی کند است؟

تفاوت هاست وردپرس با هاست معمولی

نقش امنیت در سایتهای وردپرسی

تبریک سال نو با هدیه نوروزی پارس وب سرور

تفاوت و برتری سرورهای G10 در مقایسه با سرورهای G9

7 راهکار برای جلوگیری از اسپمشدن ایمیلها

فوروارد ایمیل های دریافتی وب میل به ایمیل دیگر در سی پنل

رفع خطای جنگو Incorrect string value

تنظیمات smpt در وردپرس